- 10 минут на чтение
-
Сергей Алексеев — fullstack-разработчик

Содержание:
- Введение
- Виды веб-анимации
- Инструменты для создания веб-анимации
- Техники анимации
- Лучшие практики и примеры
- Заключение
- Дополнительные ресурсы
01. Введение
Краткое введение в тему веб-анимации
Добро пожаловать в увлекательный мир веб-анимации! Представьте себе сайт, где элементы оживают, тексты плавно появляются на экране, а фоновые изображения будто бы дышат. Это не магия — это веб-анимация. Она делает ваш сайт более динамичным, привлекательным и запоминающимся. Если вы думаете, что веб-анимация — это сложно и дорого, то эта статья изменит ваше мнение.
Важность анимации для современного веб-дизайна
Почему веб-анимация стала такой популярной? Представьте себе статичную веб-страницу, где ничего не движется. Скучно, правда? А теперь представьте сайт, где элементы плавно появляются, кнопки слегка покачиваются, когда вы на них наводите курсор, а фоновые изображения медленно перемещаются, создавая эффект параллакса. Это привлекает внимание, удерживает пользователей и улучшает их взаимодействие с вашим сайтом.
Преимущества использования анимации на сайте
Теперь давайте поговорим о том, какие преимущества веб-анимация может принести вашему сайту:
- Улучшение пользовательского опыта: Анимации помогают пользователям лучше ориентироваться на сайте, делая его более интуитивно понятным и приятным в использовании.
- Привлечение внимания: Динамические элементы привлекают внимание и удерживают пользователей на сайте дольше, что увеличивает шансы на конверсию.
- Повышение визуальной привлекательности: Анимации делают сайт более современным и стильным, что положительно влияет на восприятие бренда.
- Усиление взаимодействия: Анимация может подталкивать пользователей к действиям, например, заполнять формы, подписываться на рассылки или совершать покупки.
- Создание уникального стиля: С помощью анимаций вы можете создать уникальный визуальный стиль, который будет выделять ваш сайт среди конкурентов.

Использование веб-анимации — это не просто тренд, это мощный инструмент, который помогает создавать привлекательные и эффективные веб-страницы. В следующих разделах мы подробно рассмотрим, какие виды анимаций существуют, какие инструменты лучше всего использовать и как внедрить анимацию на вашем сайте. Готовы погрузиться в мир веб-анимации? Тогда поехали!
02. Виды веб-анимации
Анимация на сайте может значительно улучшить пользовательский опыт, делая интерфейс более привлекательным и удобным. Давайте рассмотрим основные виды веб-анимации, которые помогут вам оживить ваш сайт.
Анимация элементов сайта
Определение и примеры
Анимация элементов сайта включает в себя различные эффекты, которые применяются к кнопкам, меню, изображениям и другим компонентам интерфейса. Это могут быть плавные переходы, увеличение или уменьшение размеров, вращение, перемещение и многое другое. Например, когда кнопка меняет цвет при наведении курсора или плавно появляется всплывающее меню.


Влияние на пользовательский опыт
Анимация элементов делает взаимодействие с сайтом более интуитивным и приятным. Плавные переходы помогают пользователям лучше понять структуру сайта и быстрее найти нужную информацию. Например, анимация при нажатии кнопок дает мгновенную обратную связь, подтверждая, что действие выполнено. Это улучшает восприятие сайта и делает его более запоминающимся.
Анимация текста
Способы анимации текста
Анимация текста может включать появление текста по букве или слову, изменение цвета или размера текста, вращение, пульсацию и другие эффекты. Примеры таких анимаций часто можно увидеть в заголовках, подписях и ключевых фразах на сайте. Использование анимации текста позволяет привлечь внимание к важной информации.

Примеры успешного применения
Успешные примеры анимации текста можно увидеть на сайтах ведущих компаний. Например, на сайте Apple текст заголовков и описаний продуктов часто появляется плавно, создавая ощущение премиальности и технологичности. Другой пример — сайт Adobe, где текстовые анимации используются для подчеркивания креативности и инновационности бренда.
Анимация фона
Техники анимации фоновых изображений
Анимация фона может включать изменение цвета, плавное перемещение изображений, создание эффектов параллакса и другие динамические элементы. Это может быть статическое изображение, которое медленно движется, или градиент, который меняется со временем. Такие анимации делают сайт визуально интересным и динамичным.

Примеры и их влияние на визуальное восприятие
Анимация фона помогает создать нужное настроение и атмосферу на сайте. Например, на сайтах туристических агентств часто используются анимированные фоны с изображениями пляжей и гор, что вызывает желание путешествовать. Также анимация фона может использоваться для создания эффекта глубины, делая сайт более объемным и интересным.
Анимация при прокрутке
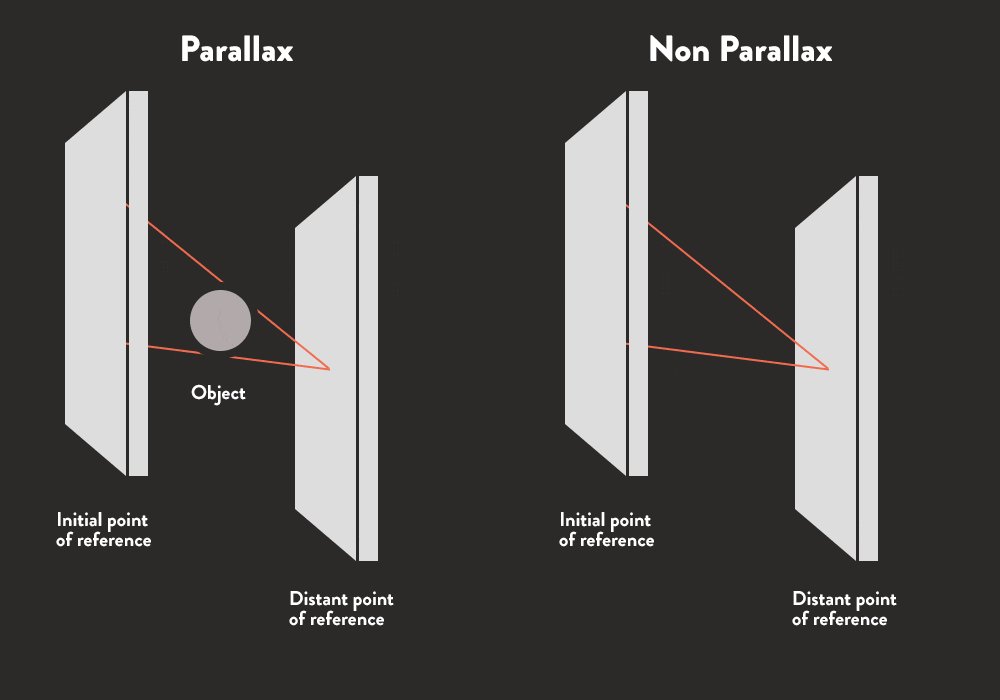
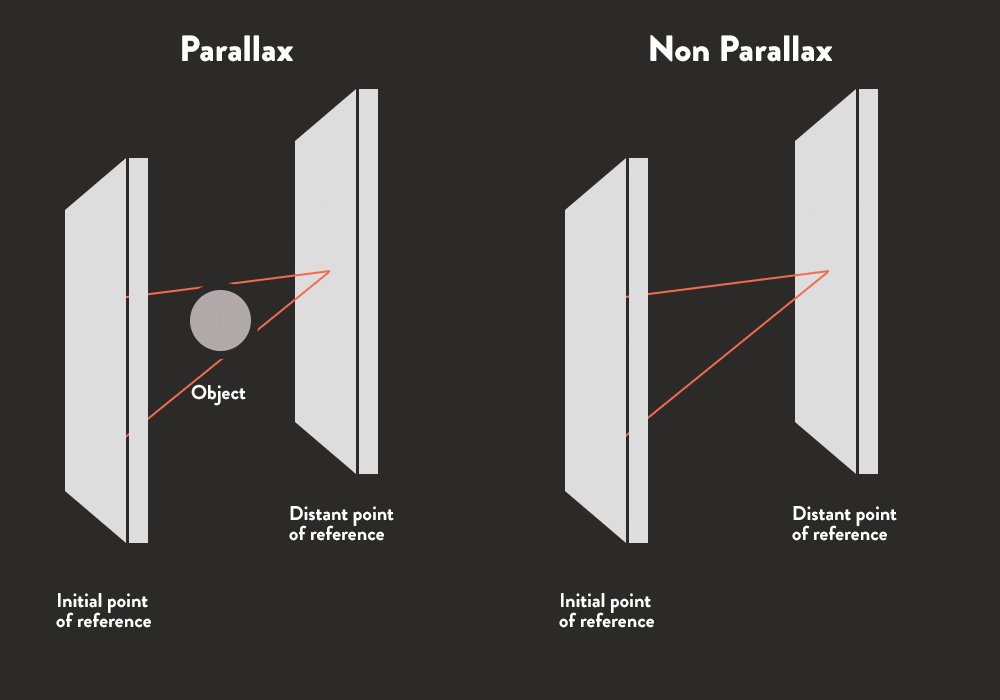
Параллакс эффект и другие виды анимации при прокрутке
Параллакс эффект — это популярный вид анимации, при котором фоновые изображения движутся медленнее, чем передние, создавая иллюзию глубины. Кроме параллакса, существуют и другие виды анимации при прокрутке, такие как появление элементов, изменение их размера или положения.

Как правильно использовать
Чтобы анимация при прокрутке была эффективной, важно использовать её умеренно. Слишком много анимаций могут перегружать пользователя и замедлять загрузку страницы. Оптимально использовать анимацию для выделения ключевых элементов и создания акцентов. Например, можно анимировать заголовки, ключевые изображения и важные кнопки.

03. Инструменты для создания веб-анимации
Создание впечатляющей и плавной веб-анимации требует использования правильных инструментов. В этом разделе мы рассмотрим самые популярные технологии и библиотеки, которые помогут вам достичь профессиональных результатов.
JavaScript и его библиотеки
Обзор возможностей JavaScript для анимации
JavaScript (JS) — это один из самых мощных инструментов для создания веб-анимаций. С его помощью можно управлять любыми элементами страницы, изменять их свойства, реагировать на пользовательские действия и многое другое. JavaScript позволяет создавать как простые анимации, так и сложные интерактивные эффекты, которые делают ваш сайт более динамичным и привлекательным.
Рассмотрим простой пример анимации с использованием JavaScript. Мы создадим анимацию, которая перемещает квадратный элемент по горизонтали, изменяя его позицию слева направо. Этот пример поможет вам понять основные принципы работы с анимациями в JavaScript без использования библиотек.
HTML
Начнем с создания HTML-структуры. Нам понадобится контейнер и квадратный элемент внутри него:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример анимации на JavaScript</title>
<style>
#container {
width: 100%;
height: 200px;
background-color: #f3f3f3;
position: relative;
overflow: hidden;
}
#animate {
width: 50px;
height: 50px;
background-color: #3498db;
position: absolute;
top: 75px;
left: 0;
}
</style>
</head>
<body>
<div id="container">
<div id="animate"></div>
</div>
<script src="animation.js"></script>
</body>
</html>JavaScript
Теперь перейдем к JavaScript. Мы создадим функцию, которая будет анимировать наш элемент. В этом примере мы будем использовать requestAnimationFrame для плавной анимации:
// Получаем элемент для анимации
let elem = document.getElementById('animate');
// Начальная позиция
let pos = 0;
// Функция анимации
function animate() {
// Проверяем, достиг ли элемент конца контейнера
if (pos < window.innerWidth - elem.offsetWidth) {
// Увеличиваем позицию
pos += 2; // Скорость анимации
// Устанавливаем новое значение left
elem.style.left = pos + 'px';
// Запрашиваем следующий кадр анимации
requestAnimationFrame(animate);
}
}
// Запуск анимации
animate();Популярные библиотеки (например, GreenSock, Anime.js)
Если вы хотите упростить процесс создания анимаций, можно использовать готовые библиотеки JavaScript. Вот некоторые из самых популярных:
- GreenSock (GSAP): Это одна из самых мощных и гибких библиотек для создания анимаций. GSAP позволяет анимировать любые свойства объектов, поддерживает плавные переходы и высокую производительность даже при сложных анимациях.
- Anime.js: Простая в использовании и легковесная библиотека, которая позволяет создавать красивые анимации с минимальными усилиями. Anime.js поддерживает множество эффектов и позволяет легко управлять временными шкалами.


Примеры кода и реализация
Давайте рассмотрим простой пример анимации с использованием GreenSock:
// Подключаем библиотеку GSAP
gsap.to(".element", {
duration: 2,
x: 100,
opacity: 0.5,
ease: "power1.inOut"
});В этом примере элемент с классом .element будет перемещаться на 100 пикселей вправо, его прозрачность уменьшится до 0.5, и всё это будет происходить в течение 2 секунд с плавным переходом.
CSS-анимации
Введение в CSS-анимации
CSS-анимации — это отличный способ добавить простые анимационные эффекты на ваш сайт без использования JavaScript. С помощью CSS вы можете создавать плавные переходы, изменять свойства элементов и добавлять ключевые кадры для создания сложных анимаций.
Примеры и реализация
Рассмотрим простой пример CSS-анимации:
.element {
width: 100px;
height: 100px;
background-color: blue;
animation: moveAndFade 2s ease-in-out infinite;
}
@keyframes moveAndFade {
0% {
transform: translateX(0);
opacity: 1;
}
100% {
transform: translateX(100px);
opacity: 0.5;
}
}Этот код создаёт анимацию для элемента с классом .element, которая перемещает его на 100 пикселей вправо и уменьшает прозрачность до 0.5 за 2 секунды.
SVG-анимации
Преимущества использования SVG
SVG (Scalable Vector Graphics) — это векторный формат изображений, который идеально подходит для анимации. В отличие от растровых изображений, SVG сохраняет высокое качество при любом увеличении. SVG-анимации особенно полезны для создания интерактивных и адаптивных графиков, иконок и других элементов интерфейса.
Примеры анимации SVG-элементов
Пример простой анимации SVG с использованием CSS:
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
svg {
width: 100px;
height: 100px;
animation: rotate 4s linear infinite;
}Этот код вращает SVG-изображение на 360 градусов за 4 секунды.
Canvas и WebGL
Обзор возможностей Canvas и WebGL
Canvas и WebGL — это мощные инструменты для создания сложных и производительных анимаций. Canvas позволяет рисовать графику с помощью JavaScript, а WebGL предоставляет доступ к аппаратному ускорению для создания 3D-графики и сложных визуальных эффектов.
Примеры использования для сложных анимаций
Пример простого кода для рисования круга на Canvas:
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.arc(100, 75, 50, 0, 2 * Math.PI);
context.stroke();Этот код рисует круг на элементе Canvas с идентификатором myCanvas.
Пример кода для создания простого 3D-куба с использованием WebGL:
var canvas = document.getElementById("myCanvas");
var gl = canvas.getContext("webgl");Этот код для создания и отрисовки 3D-куба
(этот код требует более подробного объяснения и использования шейдеров)
Использование этих инструментов позволяет создавать невероятно сложные и производительные анимации, которые могут стать настоящей изюминкой вашего сайта. В следующем разделе мы рассмотрим основные техники анимации и поделимся советами по их оптимальному использованию.
04. Техники анимации
Анимация на веб-сайте — это искусство и наука одновременно. Чтобы ваши анимации были не только красивыми, но и эффективными, необходимо понимать основные принципы анимации и знать, как оптимизировать их производительность. Давайте погрузимся в мир техник веб-анимации.
Основные принципы анимации
Принципы, заимствованные из традиционной анимации (например, замедление, ускорение)
Многие принципы веб-анимации берут своё начало из традиционной анимации. Эти принципы помогают сделать движения более естественными и приятными для глаза. Вот некоторые из них:
- Замедление и ускорение (Ease-in, Ease-out): Это техники, которые делают анимацию более реалистичной. Элементы могут начинать движение медленно, ускоряться в середине и снова замедляться к концу. Это создает ощущение естественного движения, как будто объект подчиняется законам физики.
- Стретчинг и сжатие (Squash and Stretch): Этот принцип помогает передать ощущение массы и гибкости объекта. Например, мяч при падении сначала сжимается, а затем растягивается при отскоке.
- Задержка (Follow-through and Overlapping Action): Это техники, которые добавляют реалистичности движению, когда части объекта продолжают движение после того, как основной объект остановился. Например, хвост у животного будет двигаться немного позже, чем само тело.
- Принцип времени (Timing): Этот принцип управляет тем, как быстро или медленно происходит анимация. Хорошо подобранное время делает движения более выразительными и убедительными.
Оптимизация производительности
Как избежать тормозов и обеспечить плавность анимации
Когда дело доходит до веб-анимации, плавность — это ключ. Ничто не отвлекает пользователей больше, чем медленные и двигающиеся анимации. Вот несколько советов по оптимизации производительности:
- Используйте CSS для простых анимаций: CSS-анимации и переходы обычно выполняются быстрее и плавнее, чем аналогичные на JavaScript, так как они обрабатываются браузером на уровне компиляции.
- Используйте requestAnimationFrame: При работе с JavaScript для анимаций, используйте метод requestAnimationFrame вместо setTimeout или setInterval. Это позволит браузеру оптимизировать перерисовку кадра и обеспечит более плавную анимацию.
- Избегайте изменения layout: Частые изменения в layout (например, добавление или удаление элементов) могут сильно замедлить работу сайта. Старайтесь минимизировать эти изменения во время анимаций.
- Оптимизируйте графику: Используйте векторные изображения (SVG) вместо растровых (PNG, JPEG) там, где это возможно. SVG не теряет качество при масштабировании и обычно требует меньше ресурсов для рендеринга.
- Кэшируйте сложные вычисления: Если ваша анимация требует сложных вычислений, попробуйте кэшировать результаты этих вычислений, чтобы не повторять их на каждом кадре.
Реализация анимаций на практике
Примеры пошагового создания анимации
Давайте рассмотрим несколько примеров создания анимаций шаг за шагом.
Пример 1: Анимация появления текста
HTML:
<div class="text">Привет, мир!</div>CSS:
.text {
opacity: 0;
transform: translateY(20px);
animation: fadeInUp 1s ease-out forwards;
}
@keyframes fadeInUp {
to {
opacity: 1;
transform: translateY(0);
}
}Этот код создает плавную анимацию появления текста, который сначала будет слегка смещен вниз и прозрачным, а затем поднимется и станет полностью видимым.
Пример 2: Анимация кнопки при наведении
HTML:
<button class="btn">Наведи на меня</button>CSS:
.btn {
padding: 10px 20px;
background-color: #007BFF;
color: white;
border: none;
cursor: pointer;
transition: background-color 0.3s ease, transform 0.3s ease;
}
.btn:hover {
background-color: #0056b3;
transform: scale(1.1);
}Этот код изменяет цвет кнопки и увеличивает её размер при наведении курсора, создавая эффект "пульсации".
Советы и рекомендации
- Используйте анимации умеренно: Чрезмерное использование анимаций может отвлекать пользователей и перегружать сайт. Используйте их для выделения ключевых элементов и создания акцентов.
- Тестируйте на разных устройствах: Убедитесь, что ваши анимации работают корректно на всех устройствах и браузерах. То, что хорошо выглядит на десктопе, может работать иначе на мобильном устройстве.
- Учитывайте производительность: Всегда следите за производительностью вашего сайта. Используйте инструменты разработчика в браузере для мониторинга FPS (кадров в секунду) и выявления узких мест.
- Делайте анимации доступными: Убедитесь, что ваши анимации не мешают пользователям с ограниченными возможностями. Предусмотрите возможность отключения анимаций для тех, кому они могут быть неудобны.
С правильными инструментами и техниками вы сможете создавать анимации, которые не только украсят ваш сайт, но и улучшат пользовательский опыт. В следующем разделе мы рассмотрим конкретные примеры реализации анимаций на практике и поделимся полезными советами.
05. Лучшие практики и примеры
Теперь, когда мы рассмотрели основные техники и инструменты для создания веб-анимации, давайте обратим внимание на лучшие практики и примеры успешных сайтов. Это поможет вам понять, как использовать анимацию эффективно и избежать распространенных ошибок.
Примеры успешных сайтов с анимацией
Анализ популярных сайтов
Чтобы вдохновиться и увидеть, как веб-анимация может повысить привлекательность и функциональность сайта, стоит изучить успешные примеры.
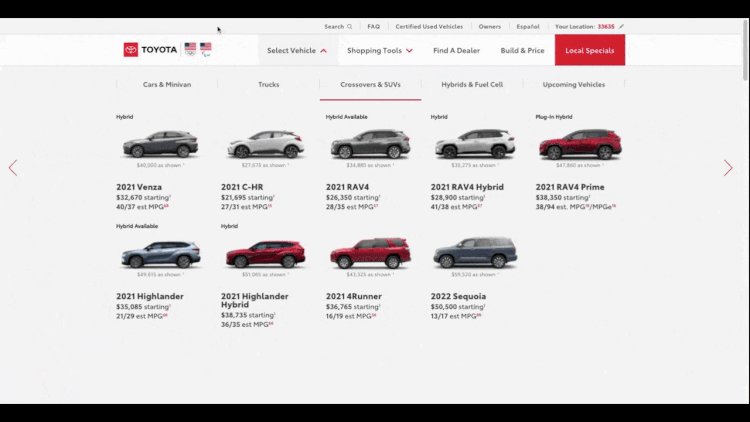
1. Apple: Apple славится своим изысканным дизайном и плавными анимациями. На их сайте вы найдете интерактивные элементы, которые реагируют на прокрутку и действия пользователя. Продукты Apple представлены с использованием параллакс-эффектов и анимаций, которые усиливают ощущение премиум-класса.

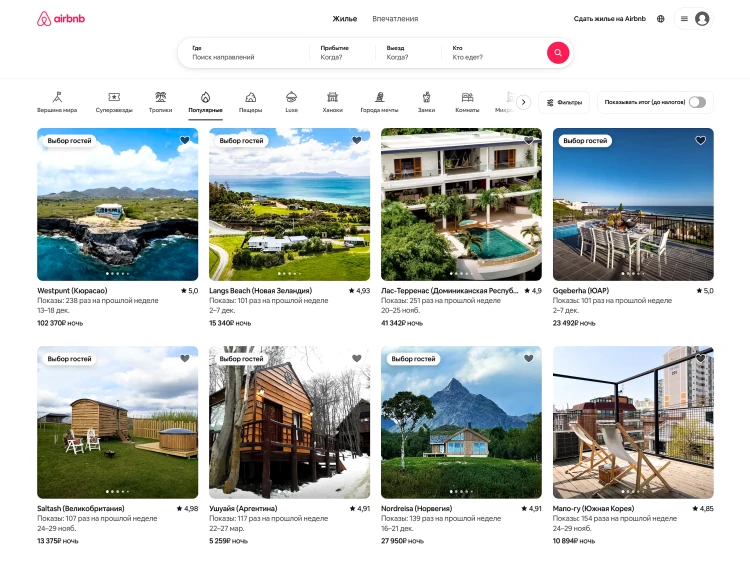
2. Airbnb: Airbnb использует анимации для улучшения пользовательского опыта. Их анимации помогают пользователям ориентироваться на сайте, подчеркивая важные элементы и предоставляя визуальные подсказки. Это включает в себя плавные переходы и анимированные иконки, которые делают интерфейс более интуитивным.

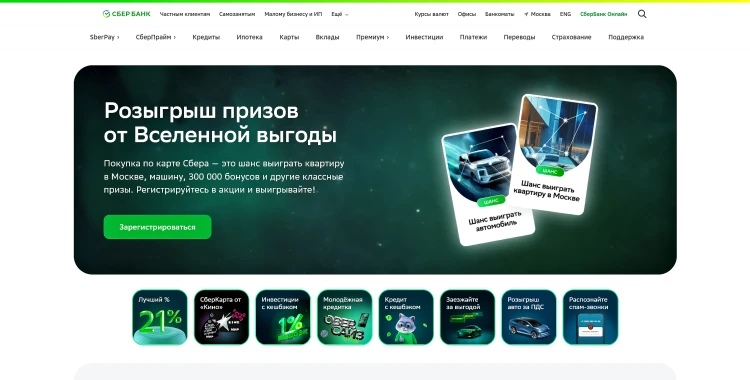
3. Сбер: Сбер, как одна из ведущих финансовых платформ в России, использует анимации для объяснения сложных финансовых продуктов простым и визуально привлекательным способом. На их сайте вы найдете интерактивные графики и диаграммы, а также анимации, демонстрирующие процесс работы их продуктов.

Что можно взять на вооружение
Изучение этих примеров позволяет выделить несколько ключевых моментов, которые можно применить к вашему сайту:
- Плавность и непрерывность: Анимации должны быть плавными и не отвлекать пользователя от основного контента. Используйте переходы и эффекты, чтобы создать непрерывный опыт.
- Интерактивность: Анимации могут помочь пользователю взаимодействовать с сайтом. Используйте эффекты наведения, кликов и прокрутки, чтобы сделать интерфейс более интуитивным.
- Сторителлинг: Анимации могут быть использованы для рассказывания истории. Например, анимации на сайте Stripe помогают пользователю понять, как работает их продукт, и какие преимущества он предлагает.
- Акценты: Используйте анимации для выделения ключевых элементов. Это может быть полезно для привлечения внимания к важным кнопкам, новым продуктам или особым предложениям.
Ошибки при создании анимации и как их избежать
Типичные ошибки
При создании веб-анимаций можно столкнуться с рядом ошибок, которые могут негативно повлиять на пользовательский опыт. Вот некоторые из них:
- Слишком много анимаций: Перегруженность анимациями может отвлекать пользователей и вызывать раздражение. Важно найти баланс и использовать анимации умеренно.
- Не плавные анимации: Анимации, которые "дергаются" или тормозят, могут сильно снизить качество пользовательского опыта. Это часто связано с неправильной оптимизацией или использованием неэффективных техник.
- Неподходящее время: Слишком медленные или слишком быстрые анимации могут нарушить восприятие и мешать взаимодействию с сайтом. Важно подобрать оптимальную скорость для каждого эффекта.
- Сложные анимации на мобильных устройствах: Анимации, которые хорошо смотрятся на десктопе, могут не работать или замедлять работу на мобильных устройствах. Важно учитывать особенности разных платформ и устройств.
Советы по их предотвращению
- Тестируйте на разных устройствах: Убедитесь, что ваши анимации работают плавно и корректно на всех устройствах и браузерах. Используйте инструменты разработчика для проверки производительности.
- Оптимизируйте анимации: Используйте эффективные техники, такие как requestAnimationFrame и CSS-анимации. Избегайте частых изменений layout и кэшируйте результаты сложных вычислений.
- Соблюдайте умеренность: Используйте анимации там, где это действительно необходимо. Пусть они подчеркивают важные элементы и улучшают навигацию, но не отвлекают от основного контента.
- Проверяйте время и плавность: Подберите оптимальное время для каждой анимации и убедитесь, что они плавные и непрерывные. Тестируйте различные варианты и выбирайте наиболее подходящий.
- Делайте анимации доступными: Обеспечьте возможность отключения анимаций для пользователей с ограниченными возможностями. Учитывайте потребности всех категорий пользователей.
Следуя этим советам и анализируя успешные примеры, вы сможете создавать веб-анимации, которые не только улучшают визуальное восприятие вашего сайта, но и повысят удобство использования для ваших посетителей. В следующем разделе мы рассмотрим еще несколько практических примеров и поделимся дополнительными рекомендациями.
06. Заключение
Подводя итоги нашего глубокого погружения в мир веб-анимации, мы рассмотрели ключевые аспекты, которые помогут вам оживить ваш сайт и сделать его более привлекательным и удобным для пользователей.
Итоги
Краткий обзор рассмотренных тем
Мы начали с обсуждения различных видов веб-анимации, таких как анимация элементов сайта, текста, фона и анимация при прокрутке. Поняли, как каждая из них может улучшить пользовательский опыт и сделать ваш сайт более динамичным.
Далее мы углубились в инструменты для создания веб-анимации, такие как JavaScript и его библиотеки, CSS-анимации, SVG и Canvas с WebGL. Каждый из этих инструментов имеет свои особенности и примеры использования, которые вы можете внедрить на своем сайте.
Мы также обсудили техники анимации, включая основные принципы, заимствованные из традиционной анимации, оптимизацию производительности и практическую реализацию анимаций. Эти знания помогут вам создавать плавные и эффектные анимации без ущерба для производительности сайта.
В разделе лучшие практики и примеры мы проанализировали успешные сайты, такие как Apple, Airbnb и Сбер, которые используют анимации для улучшения пользовательского опыта. Мы также рассмотрели типичные ошибки при создании анимаций и способы их предотвращения.
07. Дополнительные ресурсы
В заключение, предлагаем вам несколько полезных ресурсов, которые помогут углубить знания в области веб-анимации и начать применять полученные навыки на практике. Эти материалы включают в себя учебные курсы, библиотеки и полезные статьи.
Рекомендуемые материалы для дальнейшего изучения
Фреймворки и библиотеки
- GreenSock Animation Platform (GSAP): Официальный сайт (на английском) — Мощная библиотека для создания сложных анимаций. Отлично подходит для новичков и профессионалов.
- Anime.js: Официальный сайт (на английском) — Простая и гибкая библиотека для работы с анимациями, поддерживающая CSS, SVG и JavaScript.
- Three.js: Официальный сайт (на английском) — Библиотека для создания 3D-анимаций и визуализаций в браузере.
- Popmotion: Официальный сайт (на английском) — Легкая библиотека для анимаций с поддержкой React и других современных фреймворков.
Учебные материалы и документация
- MDN Web Docs по CSS-анимациям: Официальный сайт (на английском) — Полное руководство по CSS-анимациям.
- MDN Web Docs по Canvas API: Официальный сайт (на английском) — Учебник для работы с Canvas.
Статьи и блоги
- Smashing Magazine: Официальный сайт (на английском) — Популярный блог для разработчиков.
- CSS-Tricks: Официальный сайт (на английском) — Блог, полезные статьи о CSS-анимациях и других веб-технологиях.
Онлайн-песочницы для практики
- CodePen: Официальный сайт (на английском) — Отличное место для экспериментов с кодом анимаций.
- JSFiddle: Официальный сайт (на английском) — Полезный инструмент для тестирования JavaScript-анимаций.
Книги
- "Designing Interface Animation" от Val Head — Гайд по созданию пользовательских анимаций.
- "Animation at Work" от Rachel Nabors — Как успешно использовать анимацию в веб-дизайне.
Эти ресурсы помогут вам углубить свои знания, вдохновиться идеями и начать применять веб-анимацию на практике. Не бойтесь экспериментировать и искать новые способы сделать ваш сайт уникальным и привлекательным для пользователей.




