- 21 минута на чтение
-
Сергей Алексеев — fullstack-разработчик

Содержание:
- Введение в мир CSS библиотек
- Bootstrap CSS
- Tailwind CSS
- Bulma CSS
- Сравнение CSS библиотек: Bootstrap, Tailwind CSS и Bulma CSS
- Заключение
- Дополнительные ресурсы
01. Введение в мир CSS библиотек
Добро пожаловать в захватывающий мир CSS библиотек! Если вы новичок в веб-разработке или уже имеете некоторый опыт, вам, вероятно, знакома та путаница и тревога, которые могут возникнуть при взгляде на обширный и сложный код стилей. CSS библиотеки приходят на помощь, как верные помощники, предлагая набор готовых инструментов для упрощения создания стильных и функциональных веб-страниц.
CSS библиотеки, такие как Bootstrap, Tailwind CSS или Bulma, становятся вашими верными союзниками в этом нелегком деле. Они предоставляют готовые классы и компоненты, которые позволяют создать сайт, не утопая в тоннах кода. Давайте разберемся, зачем вообще нужны CSS библиотеки и какие преимущества они предлагают.
Зачем нужны CSS библиотеки?
Почему же веб-разработчики по всему миру так активно используют CSS библиотеки? Представьте, что вам нужно построить дом. Вы можете вырезать каждую деталь вручную, начиная с кирпичей и заканчивая дверными ручками, а можете воспользоваться готовыми элементами и собрать их вместе. CSS библиотеки работают по тому же принципу.
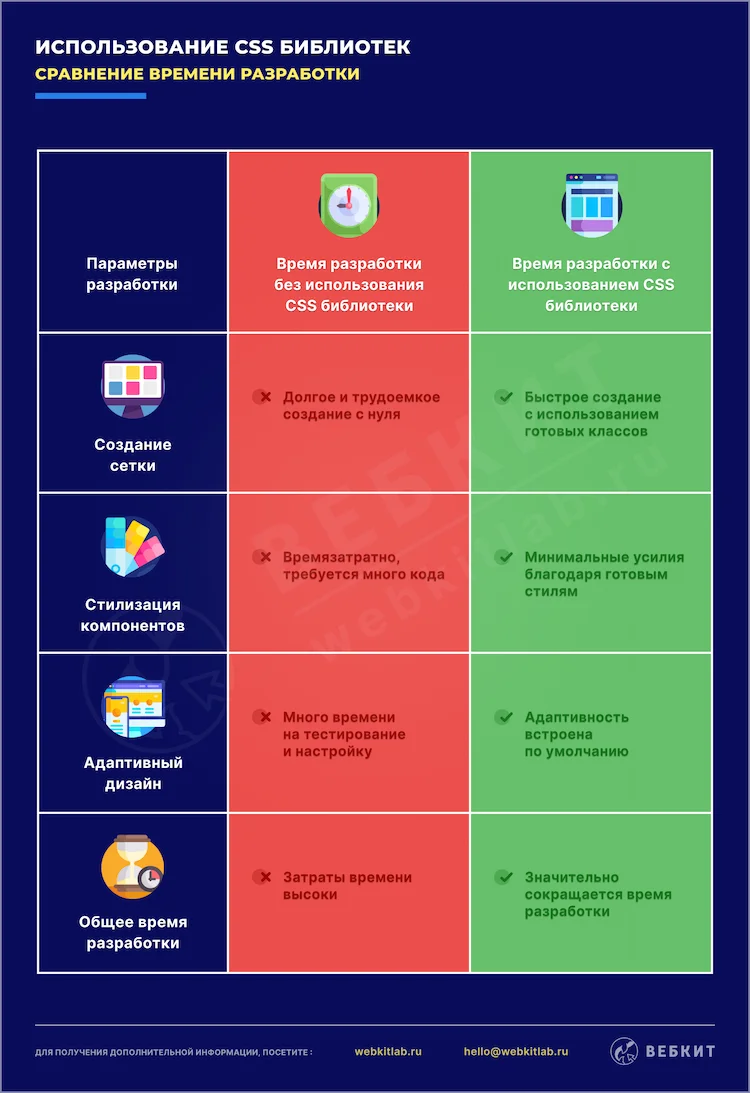
- Ускорение разработки: С библиотеками вы получаете доступ к множеству готовых стилей и компонентов, что значительно сокращает время на разработку.
- Универсальность: Эти библиотеки разрабатывались с учетом различных устройств и экранов, что делает ваши сайты отзывчивыми и универсальными.
- Сообщество и поддержка: Популярные библиотеки имеют большую пользовательскую базу и отличную документацию, что облегчает поиск решений и поддержку.

Основные преимущества CSS библиотек
Теперь давайте рассмотрим, какие преимущества предлагают CSS библиотеки:
- Стандартизированные стили: Все элементы вашего сайта будут иметь однородный внешний вид, что улучшает пользовательский опыт.
- Кроссбраузерная совместимость: Библиотеки тщательно протестированы в различных браузерах, что устраняет проблемы совместимости.
- Модульность и масштабируемость: Вы можете использовать только те компоненты, которые вам нужны, не загружая сайт ненужным кодом.
- Легкость в обучении и использовании: Благодаря обширной документации и примерам, вы быстро освоите основы и начнете применять их на практике.
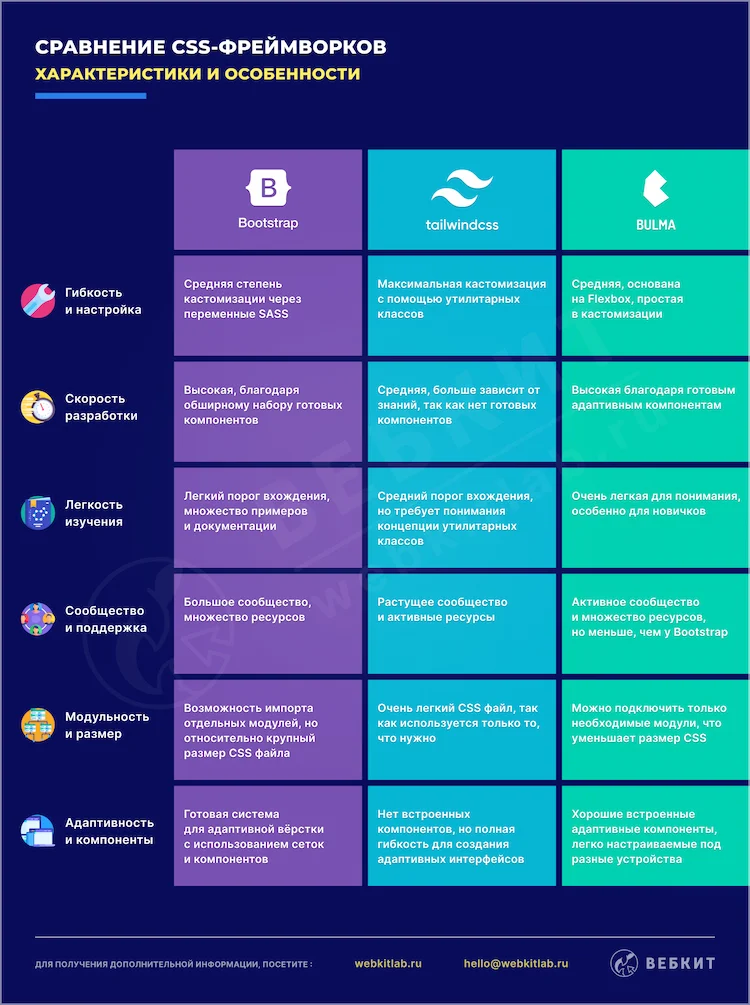
Сравнительная таблица, основных функции и возможностей основных CSS библиотек:
| Параметры | Bootstrap | Tailwind CSS | Bulma CSS |
|---|---|---|---|
| Основные характеристики | Компонентно-ориентированный фреймворк | Утилитарно-ориентированный фреймворк | Модульно-ориентированный фреймворк |
| Сеточная система (Grid) | Да, основана на Flexbox и CSS Grid | Да, основана на Flexbox и CSS Grid | Да, полностью основана на Flexbox |
| Компоненты | Множество готовых компонентов (карточки, кнопки, модальные окна и др.) | Отсутствие готовых компонентов, создание с нуля | Основные компоненты (карточки, кнопки, уведомления и др.) |
| Утилитарные классы | Да, но в ограниченном количестве | Да, основной принцип фреймворка | Да, но в ограниченном количестве |
| Кастомизация | Ограниченная через переменные SCSS | Высокий уровень кастомизации | Средний уровень кастомизации через переменные |
| Документация | Подробная и доступная | Подробная и доступная | Подробная и доступная |
| Поддержка сообщества | Очень большая и активная | Большая и растущая | Достаточно большая и активная |
| Размер | Большой (включает много компонентов и утилит) | Компактный (включает только утилитарные классы) | Средний (баланс между компонентами и утилитами) |
| Адаптивность | Отличная, множество готовых адаптивных классов | Отличная, полная кастомизация под адаптивность | Отличная, полная адаптивность благодаря Flexbox |
| Производительность | Хорошая, но может быть перегруженной | Очень хорошая, благодаря "tree-shaking" | Хорошая, но меньше компонентов для оптимизации |
| Установка через CDN | Да | Да | Да |
| Установка через npm | Да | Да | Да |
| Использование в проектах | Широко используется в крупных и средних проектах | Подходит для любых проектов, особенно уникальных и кастомных | Хорошо подходит для небольших и средних проектов |
| Примеры использования | Множество примеров и шаблонов | Много примеров в сообществе, но меньше готовых шаблонов | Множество примеров и шаблонов |
| Поддержка старых браузеров | Хорошая | Ограниченная | Хорошая |
| Цена | Бесплатно (с открытым исходным кодом) | Бесплатно (с открытым исходным кодом) | Бесплатно (с открытым исходным кодом) |
| Преимущества | - Широкий набор компонентов - Большая документация и поддержка - Готовые адаптивные шаблоны | - Высокая гибкость и кастомизация - Минимальный CSS код - Легкость в масштабировании | - Простота и удобство использования - Полная адаптивность благодаря Flexbox - Чистый и современный дизайн по умолчанию |
| Недостатки | - Могут быть избыточны для небольших проектов - Ограниченная кастомизация без переписывания SCSS - Более крупный размер | - Высокий порог вхождения для новичков - Требует знаний о Tailwind для эффективного использования - Меньше готовых компонентов | - Ограниченный набор компонентов - Меньшая кастомизация по сравнению с Tailwind CSS - Ограниченные возможности масштабирования |
02. Bootstrap CSS
Когда речь заходит о CSS библиотеках, невозможно не упомянуть о Bootstrap. Это, пожалуй, самая известная и широко используемая CSS библиотека, которая помогла миллионам разработчиков по всему миру создавать великолепные и отзывчивые веб-сайты. Давайте погрузимся в историю Bootstrap, разберемся, как его установить и использовать, а также рассмотрим его основные преимущества.
Что такое Bootstrap и краткая история
Bootstrap — это мощный CSS фреймворк, созданный для упрощения процесса веб-разработки. Он был разработан Марком Отовом и Якобом Торнтоном в Twitter и выпущен в 2011 году. Изначально он назывался Twitter Blueprint и был внутренним инструментом компании для поддержания единого стиля интерфейсов. Однако вскоре фреймворк был выпущен в открытый доступ и быстро набрал популярность.

Bootstrap предоставляет обширный набор инструментов для создания адаптивных и современных веб-сайтов. Это включает в себя сеточную систему, готовые компоненты пользовательского интерфейса, такие как кнопки, формы, навигационные панели и многое другое.

Установка Bootstrap
Установить Bootstrap можно несколькими способами. Рассмотрим два самых популярных: через CDN и с помощью npm.
Установка через CDN
CDN (Content Delivery Network) позволяет подключить Bootstrap к вашему проекту без необходимости скачивания файлов. Это очень удобно и быстро:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>Этот метод особенно полезен для быстрых прототипов и небольших проектов.
Установка через npm
Если вы предпочитаете управлять зависимостями через npm, установка Bootstrap также не составит труда. Для начала, убедитесь, что у вас установлен Node.js и npm. Затем выполните следующие команды:
npm install bootstrapПосле этого подключите Bootstrap в вашем проекте:
Импортируйте Bootstrap в ваш основной файл JavaScript
import 'bootstrap/dist/css/bootstrap.min.css';Этот способ подходит для крупных проектов, где необходимо управление зависимостями и более гибкая настройка.
Обзор документации Bootstrap 5
Bootstrap 5 — последняя версия фреймворка, и его документация — это настоящий кладезь информации. На официальном сайте Bootstrap вы найдете всё, что нужно для работы с фреймворком: от установки и базовых примеров до продвинутых тем и пользовательских компонентов.
Основные разделы документации:
- Введение: Общая информация о Bootstrap, его истории и преимуществах.
- Установка: Подробное руководство по установке через различные методы.
- Сетка: Описание сеточной системы Bootstrap, которая позволяет создавать адаптивные макеты.
- Компоненты: Перечень всех доступных компонентов, таких как кнопки, карточки, формы и многое другое.
- Утилиты: Набор полезных классов для работы с отступами, позиционированием, фоном и прочими аспектами стилей.
Каждый раздел содержит примеры кода, что делает процесс обучения и работы с Bootstrap невероятно простым и интуитивно понятным.
Основные преимущества Bootstrap CSS
Теперь давайте обсудим, почему Bootstrap так популярен и какие преимущества он предлагает:
- Адаптивность по умолчанию: Все компоненты Bootstrap разработаны с учетом адаптивности, что позволяет вашим сайтам отлично выглядеть на любых устройствах.
- Быстрое прототипирование: Благодаря готовым компонентам и утилитам, вы можете быстро создать прототипы ваших проектов.
- Широкая поддержка сообществом: Огромное сообщество разработчиков постоянно улучшает Bootstrap и создает сторонние темы и плагины.
- Кроссбраузерная совместимость: Bootstrap тщательно протестирован и поддерживается во всех современных браузерах.
- Документация и примеры: Отлично структурированная документация и множество примеров кода помогают быстро освоить фреймворк.
Основы Bootstrap
Bootstrap CSS — это мощный инструмент, который предоставляет разработчикам множество возможностей для создания адаптивных и стильных веб-сайтов. В этой главе мы подробно рассмотрим основы Bootstrap, включая сеточную систему, основные классы и компоненты.
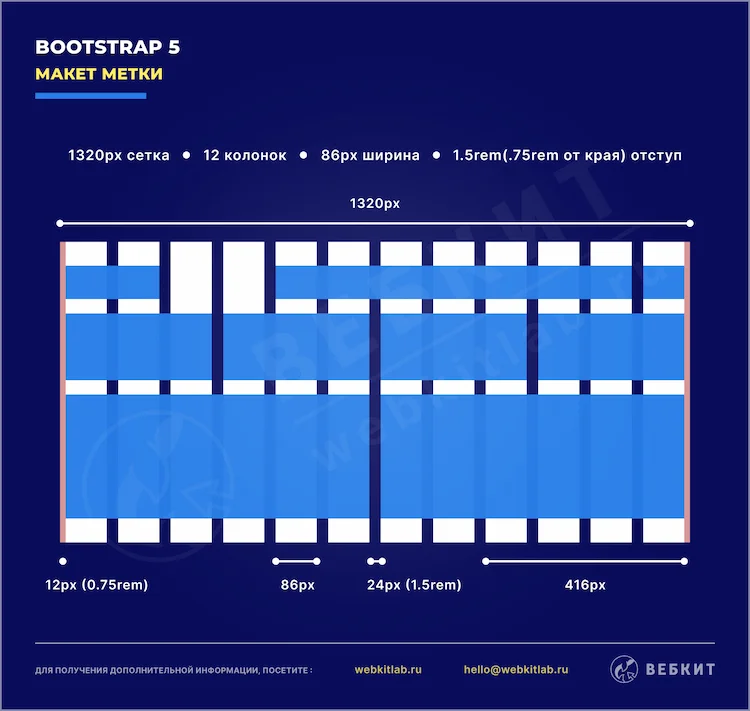
Обзор сеточной системы Bootstrap
Сеточная система Bootstrap — это сердце фреймворка. Она позволяет создавать гибкие и адаптивные макеты, которые отлично смотрятся на всех устройствах, будь то смартфон, планшет или десктоп.
Сетка Bootstrap основана на 12 колонках, что дает огромную гибкость в размещении контента. Используя классы сетки, вы можете легко создавать сложные макеты с минимальными усилиями. Давайте рассмотрим, как это работает.

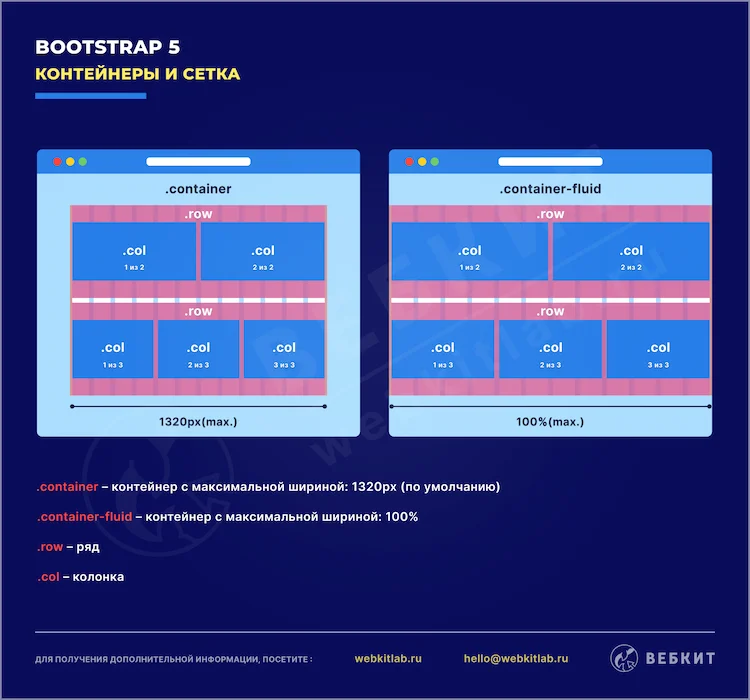
Основные классы сетки:
- .container: Обёртка для создания центрированного контента с отступами.
- .row: Контейнер для строк, которые содержат колонки.
- .col: Класс для колонок, которые распределяются по сетке.
Пример базовой сетки:
<div class="container">
<div class="row">
<div class="col">1 из 2</div>
<div class="col">2 из 2</div>
</div>
<div class="row">
<div class="col">1 из 3</div>
<div class="col">2 из 3</div>
<div class="col">3 из 3</div>
</div>
</div>
Адаптивные классы сетки:
Bootstrap предоставляет различные классы для создания адаптивных макетов:
- .col: Колонки без указания ширины.
- .col-*: Колонки с указанием ширины в процентах от родительского элемента, где .col-12 – 100%, .col-6 – 50%, .col-1 – 8.33%.
- .col-sm-: Колонки для маленьких экранов (≥576px).
- .col-md-: Колонки для средних экранов (≥768px).
- .col-lg-: Колонки для больших экранов (≥992px).
- .col-xl-: Колонки для очень больших экранов (≥1200px).
- .col-xxl-: Колонки для очень больших экранов (≥1400px).
Пример использования адаптивных классов:
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3">Колонка</div>
<div class="col-sm-6 col-md-4 col-lg-3">Колонка</div>
<div class="col-sm-6 col-md-4 col-lg-3">Колонка</div>
<div class="col-sm-6 col-md-4 col-lg-3">Колонка</div>
</div>
</div>
Основные классы Bootstrap
Bootstrap предоставляет множество классов, которые упрощают стилизацию элементов. Давайте рассмотрим некоторые из них:
- Типографика: Классы для работы с текстом.
- .text-center: Центрирование текста.
- .text-right: Выравнивание текста по правому краю.
- .fw-bold: Жирный шрифт.
- .text-muted: Приглушенный текст.
- Цвета фона: Классы для задания цвета фона.
- .bg-primary: Синий фон.
- .bg-success: Зеленый фон.
- .bg-danger: Красный фон.
- .bg-warning: Жёлтый фон.
- Отступы: Классы для задания отступов.
- .m-3: Внешние отступы на 1 единицу.
- .p-3: Внутренние отступы на 1 единицу.
- .mt-2: Внешний отступ сверху на 0.5 единицы.
- .mb-4: Внешний отступ снизу на 1.5 единицы.
Примечание: 1 единица = 1 rem = 16px
Пример использования основных классов:
<div class="container bg-primary text-white p-3">
<h1 class="text-center font-weight-bold">Пример с Bootstrap</h1>
<p class="text-muted">Этот текст приглушен.</p>
</div>
Компоненты и их использование
Bootstrap предлагает широкий набор компонентов, которые можно использовать для создания современного и функционального интерфейса. Рассмотрим некоторые из них:
Кнопки: Кнопки различных стилей и размеров.
- .btn-primary: Основная кнопка.
- .btn-secondary: Второстепенная кнопка.
- .btn-success: Кнопка успеха.
- .btn-danger: Кнопка ошибки.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
Карточка: Компактные контейнеры для отображения информации.
<div class="card" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4">
<img src="https://via.placeholder.com/200x200" class="img-fluid rounded-start" alt="image">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-body-secondary">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
Форма: Стилизация форм для получения ввода от пользователя.
<form style="width: 20rem;">
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com">
</div>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Примеры использования Bootstrap
Чтобы лучше понять, как можно использовать Bootstrap на практике, давайте рассмотрим несколько примеров вёрстки и создания элементов интерфейса. Эти примеры помогут вам быстрее освоить основные принципы работы с этим мощным CSS фреймворком.
Примеры создания элементов интерфейса
Теперь давайте рассмотрим, как с помощью Bootstrap можно создать различные элементы интерфейса.
Пример 1: Навигационная панель (Navbar)
Навигационная панель — это важный элемент любого сайта. С помощью Bootstrap можно легко создать стильную и функциональную навигационную панель.
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
Пример 2: Карточки (Card)
Карточки — это отличный способ организовать информацию на веб-странице. С Bootstrap их создание становится простым и быстрым.
<div class="container">
<div class="row">
<div class="col-4">
<div class="card">
<img src="https://via.placeholder.com/400x300" class="img-fluid" alt="image"/>
<div class="card-body">
<h5 class="card-title">Card title 1</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<img src="https://via.placeholder.com/400x300" class="img-fluid" alt="image"/>
<div class="card-body">
<h5 class="card-title">Card title 2</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<img src="https://via.placeholder.com/400x300" class="img-fluid" alt="image"/>
<div class="card-body">
<h5 class="card-title">Card title 3</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
Пример 3: Модальные окна (Modal)
Модальные окна полезны для отображения дополнительной информации без перехода на другую страницу.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Эти примеры демонстрируют, как с помощью Bootstrap можно быстро и эффективно создать адаптивные макеты и элементы интерфейса. Используйте их в своих проектах, чтобы ускорить процесс разработки и улучшить внешний вид ваших веб-сайтов.
03. Tailwind CSS
Tailwind CSS — это ещё один популярный CSS фреймворк, который кардинально отличается от других библиотек, таких как Bootstrap. В этой главе мы рассмотрим, что такое Tailwind CSS, его основные отличия, способы установки, обзор документации и преимущества.

Что такое Tailwind CSS и его основные отличия
Tailwind CSS — это утилитарный CSS фреймворк, который предоставляет классы с одной целью: задавать стиль. В отличие от традиционных CSS фреймворков, Tailwind CSS не предоставляет готовых компонентов, таких как кнопки или карточки. Вместо этого он предлагает набор мелких, низкоуровневых утилитарных классов, которые можно комбинировать для создания любого дизайна.
Основные отличия Tailwind CSS:
- Утилитарный подход: Вместо использования предопределенных компонентов, Tailwind предлагает мелкие классы для каждой CSS-свойства.
- Высокая кастомизация: Tailwind позволяет настроить практически каждый аспект стилей, что делает его идеальным для создания уникальных дизайнов.
- Меньше дублирования стилей: Использование утилитарных классов приводит к меньшему количеству повторяющегося CSS кода.
- Производительность: Tailwind генерирует минимальный CSS файл, оставляя только используемые классы, что улучшает производительность сайта.

Установка Tailwind CSS
Есть несколько способов установить Tailwind CSS в ваш проект. Рассмотрим два основных метода: через CDN и npm.
Установка через CDN
Для быстрого старта можно использовать CDN. Это простой способ подключить Tailwind CSS к вашему проекту, без необходимости настройки инструментов сборки.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<title>Пример с Tailwind CSS</title>
</head>
<body>
<div class="bg-blue-500 text-white p-4">
<h1 class="text-2xl">Привет, Tailwind CSS!</h1>
<p>Это пример использования Tailwind CSS через CDN.</p>
</div>
</body>
</html>Установка через npm
Для более продвинутых проектов рекомендуется использовать npm. Это позволит вам настроить Tailwind CSS по вашему усмотрению.
1. Инициализация проекта:
npm init -y2. Установка Tailwind CSS:
npm install -D tailwindcss3. Создание конфигурационного файла:
npx tailwindcss init4. Настройка Tailwind CSS в вашем CSS файле:
Создайте файл styles.css и добавьте следующие строки:
@tailwind base;
@tailwind components;
@tailwind utilities;5. Компиляция CSS с помощью Tailwind CLI:
Добавьте скрипт в ваш package.json:
"scripts": {
"build:css": "tailwindcss build styles.css -o output.css"
}6. Затем выполните компиляцию:
npm run build:cssОбзор документации Tailwind CSS
Tailwind CSS имеет отличную документацию, которая охватывает все аспекты использования фреймворка. Документация разбита на несколько разделов:
- Начало работы: Описывает процесс установки и базовые принципы работы с Tailwind CSS.
- Компоненты: Примеры использования утилитарных классов для создания различных компонентов.
- Конфигурация: Пошаговое руководство по настройке и кастомизации Tailwind CSS.
- Расширения: Как использовать Tailwind CSS с другими инструментами и фреймворками.
Посетите официальную документацию Tailwind CSS здесь
Основные преимущества Tailwind CSS
Tailwind CSS предлагает несколько значительных преимуществ, которые делают его привлекательным выбором для разработчиков:
- Гибкость: Tailwind CSS не навязывает вам определённый стиль. Вы можете создавать любые дизайны, используя утилитарные классы.
- Производительность: Tailwind CSS генерирует минимальный CSS файл, оставляя только используемые классы. Это значительно улучшает производительность вашего сайта.
- Быстрота разработки: Использование утилитарных классов позволяет быстро изменять стили и видеть изменения в реальном времени.
- Кастомизация: Tailwind CSS легко настраивается. Вы можете изменить любой аспект фреймворка, чтобы он соответствовал вашим потребностям.
- Согласованность: Использование утилитарных классов обеспечивает согласованность стилей по всему проекту, что упрощает поддержку и развитие кода.

Tailwind CSS — это мощный инструмент для создания уникальных и высокопроизводительных веб-сайтов. Он предлагает разработчикам гибкость и контроль над стилями, что делает его отличным выбором как для небольших проектов, так и для крупных корпоративных сайтов.
Основы Tailwind CSS
Tailwind CSS отличается своим утилитарным подходом, позволяющим разработчикам гибко и эффективно создавать уникальные дизайны. Давайте углубимся в работу с классами, настройку и кастомизацию, а также обзор компонентов, чтобы полностью раскрыть потенциал этого фреймворка.
Работа с классами в Tailwind CSS
Tailwind CSS предлагает богатый набор утилитарных классов, которые позволяют быстро и легко изменять стили элементов. Эти классы охватывают большинство CSS-свойств, включая отступы, размеры, цвета, шрифты и многое другое.
Примеры использования классов в Tailwind CSS:
Отступы и размеры:
<div class="p-4 m-4">
<p class="text-lg">Отступы и размеры</p>
</div>В данном примере p-4 задает внутренний отступ (padding) равный 1rem, а m-4 задает внешний отступ (margin) равный 1rem.

Цвета и фон:
<button class="bg-blue-500 text-white p-2 rounded">
Кнопка
</button>Здесь bg-blue-500 задает цвет фона, text-white — цвет текста, p-2 — внутренний отступ, а rounded — скругленные углы.

Шрифты и текст:
<h1 class="font-bold text-2xl">
Заголовок
</h1>
<p class="text-gray-700">
Это пример использования классов шрифтов и текста.
</p>В этом примере font-bold делает текст жирным, text-2xl задает размер шрифта, а text-gray-700 — цвет текста.

Поле ввода с меткой
<div class="mb-4 w-64">
<label for="email" class="block text-gray-700 text-sm font-bold mb-2">Email:</label>
<input type="email" id="email" name="email" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline">
</div>
Настройка и кастомизация Tailwind CSS
Tailwind CSS предоставляет мощные инструменты для настройки и кастомизации, позволяя разработчикам адаптировать фреймворк под конкретные нужды проекта.
Настройка конфигурационного файла:
После установки Tailwind CSS через npm, вы можете создать конфигурационный файл tailwind.config.js, который позволит вам изменить или дополнить стандартные настройки.
Пример конфигурационного файла:
module.exports = {
theme: {
extend: {
colors: {
'custom-blue': '#1E40AF',
'custom-gray': '#64748B',
},
spacing: {
'72': '18rem',
'84': '21rem',
'96': '24rem',
},
},
},
variants: {
extend: {
backgroundColor: ['active'],
textColor: ['visited'],
},
},
plugins: [],
}В этом примере мы добавляем новые цвета и отступы, а также расширяем доступные варианты для изменения цвета фона и текста.
Использование плагинов:
Tailwind CSS поддерживает плагины, которые позволяют добавлять новые утилитарные классы или функциональность.
Пример подключения плагина:
// tailwind.config.js
module.exports = {
// ...
plugins: [
require('@tailwindcss/forms'),
],
}В данном случае мы подключаем плагин для стилизации форм.
Обзор компонентов Tailwind CSS
Хотя Tailwind CSS не предоставляет готовых компонентов, как Bootstrap, его утилитарные классы позволяют быстро создавать любые компоненты с нуля. Давайте рассмотрим несколько примеров.
Пример 1: Карточка (Card)
Карточки часто используются для отображения информации в удобном формате.
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<img class="w-full" src="https://via.placeholder.com/400x200" alt="Image">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Заголовок карточки</div>
<p class="text-gray-700 text-base">
Пример текста, который описывает содержимое карточки.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">#пример</span>
<span class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">#карточка</span>
</div>
</div>
Пример 2: Навигационная панель (Navbar)
Навигационная панель — важный элемент любого веб-сайта.
<nav class="flex items-center justify-between flex-wrap bg-teal-500 p-6">
<div class="flex items-center flex-shrink-0 text-white mr-6">
<span class="font-semibold text-xl tracking-tight">Мой Сайт</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center px-3 py-2 border rounded text-teal-200 border-teal-400 hover:text-white hover:border-white">
<svg class="fill-current h-3 w-3" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Меню</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z"/>
</svg>
</button>
</div>
<div class="w-full block flex-grow lg:flex lg:items-center lg:w-auto">
<div class="text-sm lg:flex-grow">
<a href="#" class="block mt-4 lg:inline-block lg:mt-0 text-teal-200 hover:text-white mr-4">
Главная
</a>
<a href="#" class="block mt-4 lg:inline-block lg:mt-0 text-teal-200 hover:text-white mr-4">
О нас
</a>
<a href="#" class="block mt-4 lg:inline-block lg:mt-0 text-teal-200 hover:text-white">
Контакты
</a>
</div>
<div>
<a href="#" class="inline-block text-sm px-4 py-2 leading-none border rounded text-white border-white hover:border-transparent hover:text-teal-500 hover:bg-white mt-4 lg:mt-0">Скачать</a>
</div>
</div>
</nav>
Пример 3: Модальное окно (Modal)
Модальные окна полезны для отображения дополнительной информации без перехода на другую страницу.
<!-- Кнопка для открытия модального окна -->
<button class="bg-blue-500 text-white font-bold py-2 px-4 rounded" onclick="document.getElementById('myModal').classList.toggle('hidden')">
Открыть модальное окно
</button>
<!-- Модальное окно -->
<div id="myModal" class="fixed z-10 inset-0 overflow-y-auto hidden">
<div class="flex items-center justify-center min-h-screen">
<div class="bg-white rounded-lg p-8 shadow-lg">
<h2 class="text-2xl mb-4">Заголовок модального окна</h2>
<p class="mb-4">Это пример модального окна, созданного с помощью Tailwind CSS.</p>
<button class="bg-red-500 text-white font-bold py-2 px-4 rounded" onclick="document.getElementById('myModal').classList.toggle('hidden')">Закрыть</button>
</div>
</div>
</div>
Эти примеры демонстрируют, как с помощью Tailwind CSS можно быстро создавать адаптивные и стильные компоненты интерфейса. Используйте эти техники в своих проектах, чтобы ускорить процесс разработки и улучшить внешний вид ваших веб-сайтов.
Примеры использования Tailwind CSS
Чтобы лучше понять, как работает Tailwind CSS и как можно использовать его утилитарные классы для создания различных элементов интерфейса, давайте рассмотрим несколько практических примеров. Эти примеры помогут вам увидеть, как с помощью Tailwind CSS можно быстро и эффективно создавать адаптивные макеты и компоненты.
Примеры вёрстки с использованием Tailwind CSS
Пример 1: Базовая структура страницы
Начнем с создания базовой структуры страницы, включая заголовок, основной контент и подвал.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<title>Пример Tailwind CSS</title>
</head>
<body class="flex flex-col min-h-screen">
<!-- Заголовок -->
<header class="bg-blue-600 text-white p-4">
<h1 class="text-3xl">Заголовок страницы</h1>
</header>
<!-- Основной контент -->
<main class="flex-grow p-4">
<h2 class="text-2xl mb-4">Основной контент</h2>
<p>Здесь находится основной контент страницы. Tailwind CSS позволяет легко стилизовать текст и блоки контента с помощью утилитарных классов.</p>
</main>
<!-- Подвал -->
<footer class="bg-gray-800 text-white p-4">
<p>© 2024 Моя компания</p>
</footer>
</body>
</html>
Пример 2: Сетка карточек
Создадим адаптивную сетку карточек, используя утилитарные классы для создания сетки и стилизации карточек.
<div class="container mx-auto p-4">
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
<div class="bg-white p-6 rounded-lg shadow-lg">
<img src="https://via.placeholder.com/150" alt="Image 1" class="w-full h-32 sm:h-48 object-cover object-center">
<h3 class="text-lg font-semibold mt-4">Заголовок 1</h3>
<p class="text-gray-600 mt-2">Описание карточки номер один.</p>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg">
<img src="https://via.placeholder.com/150" alt="Image 2" class="w-full h-32 sm:h-48 object-cover object-center">
<h3 class="text-lg font-semibold mt-4">Заголовок 2</h3>
<p class="text-gray-600 mt-2">Описание карточки номер два.</p>
</div>
<div class="bg-white p-6 rounded-lg shadow-lg">
<img src="https://via.placeholder.com/150" alt="Image 3" class="w-full h-32 sm:h-48 object-cover object-center">
<h3 class="text-lg font-semibold mt-4">Заголовок 3</h3>
<p class="text-gray-600 mt-2">Описание карточки номер три.</p>
</div>
</div>
</div>
Пример 3: Карточка профиля
Создадим карточку профиля, используя утилитарные классы для стилизации.
<div class="max-w-sm mx-auto bg-white shadow-lg rounded-lg overflow-hidden">
<div class="sm:flex sm:items-center px-6 py-4">
<img class="block mx-auto h-24 rounded-full sm:mx-0 sm:flex-shrink-0" src="https://via.placeholder.com/100" alt="Profile image">
<div class="mt-4 text-center sm:mt-0 sm:ml-4 sm:text-left">
<p class="text-xl leading-tight">Иван Иванов</p>
<p class="text-sm leading-tight text-gray-600">Web Developer</p>
</div>
</div>
</div>
Эти примеры демонстрируют, как Tailwind CSS можно использовать для создания различных компонентов и структур страниц. Гибкость и утилитарный подход Tailwind CSS позволяют легко и быстро стилизовать элементы интерфейса, адаптируя их под любые нужды вашего проекта.
04. Bulma CSS
Bulma CSS — это современная CSS библиотека, которая позволяет создавать адаптивные веб-интерфейсы с минимальными усилиями. В этой части статьи мы рассмотрим основные характеристики Bulma CSS, способы установки, обзор документации и основные преимущества.

Что такое Bulma CSS и его основные характеристики
Bulma CSS — это open-source CSS фреймворк, который использует Flexbox для построения адаптивных макетов. Он был разработан для упрощения процесса создания веб-страниц и предоставляет множество готовых классов и компонентов.
Основные характеристики Bulma CSS:
- Flexbox: Bulma полностью основан на Flexbox, что делает его мощным инструментом для создания сложных и адаптивных макетов.
- Компоненты: Bulma предлагает множество готовых компонентов, таких как кнопки, карточки, модальные окна и другие элементы интерфейса.
- Адаптивность: Все компоненты и классы Bulma CSS легко адаптируются под различные устройства и экраны.
- Модульность: Bulma позволяет импортировать только те части фреймворка, которые вам действительно нужны, что уменьшает размер конечного CSS файла.
Установка Bulma CSS
Bulma CSS можно установить несколькими способами: через CDN или с использованием npm. Рассмотрим оба метода.
Установка через CDN
Установка Bulma CSS через CDN — это самый простой способ начать работу. Вам нужно лишь добавить ссылку на CSS файл Bulma в ваш HTML документ.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<title>Установка Bulma через CDN</title>
</head>
<body>
<h1 class="title">Hello, Bulma!</h1>
</body>
</html>Установка через npm
Если вы используете npm для управления зависимостями вашего проекта, вы можете установить Bulma CSS с помощью следующей команды:
npm install bulmaПосле установки вы можете импортировать Bulma CSS в ваш основной CSS файл:
/* main.css */
@import 'bulma/css/bulma.css';Обзор документации Bulma CSS
Документация Bulma CSS является одним из его сильнейших сторон. Она включает в себя подробные руководства по всем аспектам фреймворка, начиная от базовых концепций и заканчивая продвинутыми техниками.
Основные разделы документации Bulma CSS:
- Начало работы: В этом разделе вы найдете информацию о том, как установить и настроить Bulma, а также первые шаги по использованию фреймворка.
- Компоненты: Подробное описание всех доступных компонентов, включая их свойства и примеры использования.
- Элементы: Описание основных HTML элементов, стилизованных с помощью Bulma, таких как кнопки, формы, таблицы и т.д.
- Сетка: Подробное руководство по использованию сеточной системы Bulma, основанной на Flexbox.
- Модификаторы: Описание утилитарных классов, которые позволяют изменять стиль элементов и компонентов.
Пример раздела документации:
<!-- Документация по кнопкам -->
<div class="buttons">
<button class="button is-primary">Primary</button>
<button class="button is-link">Link</button>
</div>
Основные преимущества Bulma CSS
Bulma CSS обладает рядом преимуществ, которые делают его привлекательным выбором для веб-разработчиков.
Основные преимущества Bulma CSS:
- Простота использования: Bulma предлагает интуитивно понятные классы и компоненты, что делает его доступным даже для новичков.
- Гибкость и адаптивность: Благодаря использованию Flexbox, Bulma позволяет легко создавать адаптивные макеты, которые отлично выглядят на любых устройствах.
- Модульность: Возможность импортировать только необходимые части фреймворка позволяет уменьшить размер CSS файла и повысить производительность сайта.
- Сообщество и поддержка: Bulma имеет активное сообщество разработчиков и множество ресурсов, включая документацию, руководства и примеры, что облегчает изучение и использование фреймворка.

Bulma CSS — это мощный и гибкий фреймворк, который может значительно упростить процесс разработки веб-страниц. Используя его возможности, вы сможете быстро и легко создавать адаптивные и красивые интерфейсы.
Основы Bulma CSS
Понимание основ Bulma CSS и его инструментов поможет вам быстро и эффективно создавать адаптивные и привлекательные веб-страницы. В этой части статьи мы рассмотрим сеточную систему Bulma, основные классы и компоненты, а также их использование.
Обзор сеточной системы Bulma
Сеточная система Bulma основана на Flexbox и позволяет легко создавать адаптивные макеты с помощью простых классов. Сетка в Bulma состоит из контейнеров, строк и колонок, которые можно комбинировать для достижения нужного дизайна.
Основные элементы сеточной системы:
- Контейнер (container): Используется для центрирования контента и установки максимальной ширины.
- Строка (columns): Определяет строку в сетке, содержащую колонки.
- Колонка (column): Определяет отдельную колонку в строке. Колонки в строке автоматически делят доступное пространство.
Пример использования сетки:
<div class="container">
<div class="columns">
<div class="column">
<p class="notification is-danger">Колонка 1</p>
</div>
<div class="column">
<p class="notification is-warning">Колонка 2</p>
</div>
<div class="column">
<p class="notification is-success">Колонка 3</p>
</div>
</div>
</div>
Bulma позволяет гибко настраивать количество колонок и их размеры, добавляя классы для определения ширины каждой колонки в зависимости от ширины экрана.
Пример адаптивной сетки:
<div class="container">
<div class="columns">
<div class="column is-half">
<p class="notification is-link">Ширина 50%</p>
</div>
<div class="column is-one-quarter">
<p class="notification is-danger">Ширина 25%</p>
</div>
<div class="column">
<p class="notification is-success">Оставшееся пространство</p>
</div>
</div>
</div>
Основные классы Bulma
Bulma CSS предоставляет множество утилитарных классов, которые позволяют быстро стилизовать элементы без написания дополнительного CSS кода. Вот некоторые из наиболее часто используемых классов:
- Цвета текста и фона:
- has-text-primary, has-text-danger
- has-background-info, has-background-warning
- Выравнивание текста:
- has-text-centered, has-text-right
- Размеры текста:
- is-size-1, is-size-2 (от большего к меньшему)
- Отступы и поля:
- mt-5 (верхний отступ), mb-5 (нижний отступ)
- pt-4 (внутренний верхний отступ), pb-4 (внутренний нижний отступ)
Пример использования утилитарных классов:
<p class="has-text-primary is-size-3">Это пример текста с классами Bulma.</p>
<p class="has-text-centered has-background-info has-text-white has-text-weight-semibold p-4">Центрированный текст с фоновым цветом и внутренними отступами.</p>
Компоненты и их использование
Bulma CSS включает в себя множество готовых компонентов, которые можно легко интегрировать в ваш проект. Рассмотрим некоторые из них.
1. Кнопки:
<div class="buttons">
<button class="button is-primary">Зеленая кнопка</button>
<button class="button is-link">Синяя кнопка</button>
<button class="button is-warning">Желтая кнопка</button>
<button class="button is-danger">Красная кнопка</button>
</div>
2. Карточка:
<div class="card">
<div class="card-image">
<figure class="image is-4by3">
<img
src="https://bulma.io/assets/images/placeholders/1280x960.png"
alt="Placeholder image"
/>
</figure>
</div>
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img class="is-rounded"
src="https://bulma.io/assets/images/placeholders/96x96.png"
alt="Placeholder image"
/>
</figure>
</div>
<div class="media-content">
<p class="title is-4">John Smith</p>
<p class="subtitle is-6">@johnsmith</p>
</div>
</div>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus nec iaculis mauris. <a>@bulmaio</a>. <a href="#">#css</a>
<a href="#">#responsive</a>
<br />
<time datetime="2024-5-12">11:09 PM - 1 May 2024</time>
</div>
</div>
</div>
3. Модальные окна:
<!-- Button to open the modal -->
<button class="button is-primary js-modal-trigger" data-target="modal-js-example">Открыть карточку</button>
<div id="modal-js-example" class="modal">
<div class="modal-background"></div>
<div class="modal-content">
<div class="box">
<article class="media">
<div class="media-left">
<figure class="image is-64x64">
<img src="https://bulma.io/assets/images/placeholders/128x128.png" alt="Image">
</figure>
</div>
<div class="media-content">
<div class="content">
<p>
<strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small>
<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis.
</p>
</div>
<nav class="level is-mobile">
<div class="level-left">
<a class="level-item" aria-label="retweet">
<span class="icon is-small">
<i class="fas fa-retweet" aria-hidden="true"></i>
</span>
</a>
<a class="level-item" aria-label="like">
<span class="icon is-small">
<i class="fas fa-heart" aria-hidden="true"></i>
</span>
</a>
</div>
</nav>
</div>
</article>
</div>
</div>
<button class="modal-close is-large" aria-label="close"></button>
</div>
Эти примеры демонстрируют основные принципы работы с Bulma CSS, включая использование сеточной системы, утилитарных классов и компонентов. Bulma CSS предлагает мощный и гибкий инструментарий для создания современных и адаптивных веб-интерфейсов.
Примеры использования Bulma CSS
Теперь, когда мы рассмотрели основные аспекты работы с Bulma CSS, давайте посмотрим, как это можно применять на практике. В этой части статьи мы представим примеры вёрстки и создания элементов интерфейса с использованием Bulma CSS. Эти примеры помогут вам лучше понять, как использовать возможности фреймворка в реальных проектах.
Примеры вёрстки с использованием Bulma CSS
Начнём с нескольких примеров вёрстки, которые демонстрируют, как можно использовать сеточную систему и утилитарные классы Bulma CSS для создания адаптивных и привлекательных макетов.
Пример 1: Простой макет с заголовком и карточками
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<title>Пример макета с Bulma</title>
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title has-text-centered">Привет, Bulma!</h1>
<div class="columns">
<div class="column">
<div class="card">
<div class="card-content">
<p class="title">Карточка 1</p>
<p class="content">Это пример карточки с использованием Bulma CSS.</p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<p class="title">Карточка 2</p>
<p class="content">Bulma позволяет легко создавать адаптивные макеты.</p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<p class="title">Карточка 3</p>
<p class="content">Используйте готовые компоненты для быстрого прототипирования.</p>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
Пример 2: Адаптивная сетка с изображениями и текстом
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<title>Адаптивная сетка с Bulma</title>
</head>
<body>
<section class="section">
<div class="container">
<div class="columns">
<div class="column is-one-third">
<figure class="image is-4by3">
<img src="https://via.placeholder.com/300" alt="Placeholder image">
</figure>
</div>
<div class="column">
<h2 class="title">Заголовок секции</h2>
<p class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus nec iaculis mauris. Nulla facilisi. Curabitur ultricies, turpis a varius efficitur, urna justo cursus dui, sit amet consectetur massa nulla id nulla.</p>
</div>
</div>
</div>
</section>
</body>
</html>

Примеры создания элементов интерфейса
Теперь рассмотрим примеры создания отдельных элементов интерфейса с помощью Bulma CSS. Эти примеры покажут, как использовать компоненты Bulma для быстрого создания различных элементов веб-страницы.
Пример 1: Навигационная панель
<nav class="navbar has-background-light p-2" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a class="navbar-item is-size-4" href="#!">Мой Сайт</a>
<a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-start">
<a class="navbar-item">
Главная
</a>
<a class="navbar-item">
Документация
</a>
<div class="navbar-item has-dropdown is-hoverable">
<a class="navbar-link">
Ещё
</a>
<div class="navbar-dropdown">
<a class="navbar-item">
О нас
</a>
<a class="navbar-item">
Вакансии
</a>
<a class="navbar-item">
Контакты
</a>
<hr class="navbar-divider">
<a class="navbar-item">
Сообщить о проблеме
</a>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="buttons">
<a class="button is-primary">
<strong>Регистрация</strong>
</a>
<a class="button is-info">
Войти
</a>
</div>
</div>
</div>
</div>
</nav>

Пример 2: Модальное окно
<!-- Button to open the modal -->
<button class="button is-primary" id="openModalBtn">Открыть карточку</button>
<div class="modal" id="modal">
<div class="modal-background"></div>
<div class="modal-card">
<header class="modal-card-head">
<p class="modal-card-title">Модальное окно</p>
<button class="delete" aria-label="close"></button>
</header>
<section class="modal-card-body">
<p>Это пример модального окна, созданного с помощью Bulma CSS.</p>
</section>
<footer class="modal-card-foot">
<div class="buttons">
<button class="button is-success">Сохранить</button>
<button class="button">Отменить</button>
</div>
</footer>
</div>
</div><script>
// Modal open and close logic
const openModalBtn = document.getElementById('openModalBtn');
const closeModalBtn = document.getElementById('closeModalBtn');
const closeModalBtn2 = document.getElementById('closeModalBtn2');
const modal = document.getElementById('modal');
openModalBtn.addEventListener('click', () => { modal.classList.add('is-active'); });
closeModalBtn.addEventListener('click', () => { modal.classList.remove('is-active'); });
closeModalBtn2.addEventListener('click', () => { modal.classList.remove('is-active'); });
</script>
Пример 3: Таблица
<table class="table is-striped is-fullwidth">
<thead>
<tr>
<th>Имя</th>
<th>Возраст</th>
<th>Город</th>
</tr>
</thead>
<tbody>
<tr>
<td>Иван Иванов</td>
<td>25</td>
<td>Москва</td>
</tr>
<tr>
<td>Анна Смирнова</td>
<td>30</td>
<td>Санкт-Петербург</td>
</tr>
<tr>
<td>Петр Петров</td>
<td>28</td>
<td>Новосибирск</td>
</tr>
</tbody>
</table>
Эти примеры демонстрируют, как можно использовать Bulma CSS для создания различных макетов и элементов интерфейса. Применяя возможности фреймворка, вы сможете быстро и эффективно разрабатывать адаптивные и современные веб-страницы.
05. Сравнение CSS библиотек: Bootstrap, Tailwind CSS и Bulma CSS
CSS библиотеки играют ключевую роль в современном веб-дизайне, предлагая готовые решения для создания адаптивных и эстетически привлекательных интерфейсов. Давайте сравним три популярных CSS библиотеки — Bootstrap, Tailwind CSS и Bulma CSS, рассмотрим их преимущества и недостатки, а также поможем вам выбрать подходящую библиотеку для вашего проекта.
Сравнение Bootstrap, Tailwind CSS и Bulma CSS
Bootstrap
Краткий обзор: Bootstrap — одна из самых популярных CSS библиотек, созданная компанией Twitter. Она предоставляет богатый набор компонентов и утилитарных классов, что делает её мощным инструментом для создания сложных интерфейсов.
Основные характеристики:
- Готовые компоненты: Большое количество готовых компонентов, таких как кнопки, карточки, модальные окна и многое другое.
- Сеточная система: Адаптивная сеточная система, основанная на Flexbox, позволяет легко создавать многоуровневые макеты.
- Стилизация: Предоставляет базовые стили для всех HTML элементов.
- Документация: Подробная и доступная документация.
Преимущества:
- Богатый набор компонентов и утилитарных классов.
- Адаптивная сеточная система.
- Отличная документация и поддержка сообщества.
Недостатки:
- Может быть перегруженной для небольших проектов.
- Менее гибкая в плане кастомизации по сравнению с Tailwind CSS.
Tailwind CSS
Краткий обзор: Tailwind CSS — это утилитарно-ориентированный CSS фреймворк, который позволяет создавать полностью настраиваемые стили для ваших элементов, используя набор небольших CSS классов.
Основные характеристики:
- Утилитарные классы: Предоставляет множество небольших классов, которые можно комбинировать для создания уникальных стилей.
- Кастомизация: Высокий уровень кастомизации, возможность настройки практически всех аспектов фреймворка.
- Гибкость: Позволяет создавать кастомные компоненты без ограничения готовыми стилями.
Преимущества:
- Высокий уровень кастомизации и гибкости.
- Минимизация дублирования CSS кода.
- Меньший объём конечного CSS файла благодаря механизмам "tree-shaking".
Недостатки:
- Более высокий порог вхождения для новичков.
- Меньше готовых компонентов по сравнению с Bootstrap.
Bulma CSS
Краткий обзор: Bulma — это современный CSS фреймворк, основанный на Flexbox, который предлагает простую и чистую стилизацию компонентов.
Основные характеристики:
- Flexbox: Полностью основан на Flexbox, что упрощает создание адаптивных макетов.
- Легкость использования: Простые и понятные классы для стилизации элементов.
- Компоненты: Предоставляет множество готовых компонентов и утилитарных классов.
Преимущества:
- Простота и удобство использования.
- Полная адаптивность благодаря Flexbox.
- Чистый и минималистичный дизайн.
Недостатки:
- Меньше компонентов по сравнению с Bootstrap.
- Меньше возможностей для глубокой кастомизации по сравнению с Tailwind CSS.
Выбор подходящей библиотеки для проекта
Bootstrap: Выберите Bootstrap, если вам нужно быстро создать сложный интерфейс с большим количеством готовых компонентов. Это отличный выбор для крупных проектов, где важна стабильность и поддержка сообщества.
Tailwind CSS: Tailwind CSS подойдёт для проектов, где важна высокая степень кастомизации и минимизация объёма CSS кода. Этот фреймворк идеально подходит для разработчиков, которым нужна гибкость и возможность создавать уникальные дизайны.
Bulma CSS: Bulma станет отличным выбором для проектов, где важна простота и минималистичный дизайн. Это идеальный вариант для быстрого создания адаптивных макетов с чистой и понятной стилизацией.

Эти примеры и сравнения помогут вам лучше понять, какую библиотеку CSS выбрать для вашего следующего проекта. Все три фреймворка предлагают уникальные преимущества, и выбор зависит от конкретных требований вашего проекта.
06. Заключение
Подводя итог нашему обзору CSS библиотек, мы рассмотрели три популярных фреймворка — Bootstrap, Tailwind CSS и Bulma CSS, изучили их основные характеристики, преимущества и недостатки, а также привели примеры их использования. Теперь давайте подведём итоги и рассмотрим, какие рекомендации можно дать по их использованию, а также обсудим будущее CSS библиотек.
Итоги и рекомендации
CSS библиотеки, такие как Bootstrap, Tailwind CSS и Bulma CSS, стали неотъемлемой частью современного веб-разработки. Они значительно упрощают процесс создания адаптивных и стильных интерфейсов, предлагая готовые решения и компоненты.
Основные выводы:
- Bootstrap CSS:
- Преимущества: Широкий набор готовых компонентов, отличная документация и поддержка сообщества, адаптивная сеточная система.
- Недостатки: Перегруженность для небольших проектов, ограниченная гибкость кастомизации.
- Рекомендация: Используйте Bootstrap для крупных проектов, требующих стабильности и быстрого создания сложных интерфейсов.
- Tailwind CSS:
- Преимущества: Высокая кастомизация, минимизация дублирования CSS кода, гибкость.
- Недостатки: Высокий порог вхождения для новичков, меньше готовых компонентов.
- Рекомендация: Tailwind CSS подойдёт для проектов, где важна уникальность дизайна и гибкость. Идеально для опытных разработчиков.
- Bulma CSS:
- Преимущества: Простота использования, чистый дизайн, адаптивность благодаря Flexbox.
- Недостатки: Меньше компонентов, ограниченная кастомизация.
- Рекомендация: Bulma отлично подходит для быстрых и простых проектов с минималистичным дизайном.
Общие рекомендации:
- Выбор библиотеки зависит от требований проекта: сложность, масштаб, необходимость кастомизации и временные рамки.
- Для небольших проектов или быстрого прототипирования подойдут Bulma и Tailwind CSS.
- Для крупных корпоративных проектов с высокой нагрузкой лучше использовать Bootstrap.
Будущее CSS библиотек
CSS библиотеки продолжают развиваться, адаптируясь к новым тенденциям и требованиям веб-разработки. Какие изменения и улучшения можно ожидать в будущем?
Основные тенденции:
- Упрощение использования: CSS библиотеки будут стремиться к еще более простому и интуитивному использованию, чтобы привлекать новичков и ускорять процесс разработки.
- Повышенная кастомизация: Мы увидим больше возможностей для тонкой настройки и кастомизации, чтобы разработчики могли создавать уникальные и сложные интерфейсы без лишних усилий.
- Улучшенная производительность: Будут внедряться механизмы для минимизации объема кода и повышения производительности, такие как "tree-shaking" и другие методы оптимизации.
- Адаптивность: Фреймворки будут еще лучше поддерживать адаптивность, предлагая новые инструменты и компоненты для создания интерфейсов, которые хорошо выглядят на любых устройствах.
Заключительные мысли:
- Будущее CSS библиотек выглядит многообещающе. Они продолжат эволюционировать, предлагая разработчикам мощные и гибкие инструменты для создания современных и адаптивных веб-приложений.
- Независимо от того, какой фреймворк вы выберете, важно оставаться в курсе новых версий и обновлений, чтобы использовать все преимущества современных технологий.

Спасибо, что прочитали наш обзор CSS библиотек! Надеемся, что эта информация поможет вам сделать осознанный выбор и эффективно использовать возможности современных фреймворков в ваших проектах. Готовы приступить к работе? Выберите свою библиотеку и начните создавать удивительные интерфейсы уже сегодня!
07. Дополнительные ресурсы
Чтобы помочь вам максимально эффективно использовать возможности CSS библиотек и продолжить обучение, мы собрали список полезных ресурсов. Включите эти ссылки в свои закладки и используйте их для углубленного изучения.
Рекомендуемые материалы для дальнейшего изучения
Фреймворки и библиотеки
- Boostrap: Официальная документация (на английском) — Полное руководство по Bootstrap, включая примеры и описания компонентов.
- Tailwind CSS: Официальная документация (на английском) — Описание всех утилитарных классов и методов кастомизации.
- Bulma CSS: Официальная документация (на английском) — Пошаговая документация с демонстрацией всех функций.
Блоги и статьи
- Smashing Magazine: Официальный сайт (на английском) — Популярный блог для разработчиков.
- CSS-Tricks: Официальный сайт (на английском) — Блог, полезные статьи о CSS-анимациях и других веб-технологиях.
- DEV Community: Официальный сайт (на английском) — Сообщество разработчиков, где можно найти статьи и советы по работе с Bootstrap, Tailwind CSS и Bulma.
Утилиты и инструменты
- CodePen: Официальный сайт (на английском) — Интерактивная песочница для тестирования кода с готовыми примерами на Bootstrap и Tailwind.
- Bootstrap Builder: Официальный сайт (на английском) — Инструмент для визуального создания кастомных тем на основе Bootstrap.
- Tailwind Play: Официальный сайт (на английском) — Интерактивная песочница для экспериментов с Tailwind.
Справочные материалы
- Can I Use: Официальный сайт (на английском) — Проверка поддержки CSS-функций и библиотек браузерами.
- Frontend Mentor: Официальный сайт (на английском) — Платформа для тренировки и учебы веб-разработки. В наличии практические задачи, которые можно решать с использованием фреймворков.
Книги
- "HTML and CSS: Design and Build Websites" от Jon Duckett — Отличная книга для новичков с простым объяснением основ HTML/CSS
- "CSS in Depth" от Keith J. Grant — Углубленный обзор современных подходов в CSS, включая библиотеки.
Эти ресурсы помогут вам углубить свои знания о CSS библиотеках и стать настоящим мастером в их использовании. Начните с официальных сайтов и документации, а затем перейдите к курсам и книгам для более детального изучения. Удачи в ваших проектах и приятного обучения!




