- 21 минута на чтение
-
Сергей Алексеев — fullstack-разработчик

Содержание:
- Введение
- Основные направления в веб-разработке
- Frontend-разработка
- Backend-разработка
- Full-Stack разработка
- Сравнение специализаций
- Заключение
- Дополнительные ресурсы
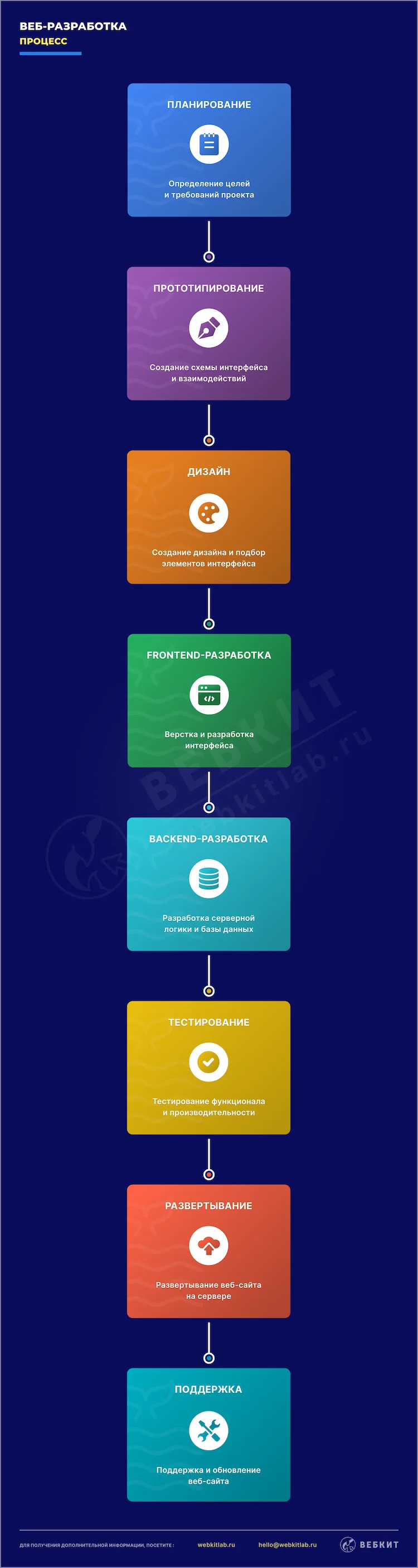
01. Введение
Краткое введение в тему веб-разработки
Приветствую всех любителей технологий и тех, кто только начинает свой путь в мире интернета! Веб-разработка — это обширное и увлекательное поле, которое предлагает бесконечные возможности для творчества и карьерного роста. Но что же скрывается за этим термином? Веб-разработка — это процесс создания и поддержания веб-сайтов и веб-приложений, который включает в себя множество аспектов, от проектирования интерфейсов до разработки серверной логики и баз данных.
Когда вы посещаете любимый сайт, просматриваете новостной портал или делаете покупки в интернет-магазине, вы сталкиваетесь с результатами работы веб-разработчиков. Эти специалисты создают все, что вы видите и используете в интернете, делая вашу жизнь удобнее и интереснее. И хотя веб-разработка может показаться сложной и запутанной, на самом деле, она состоит из нескольких четко определенных направлений, которые мы рассмотрим в этой статье.

Значение выбора правильной специализации
Выбор специализации в веб-разработке — это как выбор суперсилы. Каждый веб-разработчик, будь то frontend, backend или full-stack, играет свою уникальную роль в создании веб-продуктов. Правильный выбор специализации может существенно повлиять на вашу карьеру, обеспечивая вам удовлетворение от работы и высокий доход.
Но почему так важно выбрать правильную специализацию? Во-первых, специализация позволяет вам углубиться в конкретные технологии и стать экспертом в своей области. Это открывает двери для более интересных и высокооплачиваемых проектов. Во-вторых, определение своего направления поможет вам сосредоточиться на развитии необходимых навыков и умений, что сократит время на обучение и адаптацию.
Различные направления веб-разработки требуют разных наборов навыков и подходят для разных типов личности. Если вам нравится визуальный дизайн и взаимодействие с пользователями, возможно, вам стоит обратить внимание на frontend. Если же вы предпочитаете работать с логикой и базами данных, backend может быть вашим призванием. А если вы хотите охватить всё и сразу, то full-stack разработка предложит вам эту возможность.
Сравнительная таблица специализации веб-разработки по ключевым параметрам:
| Параметр | Frontend | Backend | Full-Stack |
|---|---|---|---|
| Описание | Разработка интерфейса пользователя (UI), который видит и с которым взаимодействует пользователь. | Разработка серверной части приложения и обработка данных. | Комплексное владение как Frontend, так и Backend. |
| Основные задачи | Создание и поддержка визуальной части сайта, обеспечивая удобство использования и адаптацию под разные устройства. | Работа с сервером, базами данных, бизнес-логикой и API для обеспечения функциональности. | Разработка и поддержка всех аспектов веб-приложений: как интерфейса, так и серверной части. |
| Технологии и языки | HTML, CSS, JavaScript, библиотеки и фреймворки (React, Vue, Angular). | Языки серверной части: Python, PHP, Ruby, Java, C#, фреймворки (Django, Flask, Spring, Laravel). | Сочетание технологий как с фронтенд-, так и с бэкенд-стороны. Использование тех же инструментов, что и в Frontend и Backend. |
| Необходимые навыки | HTML/CSS, JavaScript, адаптивная верстка, UX/UI, работа с фреймворками, понимание принципов кросс-браузерной совместимости. | Знание серверных языков программирования, базы данных (SQL, NoSQL), работа с API, понимание принципов безопасности. | Владение всем стеком технологий: как клиентской, так и серверной частью. Способность работать с базами данных и API. |
| Перспективы развития | Переход на позиции старшего Frontend-разработчика или в UX/UI дизайн. Появление новых фреймворков и технологий расширяет возможности для роста. | Рост до уровня архитектора или технического лидера в крупных проектах. Глубокая специализация в отдельных языках или фреймворках. | Возможность стать ведущим разработчиком, техническим директором или архитектором проектов. Спрос на универсальных специалистов продолжает расти. |
| Подходящие кандидаты | Люди с интересом к дизайну, визуальной части сайтов, взаимодействию с пользователем. | Те, кто любит решение сложных логических задач, управление данными и работу с серверными процессами. | Подходят люди, которым интересен полный цикл разработки, от фронтенда до серверной части, с готовностью брать на себя ответственность за все этапы. |
| Тип проектов | Создание лендингов, веб-приложений с акцентом на пользовательский интерфейс и взаимодействие. Оптимизация скорости загрузки и рендеринга страниц. | Разработка сложных веб-приложений, систем управления контентом (CMS), работы с большими объемами данных, обеспечивание безопасности. | Работа в стартапах и малых компаниях, где нужно создавать проекты "под ключ". Поддержка и разработка полного цикла веб-приложений. |
| Востребованность на рынке | Высокая, особенно в сфере разработки интерфейсов для мобильных приложений и веб-платформ. | Высокая, особенно в крупных компаниях и стартапах, требующих мощную серверную часть. | Очень высокая, особенно для стартапов и малых компаний, где требуется один универсальный разработчик. |
| Роль в команде | Работа с дизайнерами и UX-специалистами, тесное взаимодействие с бэкенд-разработчиками для интеграции функционала. | Взаимодействие с фронтенд-командой и другими бэкенд-разработчиками для построения эффективной серверной инфраструктуры. | Участвует в разработке как интерфейса, так и серверной части приложения, что позволяет быть ключевой фигурой в проекте. |
| Трудности в обучении | Довольно простой старт, но требуется постоянное изучение новых фреймворков и инструментов. Частые изменения стандартов и технологий (например, обновления JavaScript). | Больше времени на обучение из-за сложных концепций серверной части (работа с базами данных, безопасность, многопоточность). | Сложность заключается в необходимости освоения обоих направлений, что требует длительного времени и практики. |
| Средняя зарплата (Россия) | 60 000 – 120 000 руб. в месяц (в зависимости от региона и опыта) | 120 000 – 180 000 руб. в месяц (в зависимости от региона и опыта) | 150 000 – 250 000 руб. в месяц (в зависимости от региона и опыта) |
| Преимущества | - Постоянное развитие и новые инструменты. - Возможность быстрой визуальной демонстрации своей работы. - Востребованность на рынке. | - Высокая сложность задач, что делает профессию интересной. - Нужен на всех крупных проектах с большим объемом данных. - Высокий спрос на рынке. | - Высокая универсальность: специалисты могут разрабатывать целые проекты самостоятельно. - Востребованность в малых и стартап-компаниях, которые ищут универсальных разработчиков. |
| Недостатки | - Быстрое устаревание технологий. - Требования к поддержке разных устройств и браузеров могут быть сложными. | - Более сложное и длительное обучение. - Меньше визуальной обратной связи, результаты работы не так очевидны. | - Высокие требования к знаниям и навыкам. - Стрессовая нагрузка из-за необходимости управлять как клиентской, так и серверной частью проекта. |
Итак, веб-разработка — это не просто создание веб-сайтов, это целая вселенная возможностей и направлений. Выбор правильной специализации поможет вам найти своё место в этой вселенной и стать настоящим мастером своего дела. В следующих разделах мы подробно рассмотрим каждую из специализаций — frontend, backend и full-stack — чтобы помочь вам сделать осознанный выбор и начать свой путь в веб-разработке.
02. Основные направления в веб-разработке
Что такое веб-разработка?
Веб-разработка — это искусство и наука создания веб-сайтов и веб-приложений, которые мы используем каждый день. От простых блогов до сложных социальных сетей и онлайн-магазинов — всё это результат работы веб-разработчиков. Но что конкретно входит в понятие "веб-разработка"?
Веб-разработка включает в себя три основных компонента:
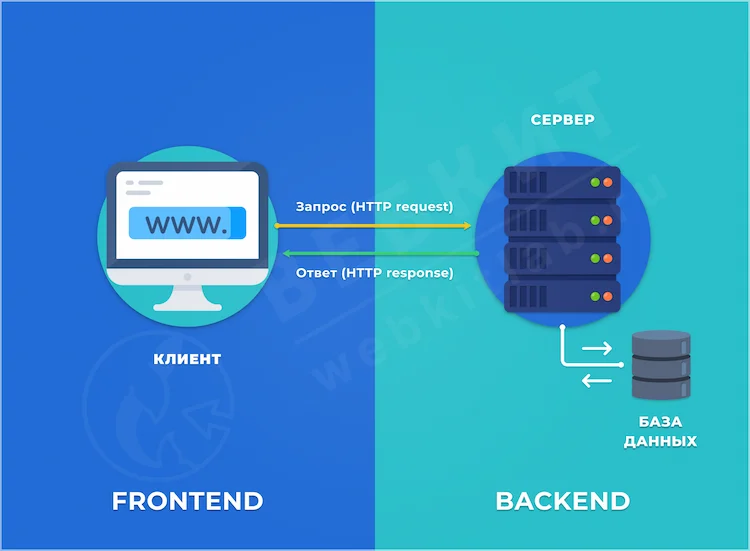
- Frontend-разработка: Это создание интерфейсов, с которыми взаимодействует пользователь. Включает в себя всё, что вы видите на сайте: тексты, кнопки, изображения и анимации.
- Backend-разработка: Это внутренняя часть сайта, невидимая для пользователя. Сюда относятся серверы, базы данных и приложения, которые обрабатывают информацию и обеспечивают работу сайта.
- Full-Stack разработка: Специалисты, которые владеют как frontend, так и backend навыками, называются full-stack разработчиками. Они способны создавать полный цикл разработки веб-приложений от начала до конца.

Специализация в веб-разработке
Теперь, когда мы разобрались с основными понятиями, давайте перейдём к специализациям. Веб-разработка — это обширная профессия, и здесь важно выбрать своё направление, чтобы стать настоящим экспертом.
Frontend-разработка
Frontend-разработка — это лицо сайта. Если вы любите работать с визуальными элементами, создавать красивый и удобный интерфейс, то это направление для вас. Frontend-разработчики работают с языками HTML, CSS и JavaScript, а также с фреймворками и библиотеками, такими как React, Angular и Vue.
Backend-разработка
Если frontend — это лицо сайта, то backend — это его мозг. Backend-разработчики занимаются логикой, базами данных и серверами. Они работают с языками программирования, такими как Python, Ruby, PHP и Java, а также с фреймворками, такими как Laravel, Django, Flask, Ruby on Rails.
Full-Stack разработка
Full-Stack разработчики — это универсальные солдаты веб-разработки. Они умеют всё, что умеют frontend и backend специалисты, и могут создавать полноценные веб-приложения самостоятельно. Это направление идеально для тех, кто хочет иметь полный контроль над проектом и не боится сложностей.
Сравнительная таблица специализации веб-разработки по задачам и навыкам:
| Параметр | Frontend-разработчик | Backend-разработчик | Full-Stack разработчик |
|---|---|---|---|
| Описание роли | Специалист, отвечающий за создание пользовательского интерфейса и взаимодействие с пользователем. | Специалист, отвечающий за серверную часть приложения, включая бизнес-логику и базы данных. | Универсальный специалист, владеющий навыками как frontend, так и backend разработки. |
| Основные задачи | - Разработка и поддержка UI/UX дизайна. - Адаптивная верстка для разных устройств и браузеров. - Оптимизация скорости загрузки страниц. - Взаимодействие с API для получения данных. | - Разработка серверной логики и функционала. - Проектирование и управление базами данных. - Создание и интеграция API. - Обеспечение безопасности и производительности сервера. | - Разработка полного стека приложения. - Интеграция frontend и backend компонентов. - Оптимизация приложения на всех уровнях. - Решение комплексных задач и устранение узких мест. |
| Необходимые навыки | - Владение HTML, CSS, JavaScript. - Знание фреймворков: React, Angular, Vue. - Понимание принципов UX/UI дизайна. - Адаптивная и кросс-браузерная верстка. - Опыт работы с препроцессорами: SASS, LESS. - Использование систем контроля версий (Git). | - Владение языками: Python, Java, PHP, Ruby, Node.js. - Знание фреймворков: Django, Flask, Spring, Express.js, Laravel. - Работа с базами данных: MySQL, PostgreSQL, MongoDB. - Понимание RESTful API и GraphQL. - Знание принципов безопасности и шифрования. - Опыт работы с серверными технологиями и контейнерами (Docker). | - Комбинация навыков frontend и backend разработчика. - Способность работать с HTML, CSS, JavaScript, а также с серверными языками и фреймворками. - Глубокое понимание архитектуры веб-приложений. - Опыт работы с базами данных и серверными технологиями. - Навыки DevOps: настройка CI/CD, управление серверами. - Использование систем контроля версий и командной работы (Git, Agile). |
| Ключевые технологии | - Языки и стандарты: HTML5, CSS3, ES6+ JavaScript. - Фреймворки и библиотеки: React, Angular, Vue.js, jQuery. - Инструменты: Webpack, Babel, npm, Yarn. - Дизайн-системы: Bootstrap, Material UI. - Тестирование: Jest, Mocha, Cypress. | - Языки: Python, Java, PHP, Ruby, C#, Node.js. - Фреймворки: Django, Flask, Spring, Laravel, Express.js. - Базы данных: MySQL, PostgreSQL, MongoDB, Redis. - Инструменты: Docker, Kubernetes, Jenkins. - Тестирование: pytest, JUnit, PHPUnit. - Протоколы: HTTP/HTTPS, SSL/TLS. | - Все технологии frontend и backend разработчиков. - Дополнительно: - Работа с API и микросервисной архитектурой. - Знание DevOps практик и инструментов. - Понимание облачных сервисов: AWS, Azure, GCP. - Навыки работы с серверными операционными системами (Linux). |
| Инструменты и среды разработки | - Редакторы кода: Visual Studio Code, WebStorm. - Инструменты дизайна: Figma, Adobe XD, Sketch. - Браузерные DevTools для отладки и тестирования. | - IDE: PyCharm, IntelliJ IDEA, Eclipse, Visual Studio. - Инструменты для баз данных: MySQL Workbench, pgAdmin. - Инструменты для контейнеризации: Docker, Docker Compose. | - Комбинация инструментов frontend и backend разработчиков. - Инструменты для управления проектами: Jira, Trello. - CI/CD: Jenkins, GitLab CI/CD, CircleCI. |
| Ответственности | - Создание интерактивных и удобных интерфейсов. - Обеспечение кросс-браузерной совместимости. - Оптимизация загрузки и рендеринга страниц. - Тесное сотрудничество с дизайнерами и backend-разработчиками. | - Разработка и поддержка серверной части приложения. - Обеспечение безопасности данных и системы. - Масштабирование и оптимизация серверных ресурсов. - Поддержка и интеграция API и внешних сервисов. | - Управление полным циклом разработки приложения. - Решение комплексных задач, требующих знаний обоих направлений. - Обеспечение бесперебойной интеграции между клиентской и серверной частями. - Участие в принятии архитектурных решений. |
| Проблемы и вызовы | - Быстро меняющиеся технологии и стандарты. - Необходимость адаптации под множество устройств и экранов. - Оптимизация производительности на клиентской стороне. | - Обеспечение безопасности и устойчивости к атакам. - Работа с большими объемами данных и их оптимизация. - Масштабирование серверной части под высокие нагрузки. | - Необходимость постоянно обновлять знания в обеих областях. - Управление сложностью проектов. - Балансировка времени между фронтенд и бэкенд задачами. |
| Пути карьерного роста | - Старший frontend-разработчик. - Ведущий инженер по UI/UX. - Архитектор фронтенд-решений. - Специалист по мобильной разработке. | - Старший backend-разработчик. - Архитектор систем. - DevOps инженер. - Специалист по данным (Data Engineer). | - Технический лидер (Tech Lead). - Руководитель разработки. - CTO (Chief Technical Officer). - Архитектор полного стека. |
| Кому подходит | - Тем, кто любит визуальный дизайн и взаимодействие с пользователем. - Тем, кто ценит мгновенную обратную связь и видит результаты своей работы сразу. | - Тем, кто любит решать сложные логические задачи и работать с данными. - Тем, кому интересна внутренняя работа приложений и систем. | - Тем, кто стремится к универсальности и хочет иметь полный контроль над проектом. - Тем, кто готов постоянно учиться и расширять свои навыки. |
| Требования к образованию | - Базовые знания в области веб-разработки. - Курсы и сертификаты по HTML, CSS, JavaScript. - Портфолио проектов. | - Глубокие знания в области программирования и алгоритмов. - Опыт работы с базами данных и серверными технологиями. - Высшее техническое образование приветствуется. | - Комбинация требований к frontend и backend разработчикам. - Опыт работы над полноценными проектами от начала до конца. |
Почему важно выбрать специализацию?
Выбор специализации — это важный шаг в карьере веб-разработчика. Специализация позволяет вам сосредоточиться на определённых навыках и стать настоящим профессионалом в своей области. Это не только увеличивает ваши шансы на трудоустройство, но и делает вашу работу более увлекательной и осмысленной.
03. Frontend-разработка
Что такое Frontend?
Frontend-разработка — это визуальная сторона веб-разработки, которая отвечает за то, что пользователь видит и с чем взаимодействует на сайте. Это всё, что связано с внешним видом и поведением веб-страниц: от размещения текста до анимаций и интерактивных элементов.
Основные задачи Frontend-разработчика
Frontend-разработчики занимаются созданием пользовательского интерфейса (UI) и обеспечением наилучшего пользовательского опыта (UX). Вот основные задачи, которые входят в их работу:
- Разметка страниц с помощью HTML: Создание структуры веб-страниц.
- Стилизация с использованием CSS: Применение стилей, чтобы веб-страницы выглядели привлекательно.
- Интерактивность с помощью JavaScript: Добавление функционала, такого как всплывающие окна, карусели изображений и формы обратной связи.

Технологии и языки Frontend-разработки
Чтобы стать успешным frontend-разработчиком, необходимо освоить несколько ключевых технологий и языков.
Основные языки Frontend-разработки
- HTML (HyperText Markup Language): Основной язык разметки, который определяет структуру веб-страниц. С его помощью создаются заголовки, абзацы, списки и другие элементы.
- CSS (Cascading Style Sheets): Язык стилей, который отвечает за внешний вид веб-страниц. С помощью CSS можно изменять цвета, шрифты, расположение элементов и добавлять анимации.
- JavaScript: Язык программирования, который добавляет интерактивность на сайт. С его помощью можно создавать динамические элементы, такие как слайдеры, формы и кнопки.
Популярные библиотеки и фреймворки
Frontend-разработка не ограничивается только языками. Важную роль играют библиотеки и фреймворки, которые упрощают и ускоряют процесс разработки:
- React: Библиотека JavaScript, разработанная Facebook. Используется для создания пользовательских интерфейсов. Популярна благодаря своей эффективности и возможности создания компонентов.
- Angular: Фреймворк JavaScript, разработанный Google. Предназначен для создания одностраничных приложений. Обладает множеством встроенных инструментов для разработки.
- Vue: Прогрессивный фреймворк JavaScript, который легко интегрируется в проекты. Отличается простотой использования и гибкостью.
Сравнительная таблица основных frontend-фреймворков по ключевым параметрам:
| Параметр | React | Angular | Vue |
|---|---|---|---|
| Создатель | Evan You (разработчик, ранее работавший в Google) | ||
| Год выпуска | 2013 | 2010 | 2014 |
| Лицензия | MIT | MIT | MIT |
| Архитектура | Только View в модели MVC | Полноценный MVC-фреймворк | View с элементами MVVM |
| Язык шаблонов | JSX (расширение JavaScript) | HTML с Angular-атрибутами | HTML с директивами шаблонов |
| Подход к DOM | Virtual DOM | Real DOM (с двухсторонним связыванием данных) | Virtual DOM |
| Двухстороннее связывание данных | Нет (только однонаправленный поток данных) | Да (двухстороннее) | Да, но чаще однонаправленное |
| Скорость работы | Высокая благодаря Virtual DOM | Средняя из-за Real DOM | Высокая благодаря Virtual DOM |
| Кривая обучения | Умеренная, требует изучения JSX и дополнительных библиотек | Крутая, так как это полноценный фреймворк | Плавная, интуитивный API |
| Размер сообщества | Очень большое | Большое | Среднее |
| Экосистема | Требуются дополнительные библиотеки для работы с роутингом, состоянием и запросами на сервер (например, Redux, React Router) | Встроенные инструменты для всего (роутинг, формы, http-запросы, состояние и т.д.) | Умеренная, есть собственные решения для роутинга и управления состоянием (Vuex, Vue Router) |
| Поддержка мобильной разработки | React Native для создания мобильных приложений | Angular NativeScript | Vue Native для мобильных приложений |
| Документация | Хорошо структурированная, но иногда требует времени для понимания | Очень обширная и глубокая документация | Простой и понятный формат документации |
| Примеры использования | Facebook, Instagram, WhatsApp | Google, YouTube, Gmail | Alibaba, Xiaomi, GitLab |
| Для кого подходит | - Разработчики, предпочитающие гибкость и модульность - Подходит для приложений с высокими требованиями к производительности - Отлично подходит для мобильных приложений | - Для крупных корпоративных приложений с высокой сложностью - Для разработчиков, которым нужен всеобъемлющий фреймворк с встроенными инструментами | - Для новичков и небольших команд - Для легких и средних веб-приложений - Быстрая интеграция в существующие проекты |
| Преимущества | - Высокая производительность благодаря Virtual DOM - Модульная архитектура — легко интегрируется с другими библиотеками - Огромное сообщество и множество ресурсов для обучения - React Native для разработки мобильных приложений | - Полноценный фреймворк, не требует установки дополнительных библиотек - Двухстороннее связывание данных для упрощенной работы с данными - Встроенные инструменты для тестирования, роутинга, работы с формами и запросами на сервер - Широкая поддержка корпоративных решений | - Интуитивно понятный и легкий для изучения - Плавная интеграция с проектами - Легкий, небольшие размеры фреймворка - Отличная документация и поддержка - Хорошо подходит для небольших и средних проектов - Возможность двухстороннего связывания данных |
| Недостатки | - JSX может быть сложным для начинающих - Требует сторонних библиотек для полного функционала (Redux для управления состоянием, React Router для навигации) - Менее структурированный подход, требует архитектурных решений от разработчика | - Сложная кривая обучения - Более медленная производительность по сравнению с Virtual DOM - Обширность фреймворка может быть избыточной для небольших проектов - Массивный размер приложения | - Ограниченная экосистема по сравнению с React и Angular - Менее популярен среди крупных корпоративных клиентов - Может возникнуть необходимость использования сторонних решений для работы с крупными проектами |
Навыки и обязанности Frontend-разработчика
Для того чтобы стать успешным frontend-разработчиком, нужно обладать рядом ключевых навыков и выполнять определённые обязанности.
Необходимые навыки
- Владение HTML, CSS и JavaScript: Это основа работы любого frontend-разработчика.
- Знание фреймворков и библиотек: React, Angular, Vue и других.
- Понимание принципов UX/UI дизайна: Создание удобных и интуитивно понятных интерфейсов.
- Адаптивная верстка: Умение делать сайты, которые хорошо отображаются на разных устройствах.
- Инструменты разработки: Git для контроля версий, Webpack или Vite для сборки проекта и другие.
Основные обязанности
- Разработка и поддержка пользовательского интерфейса: Создание визуально привлекательных и функциональных страниц.
- Оптимизация производительности: Ускорение загрузки страниц и улучшение их отзывчивости.
- Тестирование и отладка: Обеспечение корректной работы сайта на разных браузерах и устройствах.
- Взаимодействие с командой: Работа с дизайнерами, backend-разработчиками и менеджерами проектов.

Обучение Frontend-разработке
Если вы хотите стать frontend-разработчиком, вам предстоит пройти обучение, чтобы овладеть всеми необходимыми навыками.
Книги
- "HTML and CSS: Design and Build Websites" от Jon Duckett — Основы HTML и CSS с акцентом на визуальную привлекательность и понятность. Книга особенно полезна для новичков.
- "JavaScript: The Definitive Guide" от David Flanagan — Исчерпывающее руководство по JavaScript. Подходит для глубокого изучения языка и как справочник для опытных разработчиков.
- "JavaScript: The Good Parts" от Douglas Crockford — Книга рассматривает ключевые аспекты JavaScript, делая упор на его сильные стороны и избегая проблемных моментов.
- "You Don’t Know JS" от Kyle Simpson — Серия книг, посвященная глубинному изучению JavaScript. Охватываются темы от базовых концепций до сложных аспектов, таких как замыкания и асинхронное программирование.
- "CSS Secrets: Better Solutions to Everyday Web Design Problems" от Lea Verou — Книга содержит 47 техник для работы с CSS, включая решения, которые подойдут как для новичков, так и для опытных разработчиков.
- "Eloquent JavaScript" от Marijn Haverbeke — Практическое руководство по современному JavaScript с акцентом на алгоритмы, структуры данных и программирование.
- "Frontend Developer Handbook" от Cody Lindley — Бесплатное руководство для начинающих, объясняющее ключевые технологии фронтенда, включая HTML, CSS и JavaScript.
- "Code Complete (Developer Best Practices)" от Steve McConnell — Обширное руководство по разработке качественного программного обеспечения. Включает практические советы и шаблоны для создания надежного кода.
- "Clean Code: A Handbook of Agile Software Craftsmanship" от Robert C. Martin — Книга о принципах написания чистого, понятного и поддерживаемого кода.
Начните своё обучение сегодня и сделайте первый шаг к карьере frontend-разработчика!
04. Backend-разработка
Что такое Backend?
Backend-разработка — это внутренняя часть веб-разработки, скрытая от глаз пользователей. Она отвечает за логику приложения, обработку данных, взаимодействие с базами данных и серверной частью сайта. Если frontend — это фасад здания, то backend — это его фундамент и инженерные коммуникации.
Основные задачи Backend-разработчика
Backend-разработчики занимаются созданием и поддержкой серверной части веб-приложений, обеспечивая их надежную и эффективную работу. Вот основные задачи, которые выполняют backend-разработчики:
- Разработка серверной логики: Создание кода, который обрабатывает запросы от пользователя и возвращает нужные данные.
- Управление базами данных: Создание и поддержка баз данных, обеспечение их безопасности и производительности.
- Интеграция с внешними сервисами: Подключение к сторонним API, например, для оплаты или авторизации.
- Оптимизация производительности: Обеспечение быстрой и стабильной работы серверов и приложений.

Технологии и языки Backend-разработки
Для успешной работы в backend-разработке необходимо знать несколько ключевых языков программирования и фреймворков.
Основные языки Backend-разработки
- Python: Популярный язык, известный своей простотой и читаемостью. Широко используется благодаря своим мощным фреймворкам, таким как Django и Flask.
- Java: Надежный и производительный язык, используемый в крупных корпоративных приложениях. Фреймворк Spring является одним из самых популярных для разработки на Java.
- PHP: Язык, специально созданный для веб-разработки. Фреймворк Laravel делает его использование удобным и эффективным.
- Ruby: Простой в изучении и использовании язык. Ruby on Rails — мощный фреймворк, который ускоряет разработку веб-приложений.
- Golang: Современный язык, разработанный Google. Известен своей производительностью и простотой.
- Kotlin: Язык, который становится всё более популярным благодаря своей совместимости с Java и возможностям для разработки серверных приложений.
Популярные фреймворки
- Django (Python): Высокоуровневый фреймворк, который упрощает разработку и поддержку веб-приложений.
- Flask (Python): Лёгкий фреймворк, подходящий для небольших проектов и микросервисов.
- Spring (Java): Мощный фреймворк для создания сложных, масштабируемых веб-приложений.
- Laravel (PHP): Фреймворк, известный своей элегантностью и простотой в использовании.
- Ruby on Rails (Ruby): Фреймворк, который делает разработку быстрых и надёжных веб-приложений проще и приятнее.
- CakePHP (PHP): Старый, но надёжный фреймворк, который до сих пор используется в многих проектах.
Сравнительная таблица основных backend-фреймворков по ключевым параметрам:
| Параметры / Фреймворки | Django | Flask | Spring | Laravel | CakePHP | Ruby on Rails |
| Язык программирования | Python | Python | Java | PHP | PHP | Ruby |
| Популярность | Очень высокая | Высокая | Высокая | Очень высокая | Средняя | Высокая |
| Основные функции | Полный MVC-фреймворк, ORM, шаблоны, админ-панель | Микрофреймворк, минимальная архитектура | Модульный, поддержка DI, ORM, Spring Security | MVC, ORM (Eloquent), миграции, Blade-шаблоны | MVC, ORM, генерация шаблонов | MVC, ORM (ActiveRecord), маршрутизация |
| Сфера применения | Веб-приложения, API, админ-панели | Веб-приложения, API, микросервисы | Корпоративные приложения, большие системы | Веб-приложения, API, сайты | Веб-приложения, небольшие проекты | Веб-приложения, стартапы |
| Скорость разработки | Высокая | Очень высокая | Средняя | Высокая | Высокая | Очень высокая |
| Производительность | Средняя | Высокая | Очень высокая | Средняя | Средняя | Средняя |
| Поддержка микросервисов | Да | Да | Да | Нет | Нет | Ограниченная |
| Интеграция с базами данных | Встроенный ORM, поддержка различных СУБД | Встроенная поддержка, ручная настройка ORM | Встроенная ORM (Hibernate), поддержка различных баз данных | Eloquent ORM | Встроенный ORM | ActiveRecord ORM |
| Безопасность | Встроенные механизмы безопасности (CSRF, XSS) | Необходима ручная настройка | Встроенная Spring Security | Встроенная защита, но требует настройки | Простая встроенная защита | Хорошие встроенные механизмы |
| Документация и сообщество | Отличная документация, активное сообщество | Прекрасная документация, активное сообщество | Хорошая документация, большое сообщество | Обширное сообщество, отличная документация | Менее активное сообщество, хорошая документация | Очень активное сообщество, отличная документация |
| Преимущества | Быстрое прототипирование, большая экосистема, встроенная безопасность | Легковесный, гибкий, простой в освоении | Высокая производительность, масштабируемость, многофункциональность | Простота, богатое сообщество, мощная документация | Простой, минимальные требования к серверу | Скорость разработки, богатая экосистема |
| Недостатки | Сложность для новичков, большие приложения | Требует подключения библиотек, мало встроенных решений | Крутая кривая обучения, сложная настройка | Медленный для крупных проектов, меньше гибкости | Ограниченная производительность для больших проектов | Низкая производительность для крупных проектов |
Навыки и обязанности Backend-разработчика
Для того чтобы стать успешным backend-разработчиком, необходимо обладать рядом ключевых навыков и выполнять определённые обязанности.
Необходимые навыки
- Знание языков программирования: Python, Java, PHP, Ruby, Golang, Kotlin.
- Работа с базами данных: Умение работать с SQL и NoSQL базами данных.
- Знание фреймворков: Django, Flask, Spring, Laravel, Ruby on Rails, CakePHP.
- Понимание архитектуры серверов: Настройка и оптимизация серверной части приложений.
- Оптимизация кода: Умение писать эффективный и производительный код.
- Инструменты разработки: Git для контроля версий, Docker для контейнеризации, CI/CD инструменты для автоматизации.
Основные обязанности
- Разработка серверной части приложений: Написание кода, который обрабатывает запросы и возвращает ответы пользователям.
- Управление базами данных: Создание и поддержка баз данных, обеспечение их безопасности и производительности.
- Тестирование и отладка: Обеспечение корректной работы серверной логики и устранение багов.
- Взаимодействие с фронтенд-разработчиками: Обеспечение беспроблемного взаимодействия между клиентской и серверной частями приложения.
- Обеспечение безопасности: Защита данных пользователей и предотвращение взломов.

Обучение Backend-разработке
Если вы хотите стать backend-разработчиком, вам предстоит пройти обучение, чтобы овладеть всеми необходимыми навыками.
Книги
- "Learning Python" от Mark Lutz — Полное введение в Python, охватывающее основы языка, структуры данных и функции. Отличный выбор для тех, кто изучает Python с нуля.
- "Python Crash Course" от Eric Matthes — Быстрое и практическое руководство для освоения Python. Подходит для новичков, желающих быстро применить язык на практике.
- "Flask Web Development: Developing Web Applications with Python" от Miguel Grinberg — Практическое руководство по созданию веб-приложений с использованием Flask, популярного фреймворка Python.
- "Java: The Complete Reference" от Herbert Schildt — Полное руководство по Java. Охватывает основы языка, объектно-ориентированное программирование и стандартные библиотеки.
- "Spring in Action" от Craig Walls — Руководство по Spring Framework — одному из самых популярных инструментов для создания серверных приложений на Java. Полезно для изучения проектирования, REST API и архитектурных решений.
- "PHP & MySQL: The Missing Manual" от Brett McLaughlin — Практическое введение в PHP и MySQL, подходящее для новичков. Затрагивает создание веб-приложений и работу с базами данных.
- "PHP 8 Objects, Patterns, and Practice" от Matt Zandstra — Продвинутое руководство по PHP 8, включая объектно-ориентированное программирование, шаблоны проектирования и лучшие практики. Полезно для профессионального роста.
- "Designing Data-Intensive Applications" от Martin Kleppmann — Глубокий взгляд на проектирование систем, работающих с большими объемами данных. Рассматриваются базы данных, распределенные системы и алгоритмы.
- "Node.js Design Patterns" от Mario Casciaro, Luciano Mammino — Книга о создании высокоэффективных приложений на Node.js с использованием проверенных временем паттернов.
- "Clean Architecture: A Craftsman’s Guide to Software Structure and Design" от Robert Martin — Описание принципов архитектуры и проектирования для создания устойчивого и легко поддерживаемого кода.
- "The Pragmatic Programmer" от Andrew Hunt, David Thomas — Практические советы для профессиональных программистов, включая backend-разработку. Затрагиваются темы от написания кода до тестирования и деплоя.
- "High Performance Browser Networking" от Ilya Grigorik — Подробное описание сетевых технологий для создания быстрого и эффективного взаимодействия серверов и клиентов.
- "Code Complete (Developer Best Practices)" от Steve McConnell — Обширное руководство по разработке качественного программного обеспечения. Включает практические советы и шаблоны для создания надежного кода.
- "Clean Code: A Handbook of Agile Software Craftsmanship" от Robert C. Martin — Книга о принципах написания чистого, понятного и поддерживаемого кода.
Начните своё обучение сегодня и сделайте первый шаг к карьере backend-разработчика!
05. Full-Stack разработка
Что такое Full-Stack?
Full-Stack разработка — это всесторонний подход к веб-разработке, включающий как клиентскую (frontend), так и серверную (backend) части. Full-Stack разработчик — это специалист, который владеет широким спектром технологий и может работать над всеми аспектами веб-приложения.
Основные задачи Full-Stack-разработчика
Full-Stack разработчики занимаются разработкой, интеграцией и поддержкой веб-приложений, охватывая как визуальную, так и серверную часть. Вот основные задачи, которые выполняет Full-Stack разработчик:
- Разработка пользовательского интерфейса (UI): Создание визуально привлекательных и интуитивно понятных интерфейсов.
- Разработка серверной логики: Обработка данных и управление взаимодействием между клиентом и сервером.
- Интеграция баз данных: Настройка и поддержка баз данных для хранения и управления информацией.
- Обеспечение безопасности: Защита данных и предотвращение несанкционированного доступа.

Технологии и языки Full-Stack-разработки
Full-Stack разработка требует владения широким спектром технологий и языков, используемых как на клиентской, так и на серверной стороне.
Совмещение технологий Frontend и Backend
Full-Stack разработчики должны обладать знаниями как в области frontend, так и backend технологий.
Frontend:
- HTML, CSS и JavaScript: Основные языки для создания и стилизации веб-страниц.
- Библиотеки и фреймворки: React, Angular, Vue — для создания динамических и интерактивных интерфейсов.
Backend:
- Языки программирования: Python, Java, PHP, Ruby, Golang, Kotlin — для написания серверной логики.
- Фреймворки: Django, Flask, Spring, Laravel, Ruby on Rails — для ускорения разработки серверной части.
Совместные технологии:
- RESTful API: Архитектурный стиль для взаимодействия между клиентом и сервером.
- GraphQL: Язык запросов для API, который позволяет клиентам точно запрашивать нужные данные.
- Docker: Инструмент для контейнеризации приложений, упрощающий развертывание и управление окружением.
Сравнительная таблица №1, по frontend-технологиям Full-Stack разработки:
| Параметр | HTML | CSS | JavaScript | React | Angular | Vue |
|---|---|---|---|---|---|---|
| Назначение | Разметка веб-страниц | Стилизация веб-страниц | Программирование динамики на стороне клиента | Библиотека для создания UI-компонентов | Фреймворк для создания структурированных приложений | Фреймворк для создания легких и простых приложений |
| Популярность | Очень высокая | Очень высокая | Очень высокая | Очень высокая | Высокая | Высокая |
| Используемые библиотеки/фреймворки | N/A | Bootstrap, Tailwind CSS, Bulma CSS | React, Angular, Vue | React-specific | Angular-specific | Vue-specific |
| Преимущества | Основной стандарт веб-разработки | Обширные возможности стилизации | Гибкость, широкий функционал | Компонентная архитектура, высокая производительность | Встроенные решения для сложных приложений | Простота освоения, гибкость |
| Недостатки | Требует сочетания с CSS и JS | Может быть сложным в больших проектах | Необходимость изучения дополнительных библиотек и фреймворков | Требует настройки и дополнительного кода | Сложен для новичков | Ограниченные возможности в крупных проектах |
Сравнительная таблица №2, по backend-технологиям Full-Stack разработки:
| Параметр | Python | Java | PHP | Ruby | Golang | Kotlin |
|---|---|---|---|---|---|---|
| Назначение | Язык для серверной логики, популярный в веб-разработке | Язык для серверных приложений и корпоративных решений | Язык для динамической веб-разработки | Язык для быстрого прототипирования веб-приложений | Язык для высокопроизводительных серверных решений | Язык для мобильных приложений и серверных систем |
| Популярность | Очень высокая | Высокая | Средняя | Средняя | Растущая | Растущая |
| Основные фреймворки | Django, Flask | Spring | Laravel | Ruby on Rails | Gin, Echo | Ktor |
| Преимущества | Простота, универсальность, большой выбор фреймворков | Высокая производительность, хорошая масштабируемость | Простота в освоении, хорошо подходит для веб-приложений | Быстрая разработка, отличные инструменты для прототипирования | Высокая производительность и простота разработки | Модернизированный язык, поддержка от Google |
| Недостатки | Медленнее по сравнению с другими языками | Сложен в изучении, требует больше времени на разработку | Ограниченные возможности для крупных проектов | Ограниченная производительность, небольшое сообщество | Ограниченное количество библиотек и инструментов | Ограниченная поддержка в некоторых экосистемах |
Сравнительная таблица №3, по совместным технологиям и инструментам Full-Stack разработки:
| Параметр | RESTful API | GraphQL | Docker |
|---|---|---|---|
| Назначение | Архитектурный стиль для взаимодействия между клиентом и сервером | Язык запросов для API, позволяет запрашивать только нужные данные | Инструмент для контейнеризации приложений, упрощает развертывание и управление окружением |
| Популярность | Очень высокая | Растущая | Очень высокая |
| Основные инструменты | Express (Node.js), Flask (Python) | Apollo, Relay | Docker Compose, Kubernetes |
| Преимущества | Простота и стандартизация, совместимость с любыми клиентами | Высокая гибкость, точность запросов, оптимизация данных | Упрощение развертывания, совместимость на разных платформах |
| Недостатки | Ограниченная гибкость, необходимость разработки под каждое приложение | Сложнее в настройке и интеграции | Требует дополнительной настройки и управления ресурсами |
Навыки и обязанности Full-Stack-разработчика
Для того чтобы стать успешным Full-Stack разработчиком, необходимо обладать рядом ключевых навыков и выполнять определённые обязанности.
Необходимые навыки
- Владение HTML, CSS и JavaScript: Основные навыки для разработки клиентской части.
- Знание языков программирования: Python, Java, PHP и других для серверной логики.
- Работа с базами данных: Умение работать с SQL и NoSQL базами данных.
- Понимание архитектуры веб-приложений: Знание принципов разработки и развертывания.
- Интеграция и взаимодействие систем: Умение работать с API и сторонними сервисами.
- Инструменты разработки: Git для контроля версий, Docker для контейнеризации, CI/CD инструменты для автоматизации.
Основные обязанности
- Разработка и поддержка веб-приложений: Работа над всеми аспектами веб-приложений от frontend до backend.
- Интеграция с базами данных: Настройка и поддержка баз данных.
- Тестирование и отладка: Обеспечение корректной работы как клиентской, так и серверной логики.
- Обеспечение безопасности: Защита данных и обеспечение безопасности приложения.
- Взаимодействие с командой: Работа с дизайнерами, другими разработчиками и менеджерами проектов.

Обучение Full-Stack-разработке
Если вы хотите стать Full-Stack разработчиком, вам предстоит пройти обучение, чтобы овладеть всеми необходимыми навыками.
Книги
- "JavaScript: The Definitive Guide" от David Flanagan — Исчерпывающее руководство по JavaScript. Подходит для глубокого изучения языка и как справочник для опытных разработчиков.
- "Learning PHP, MySQL & JavaScript" от Robin Nixon — Книга охватывает основы PHP, MySQL и JavaScript, предоставляя базу для full-stack разработки.
- "PHP & MySQL: The Missing Manual" от Brett McLaughlin — Практическое введение в PHP и MySQL, подходящее для новичков. Затрагивает создание веб-приложений и работу с базами данных.
- "PHP 8 Objects, Patterns, and Practice" от Matt Zandstra — Продвинутое руководство по PHP 8, включая объектно-ориентированное программирование, шаблоны проектирования и лучшие практики. Полезно для профессионального роста.
- "Python Crash Course" от Eric Matthes — Быстрое и практическое руководство для освоения Python. Подходит для новичков, желающих быстро применить язык на практике.
- "Flask Web Development: Developing Web Applications with Python" от Miguel Grinberg — Практическое руководство по созданию веб-приложений с использованием Flask, популярного фреймворка Python.
- "Fullstack Vue: The Complete Guide to Vue.js" от Hassan Djirdeh, Nate Murray, Ari Lerner — Практическое руководство по созданию приложений с использованием Vue.js на фронтенде и Node.js на бэкенде.
- "The Complete Guide to Full Stack Web Development with React and Node" от David Choi — Описание создания приложений с использованием React, Node.js, Express и MongoDB.
- "Pro MERN Stack" от Vasan Subramanian — Практическое руководство по созданию приложений с использованием MERN-стека (MongoDB, Express, React, Node).
- "Full-Stack React Projects" от Shama Hoque — Практическое руководство для создания современных full-stack приложений с использованием React, Node, Express и MongoDB.
- "Code Complete (Developer Best Practices)" от Steve McConnell — Обширное руководство по разработке качественного программного обеспечения. Включает практические советы и шаблоны для создания надежного кода.
- "Clean Code: A Handbook of Agile Software Craftsmanship" от Robert C. Martin — Книга о принципах написания чистого, понятного и поддерживаемого кода.
Начните своё обучение сегодня и сделайте первый шаг к карьере Full-Stack разработчика!
06. Сравнение специализаций
Сравнение Frontend, Backend и Full-Stack разработок
Когда речь идет о выборе специализации в веб-разработке, важно понимать, в чем заключаются различия и общие черты между Frontend, Backend и Full-Stack направлениями.
Различия
- Frontend:
- Фокус: Визуальная часть веб-приложения, взаимодействие с пользователем.
- Основные технологии: HTML, CSS, JavaScript, библиотеки и фреймворки типа React, Angular, Vue.
- Навыки: Дизайн интерфейсов, пользовательский опыт (UX), адаптивная верстка.
- Инструменты: Веб-браузеры, инструменты разработчика, графические редакторы.
- Backend:
- Фокус: Серверная часть, логика приложения, работа с базами данных.
- Основные технологии: Python, Java, PHP, Ruby, Golang, фреймворки типа Django, Spring, Laravel.
- Навыки: Работа с базами данных, серверное программирование, API, безопасность.
- Инструменты: Серверы, базы данных, системы контроля версий, CI/CD.
- Full-Stack:
- Фокус: Полный цикл разработки, от интерфейса до серверной логики и баз данных.
- Основные технологии: Комбинация технологий Frontend и Backend.
- Навыки: Всесторонние знания веб-разработки, умение работать с разными частями приложения.
- Инструменты: Все инструменты Frontend и Backend разработчиков.
Общие черты
- Цель: Создание функциональных и удобных веб-приложений.
- Методологии разработки: Использование Agile и других гибких методологий.
- Важность безопасности: Независимо от специализации, безопасность данных всегда в приоритете.
- Командная работа: Взаимодействие с коллегами и другими командами для достижения общих целей.
Сравнительная таблица, сравнивающая Frontend, Backend и Full-Stack по основным параметрам:
| Параметры | Frontend | Backend | Full-Stack |
|---|---|---|---|
| Основные задачи | Создание интерфейсов и взаимодействия с пользователем; обеспечение адаптивности и визуальной привлекательности | Разработка серверной логики; работа с базами данных, API, безопасность | Полный цикл разработки; разработка как клиентской, так и серверной частей; интеграция систем |
| Технологии и языки | HTML, CSS, JavaScript; фреймворки: React, Vue, Angular | Python, Java, PHP, Ruby, Golang, Kotlin; фреймворки: Django, Spring, Laravel, Flask | Все технологии Frontend и Backend; API: RESTful, GraphQL; Docker, Kubernetes для DevOps |
| Навыки | Верстка веб-страниц, кроссбраузерная совместимость, работа с анимацией и графикой | Работа с базами данных, создание серверных API, безопасность, интеграция внешних сервисов | Все навыки Frontend и Backend, понимание CI/CD, DevOps-процессов, автоматизация |
| Инструменты | Visual Studio Code, Figma, Chrome DevTools, Webpack, SASS | Postman, Docker, MySQL, MongoDB, Kubernetes, Jenkins | Все инструменты Frontend и Backend, плюс Git, Docker, Jenkins, Kubernetes, CI/CD |
| Средняя зарплата | 60 000 – 120 000 руб. в месяц (в зависимости от региона и опыта) | 120 000 – 180 000 руб. в месяц (в зависимости от региона и опыта) | 150 000 – 250 000 руб. в месяц (в зависимости от региона и опыта) |
| Преимущества | Высокий спрос на специалистов; быстрое освоение и видимый результат; работа с UI/UX | Высокий уровень сложности задач; важность безопасности и производительности | Универсальность; возможность работать над любым проектом целиком; высокая оплата |
| Недостатки | Меньший уровень оплаты по сравнению с Backend и Full-Stack; ограниченный фокус | Высокая сложность и ответственность; большая зависимость от технологий | Высокие требования к знаниям; необходимость постоянно обновлять навыки как в Frontend, так и в Backend |
Как выбрать специализацию?
Выбор специализации в веб-разработке зависит от множества факторов, и важно учитывать свои интересы, навыки и карьерные цели.
Основные критерии выбора
- Личные интересы:
- Frontend: Если вам нравится работать с дизайном и создавать визуально привлекательные интерфейсы.
- Backend: Если вам интересна логика приложения и работа с данными.
- Full-Stack: Если вам нравится работать с обеими частями и вы стремитесь к универсальности.
- Навыки:
- Frontend: Хорошее понимание UX/UI, креативность, внимание к деталям.
- Backend: Логическое мышление, понимание алгоритмов, умение работать с данными.
- Full-Stack: Широкий спектр навыков, готовность учиться и адаптироваться.
- Карьера и зарплата:
- Frontend и Backend: Специализация позволяет стать экспертом в своей области.
- Full-Stack: Высокий спрос на универсальных специалистов, более гибкие карьерные возможности.
Дорожная карта для каждой специализации
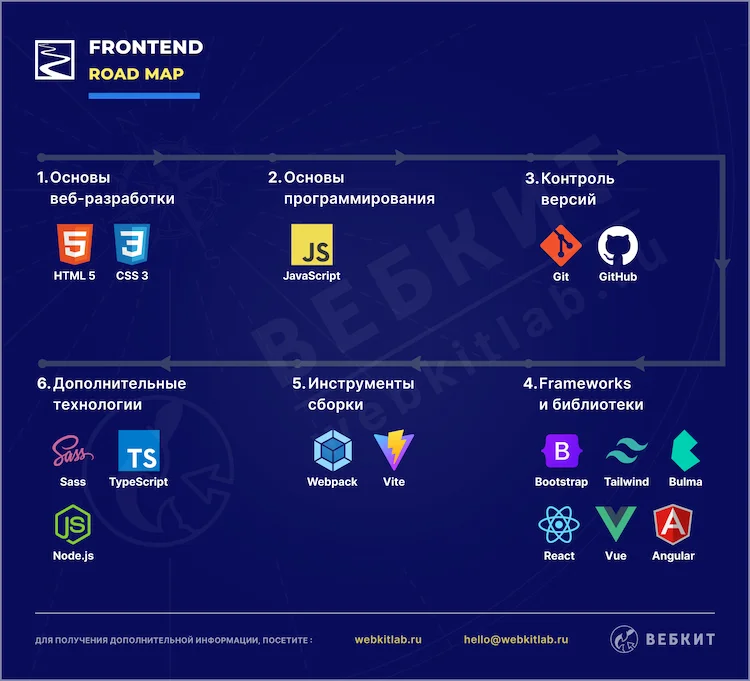
- Frontend Roadmap:
- Основы веб-разработки: HTML, CSS.
- Основы программирования: JavaScript, TypeScript.
- Контроль версий: Git, GitHub.
- Фреймворки и библиотеки: Bootstrap, Tailwind CSS, Bulma CSS, React, Vue, Angular.
- Инструменты сборки: Webpack, Vite.
- Дополнительные технологии: Sass, TypeScript, Node.js для полного стека.
- Профессиональное развитие: Участие в проектах, создание портфолио, постоянное обучение.
- Backend Roadmap:
- Языки программирования: Node.js, Python, Java, PHP, Ruby.
- База данных: MySQL, PostgreSQL, MongoDB.
- Работа с API: RESTful API, GraphQL, WebSockets.
- Фреймворки и библиотеки: Django, Flask, Spring, Laravel, RoR.
- Аутентификация и авторизация: JWT, OAuth2, OpenID.
- Обработка ошибок и логирование: Grafana, Prometheus, ELK stack.
- DevOps и CI/CD: Docker, Kubernetes, CI/CD (Jenkins, GitLab).
- Тестирование: Написание юнит-тестов (Jest, Mocha, Jasmine), интеграционное тестирование (Postman, Insomnia), тестирование производительности (Apache JMeter, Artillery).
- Дополнительные технологии: Redis, RabbitMQ, SSL, шифрование данных.
- Профессиональное развитие: Работа над проектами, участие в open-source, создание портфолио.
- Full-Stack Roadmap:
- Основы веб-разработки: HTTP, DNS, домены, протоколы.
- Фронтенд-разработка: HTML5, CSS3, JavaScript, React, Vue, Angular.
- Backend-разработка: PHP, Python, Java, Node.js, PostgreSQL, MongoDB, Django, Spring, Laravel.
- Работа с API: RESTful API, GraphQL, WebSockets.
- Аутентификация и безопасность: JWT, OAuth2, OpenID, HTTPS, защита от атак (XSS, CSRF, SQL-инъекции).
- DevOps и развертывание: Docker, Kubernetes, CI/CD (Jenkins, GitLab).
- Тестирование и мониторинг: Unit-тестирование, интеграционные тесты, производительность (Jest, Mocha, JMeter).
- Профессиональное развитие: Постоянное обучение и участие в проектах, создание разностороннего портфолио.



07. Заключение
Подведение итогов
Выбор специализации в веб-разработке — это важный шаг, который может определить ваше профессиональное будущее. Понимание различий между Frontend, Backend и Full-Stack разработкой поможет вам принять обоснованное решение и выбрать направление, соответствующее вашим интересам и навыкам.
Frontend-разработка сосредоточена на создании визуально привлекательных и интуитивно понятных интерфейсов. Это направление подойдет вам, если вы обладаете креативностью, вниманием к деталям и интересуетесь дизайном.
Backend-разработка, напротив, фокусируется на серверной логике, обработке данных и обеспечении безопасности. Если вы обладаете логическим мышлением, любите работать с данными и алгоритмами, то этот путь может стать вашим идеальным выбором.
Full-Stack разработка объединяет лучшие черты обоих миров, требуя знаний как в области frontend, так и backend технологий. Это направление подойдет тем, кто хочет быть универсальным специалистом и готов учиться всему понемногу.
Рекомендации по дальнейшим шагам
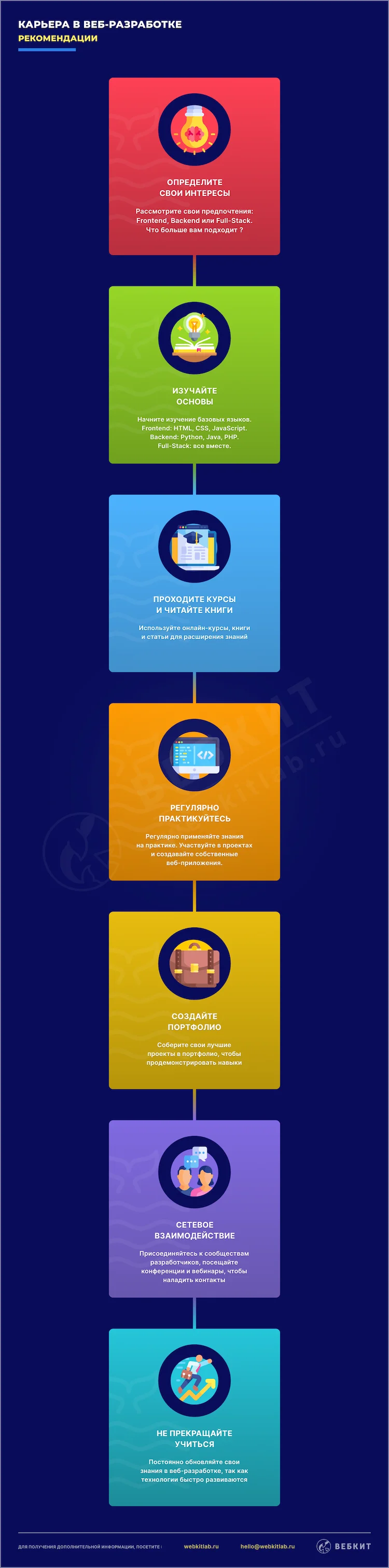
Чтобы успешно начать свою карьеру в веб-разработке, следуйте этим рекомендациям:
- Определите свои интересы: Подумайте, что вам больше нравится — работать с дизайном и интерфейсами, программировать серверную логику или охватывать все аспекты разработки.
- Изучайте основы: Начните с базовых языков и технологий. Для Frontend это HTML, CSS и JavaScript, для Backend — Python, Java или PHP. Full-Stack разработчикам нужно освоить и то, и другое.
- Проходите курсы и читайте книги: Найдите онлайн-курсы и учебные материалы, которые помогут вам углубить знания и получить практические навыки. Не забывайте о книгах и статьях от признанных авторов в этой области.
- Практикуйтесь: Практика — ключ к успеху. Участвуйте в проектах, создавайте собственные веб-приложения, решайте задачи и участвуйте в хакатонах.
- Создайте портфолио: Собирайте свои работы и проекты в портфолио. Это поможет вам продемонстрировать свои навыки потенциальным работодателям или клиентам.
- Сетевое взаимодействие: Присоединяйтесь к профессиональным сообществам, участвуйте в конференциях и вебинарах. Это поможет вам обмениваться опытом, узнавать о новых трендах и находить полезные контакты.
- Никогда не прекращайте учиться: Веб-разработка постоянно развивается, и чтобы оставаться востребованным специалистом, важно постоянно обновлять свои знания и навыки.

Веб-разработка — это не просто профессия, это целый мир возможностей. Сделайте первый шаг и погрузитесь в увлекательный процесс создания веб-приложений, который принесет вам не только профессиональный рост, но и удовольствие от работы.
Дополнительные ресурсы
Ссылки на полезные материалы
Блоги и cтатьи
- Хабр: Официальный сайт (на русском): Платформа с множеством статей по веб-разработке.
- Smashing Magazine: Официальный сайт (на английском) — Популярный блог для разработчиков.
- CSS-Tricks: Официальный сайт (на английском) — Блог, посвященный CSS и фронтенд-разработке.
- DEV Community: Официальный сайт (на английском) — Сообщество разработчиков, где можно найти статьи и советы по веб-разработке.
Инструменты
- GitHub: Официальный сайт (на английском) — Крупнейший веб-сервис для хостинга IT-проектов и их совместной разработки
- Webpack: Официальный сайт (на английском) — Статический модульный билдер для JavaScript.
- Vite: Официальный сайт (на английском) — Быстрый инструмент для сборки фронтенда.
- Docker: Официальная документация (на английском) — Платформа для создания, управления и развёртывания приложений в контейнерах.
- Kubernetes: Официальная документация (на английском) — Система с открытым исходным кодом для автоматизации развертывания, масштабирования и управления контейнерными приложениями.
- CodePen: Официальный сайт (на английском) — Интерактивная песочница для тестирования кода.
- VS Code: Официальный сайт (на английском) — Популярный редактор кода от Microsoft для Windows, Linux и macOS.
Фреймворки и библиотеки
- React: Официальный сайт (на английском) — Библиотека для создания пользовательских интерфейсов.
- Angular: Официальный сайт (на английском) — ФФреймворк веб-разработки для создания современных приложений.
- Vue: Официальный сайт (на английском) — Прогрессивный JavaScript фреймворк.
- Django: Официальный сайт (на английском) — Фреймворк для Python, который используется для разработки веб-приложений.
- Flask: Официальный сайт (на английском) — Фреймворк для Python, используемый для создания веб-приложений.
- Spring: Официальный сайт (на английском) — Фреймворк для Java, используемый для создания веб-приложений.
- Laravel: Официальный сайт (на английском) — Популярный фреймворк для PHP, с выразительным и элегантным синтаксисом.
- CakePHP: Официальный сайт (на английском) — Фреймворк для PHP, для быстрой разработки с открытым исходным кодом.
- Ruby on Rails: Официальный сайт (на английском) — Фреймворк для Ruby, используемый для создания веб-приложений.
- Bootstrap: Официальный сайт (на английском) — Библиотека CSS для создания веб-интерфейсов.
- Tailwind CSS: Официальный сайт (на английском) — Библиотека CSS для создания веб-интерфейсов.
- Bulma CSS: Официальный сайт (на английском) — Библиотека CSS с открытым исходным кодом, основанный на Flexbox и построенный на Sass.
Языки программирования
- HTML: Официальная документация (на русском) — Стандарт HTML5, который определяет базовые возможности для создания веб-страниц.
- CSS: Официальная документация (на русском) — Стандарт CSS, который определяет селекторы и правила для стилизации веб-страниц.
- JavaScript: Официальный сайт (на русском) — Популярный язык программирования для создания веб-приложений.
- Node.js: Официальный сайт (на английском) — Кроссплатформенная среда выполнения JavaScript вне веб-браузера.
- Python: Официальный сайт (на английском) — Популярный высокоуровневый язык программирования общего назначения.
- Java: Официальный сайт (на русском) — Высокоуровневый объектно-ориентированный язык программирования.
- PHP: Официальный сайт (на русском) — Популярный скриптовый язык общего назначения, особенно подходящий для веб-разработки.
- Ruby: Официальный сайт (на русском) — Динамический язык программирования с открытым исходным кодом с упором на простоту и продуктивность.
- Golang: Официальный сайт (на английском) — Быстрый статически типизированный компилируемый высокоуровневый язык программирования общего назначения.
- Kotlin: Официальный сайт (на английском) — Современный язык программирования, который делает кодирование лаконичным, кроссплатформенным и увлекательным. Он является предпочтительным языком Google для разработки приложений для Android.
Базы данных
- MySQL: Официальный сайт (на английском) — Реляционная система управления базами данных (РСУБД) с открытым исходным кодом.
- PostgreSQL: Официальный сайт (на английском) — Реляционная система управления базами данных (РСУБД) с открытым исходным кодом.
- MongoDB: Официальный сайт (на английском) — NoSQL-система, которая работает не с таблицами, а с коллекциями и документами.
Работа с API
- RESTful API: Официальное руководство (на английском) — Стандарт для создания веб-сервисов, которые используют HTTP для обмена данными.
- GraphQL: Официальный сайт (на английском) — Язык запросов и серверная среда для API с открытым исходным кодом.
- WebSockets: Официальная документация (на русском) — Протокол для двустороннего обмена данными между браузером и сервером.
Надеюсь, что наша статья помогла вам разобраться в основных специализациях веб-разработки и сделала ваш выбор более осознанным. Желаем вам успехов на этом пути!
Благодарим за внимание и удачи в ваших начинаниях!




