- 19 минут на чтение
-
Сергей Алексеев — fullstack-разработчик

Содержание:
- Введение
- Что такое технологии разработки сайта?
- Значение правильного выбора технологий для разработки сайта
- Критерии выбора технологий
- Популярные технологии для разработки сайта
- Как выбрать правильные технологии для вашего проекта?
- Кейсы успешного выбора технологий
- Заключение
- Дополнительные ресурсы
01. Введение
Краткое описание важности выбора технологий для успешной разработки сайта
Создание успешного веб-сайта — это не просто вопрос красивого дизайна или удобного интерфейса. За кулисами каждого успешного проекта стоит целый комплекс технологий, которые обеспечивают его функциональность, скорость и безопасность.
Правильный выбор технологий для разработки веб-сайта становится ключевым элементом, определяющим его успех. Почему это так важно? Давайте разберемся.
Представьте себе строительство дома. Вы не начнете без плана и без нужных инструментов, верно? То же самое и с веб-разработкой. Если вы выберете неправильные технологии, это приведет к ряду проблем, начиная с неудовлетворенности пользователей и заканчивая финансовыми потерями. Неправильно подобранный стек технологий может стать причиной медленной работы сайта, частых сбоев и сложностей с обновлениями. В конечном итоге это подрывает доверие клиентов и вредит вашей репутации.
Понимание технологий для новичков и опытных разработчиков
Для новичков в веб-разработке выбор технологий может показаться пугающим. С таким множеством доступных опций легко запутаться. Но не переживайте, мы поможем вам разобраться. Опытные разработчики знают, что выбор технологий — это стратегия, требующая учета множества факторов: от специфики проекта до долгосрочных целей компании.
Почему правильный выбор технологий критичен для бизнеса
Для владельцев бизнеса правильный выбор технологий означает снижение затрат и увеличение прибыли. Хорошо подобранный технологический стек упрощает обслуживание сайта, делает его масштабируемым и безопасным. Это также снижает время, необходимое для внедрения новых функций и улучшений, что в конечном итоге увеличивает конкурентоспособность компании.
Основные болевые точки неправильного выбора технологий
Ошибочный выбор технологий может привести к следующим последствиям:
- Потеря доверия клиентов: Медленный или нестабильный сайт отпугивает пользователей.
- Увеличение затрат: Сложности с поддержкой и обновлением увеличивают расходы.
- Проблемы с масштабированием: Неправильный стек технологий затрудняет развитие и рост проекта.
- Ущерб репутации: Постоянные проблемы с сайтом могут негативно сказаться на вашем бренде.
Выбирая правильные технологии, вы закладываете фундамент для успешного и устойчивого развития вашего проекта.
02. Что такое технологии разработки сайта?
Определение и важность
Технологии разработки сайта представляют собой набор инструментов, языков программирования, библиотек и фреймворков, которые используются для создания и поддержки веб-сайтов. Эти технологии обеспечивают функциональность, внешний вид и производительность сайтов, делая их доступными и удобными для пользователей.
Правильный выбор технологий имеет огромное значение, поскольку он определяет, насколько быстро и эффективно будет развиваться проект. От этого зависят скорость загрузки страниц, безопасность данных, возможность масштабирования и интеграции с другими сервисами. Неправильный выбор может привести к многочисленным проблемам, увеличивая время и затраты на разработку и обслуживание сайта.
Основные компоненты технологий разработки
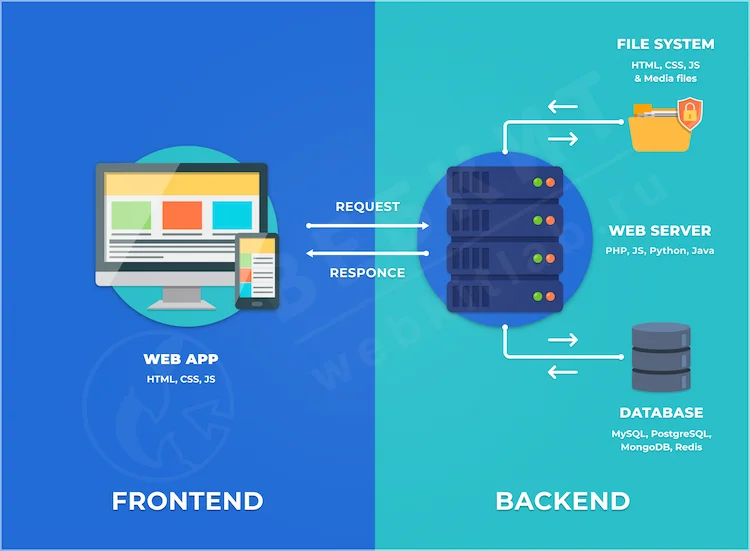
Для понимания технологий разработки сайта важно рассмотреть основные компоненты, из которых они состоят. Это поможет лучше понять, как все элементы взаимодействуют друг с другом, создавая целостный и функциональный продукт.
Frontend (Фронтенд)
Фронтенд ( от англ. frontend), или клиентская сторона, отвечает за все, что видит и с чем взаимодействует пользователь на веб-сайте. Это интерфейс, дизайн и пользовательский опыт. Основные технологии фронтенда включают:
- HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки»): Основа любой веб-страницы, которая структурирует контент.
- CSS (англ. Cascading Style Sheets — «каскадные таблицы стилей»): Отвечает за стилизацию и внешний вид сайта.
- JavaScript: Язык программирования, который добавляет интерактивные элементы и динамическое поведение.
Для улучшения разработки фронтенда часто используют различные фреймворки и библиотеки, такие как React, Angular и Vue.js, которые упрощают создание сложных интерфейсов.
Backend (Бэкенд)
Бэкенд ( от англ. backend), или серверная сторона, управляет логикой, обработкой данных и взаимодействием с базами данных. Основные технологии бэкенда включают:
- Языки программирования: PHP, Python, Ruby, Java, Node.js и другие.
- Фреймворки: Laravel (PHP), Django (Python), Ruby on Rails (Ruby), Spring (Java), Express (Node.js).
Бэкенд обеспечивает работу бизнес-логики сайта, обработку запросов пользователей, взаимодействие с базами данных и отправку данных на фронтенд.
Базы данных
Базы данных хранят и управляют данными, необходимыми для функционирования веб-сайта. Они бывают реляционными и нереляционными:
- Реляционные базы данных (SQL): MySQL, PostgreSQL, SQLite. Они используют таблицы для хранения данных и поддерживают сложные запросы.
- Нереляционные базы данных (NoSQL): MongoDB, Cassandra, Redis. Они гибче в плане структуры данных и лучше подходят для работы с большими объемами данных и высокими нагрузками.
Серверы
Серверы обеспечивают работу веб-приложения, обрабатывая запросы пользователей и отправляя им необходимые данные. Основные компоненты серверов включают:
- Веб-серверы: Apache, Nginx. Они принимают запросы от пользователей и направляют их на соответствующий бэкенд-сервер для обработки.
- Серверные платформы: AWS, Google Cloud, Microsoft Azure, Timeweb Cloud, Яндекс.Cloud. Эти облачные платформы предоставляют мощные инструменты для масштабирования и управления серверными ресурсами.

03. Значение правильного выбора технологий для разработки сайта
Влияние на производительность
Производительность сайта играет ключевую роль в удовлетворенности пользователей и успешности проекта. Правильный выбор технологий напрямую влияет на скорость загрузки страниц, отзывчивость интерфейса и общую производительность сайта.
Представьте себе ситуацию: пользователь заходит на ваш сайт, но страницы загружаются медленно. Скорее всего, он закроет вкладку и перейдет на сайт конкурентов. Быстро работающий сайт удерживает посетителей, улучшает их опыт и способствует повышению конверсий. Использование современных технологий, таких как асинхронные запросы в JavaScript или оптимизированные базы данных, значительно повышает производительность.
Влияние на масштабируемость
Масштабируемость – это способность сайта справляться с увеличением нагрузки и ростом числа пользователей без снижения производительности. Выбор технологий определяет, насколько легко можно будет расширять функционал и улучшать сайт по мере его роста.
Если изначально выбранные технологии не поддерживают масштабируемость, вам придется тратить много ресурсов на их замену или модификацию. Например, выбор облачных серверных платформ, таких как Timeweb Cloud или Яндекс.Cloud, позволяет легко добавлять новые ресурсы и поддерживать высокую производительность даже при значительном увеличении нагрузки.
Влияние на время разработки и бюджет
Скорость разработки и финансовые затраты также зависят от правильного выбора технологий. Использование проверенных фреймворков и инструментов может значительно сократить время, необходимое для создания сайта. Это не только ускоряет запуск проекта, но и снижает затраты на разработку.
Инвестиции в подходящие технологии на ранних этапах могут показаться значительными, но в долгосрочной перспективе они окупятся за счет сокращения времени на разработку и минимизации необходимости в частых обновлениях или переделках. Например, использование фреймворка Laravel для PHP-разработки может значительно ускорить процесс создания сложных веб-приложений благодаря встроенным инструментам и библиотекам.
Влияние на поддерживаемость и обновляемость проекта
Технологии, выбранные для разработки сайта, также влияют на его поддержку и обновления. Выбор популярных и активно поддерживаемых технологий обеспечивает доступ к большому количеству документации, ресурсов и сообществу разработчиков, готовому помочь с решением проблем.
С другой стороны, использование устаревших или редких технологий может усложнить процесс обновления сайта и устранения ошибок. Поддержка таких проектов требует больше времени и ресурсов, что увеличивает общие затраты на обслуживание. Например, использование современных JavaScript-фреймворков, таких как React или Vue.js, гарантирует, что вы сможете легко находить решения для возникающих проблем и получать регулярные обновления, улучшающие производительность и безопасность.
Cравнительная таблица основных технологий для разработки веб-сайта:
| Технология | Производительность | Масштабируемость | Время разработки и бюджет | Поддержка и обновления |
|---|---|---|---|---|
| Фронтенд | ||||
| HTML, CSS, JavaScript | Высокая, благодаря нативной поддержке браузеров | Средняя, требуется оптимизация | Короткое время разработки, низкие затраты | Высокая, легко поддерживать и обновлять |
| React | Высокая, благодаря виртуальному DOM | Высокая, легко масштабируется | Среднее время разработки, умеренные затраты | Высокая, благодаря обширной экосистеме и сообществу |
| Angular | Высокая, благодаря строгой структуре и инструментам | Высокая, предназначен для крупных приложений | Долгое время разработки, высокие затраты | Высокая, благодаря поддержке Google и регулярным обновлениям |
| Vue.js | Высокая, благодаря легковесности | Средняя, требуется настройка для масштабирования | Короткое время разработки, низкие затраты | Высокая, благодаря простой архитектуре и активному сообществу |
| Бэкенд | ||||
| Node.js | Высокая, благодаря асинхронной природе | Высокая, легко масштабируется | Среднее время разработки, умеренные затраты | Высокая, благодаря большому количеству модулей и пакетов |
| PHP | Средняя, зависит от реализации | Средняя, требует оптимизации | Короткое время разработки, низкие затраты | Средняя, множество устаревших проектов, но широкая поддержка |
| Laravel | Высокая, благодаря встроенным инструментам и оптимизациям | Высокая, поддерживает крупные проекты | Среднее время разработки, умеренные затраты | Высокая, благодаря активному сообществу и регулярным обновлениям |
| Symfony | Высокая, благодаря модульной структуре и оптимизациям | Высокая, предназначен для масштабируемых приложений | Долгое время разработки, высокие затраты | Высокая, благодаря обширной документации и поддержке сообщества |
| Ruby on Rails | Высокая, благодаря встроенным инструментам | Средняя, требует настройки | Короткое время разработки, высокие затраты | Высокая, благодаря конвенциям и активному сообществу |
| Java (Spring) | Высокая, благодаря оптимизации JVM | Высокая, поддерживает крупные проекты | Долгое время разработки, высокие затраты | Высокая, благодаря обширной документации и поддержке |
| Базы данных | ||||
| MySQL | Высокая для чтения, средняя для записи | Средняя, требует настройки для больших объемов данных | Короткое время настройки, низкие затраты | Высокая, благодаря обширной поддержке и документации |
| PostgreSQL | Высокая, благодаря мощным функциям | Высокая, поддерживает сложные операции | Среднее время настройки, умеренные затраты | Высокая, благодаря активному развитию и поддержке |
| MongoDB | Высокая для записи, средняя для чтения | Высокая, легко масштабируется горизонтально | Короткое время настройки, низкие затраты | Высокая, благодаря активному сообществу и обновлениям |
| Redis | Очень высокая, благодаря хранению данных в памяти | Высокая, используется как кэш | Короткое время настройки, низкие затраты | Высокая, благодаря простоте и эффективности |
| Серверы | ||||
| Apache | Высокая, при правильной настройке | Средняя, требует дополнительных настроек | Среднее время настройки, умеренные затраты | Высокая, благодаря долгой истории и поддержке |
| Nginx | Очень высокая, благодаря асинхронной архитектуре | Высокая, легко масштабируется | Короткое время настройки, низкие затраты | Высокая, благодаря активному сообществу и регулярным обновлениям |
| Контейнеризация | ||||
| Docker | Высокая, благодаря изоляции приложений | Высокая, легко масштабируется с помощью контейнеров | Короткое время настройки, низкие затраты | Высокая, благодаря стандартам и поддержке |
| Kubernetes | Высокая, благодаря оркестрации контейнеров | Очень высокая, автоматическое масштабирование | Долгое время настройки, высокие затраты | Высокая, благодаря сообществу и регулярным обновлениям |
| CMS | ||||
| WordPress | Средняя, зависит от плагинов | Средняя, требует оптимизации | Короткое время разработки, низкие затраты | Высокая, благодаря большому количеству плагинов и тем |
| October CMS (Winter CMS) | Высокая, благодаря легковесности | Средняя, требует оптимизации | Короткое время разработки, низкие затраты | Высокая, благодаря модульной архитектуре |
| MODX Revolution | Высокая, благодаря кастомизации | Средняя, требует дополнительных настроек | Среднее время разработки, умеренные затраты | Высокая, благодаря гибкости и активному сообществу |
| Drupal | Высокая, благодаря мощным функциям | Высокая, поддерживает крупные проекты | Долгое время разработки, высокие затраты | Высокая, благодаря активному развитию и поддержке |
| OpenCart | Средняя, зависит от плагинов | Средняя, требует оптимизации | Короткое время разработки, низкие затраты | Средняя, множество устаревших проектов, но широкая поддержка |
04. Критерии выбора технологий
Тип проекта
Выбор технологий во многом зависит от типа проекта, который вы собираетесь реализовать. Рассмотрим различные типы веб-проектов и подходящие для них технологии.
Сайт-визитка
Сайт-визитка — это простой сайт с минимальным количеством страниц, представляющий информацию о компании или личности. Для создания таких сайтов подходят статические генераторы сайтов, такие как Jekyll или Hugo, а также простые решения на базе WordPress или даже HTML и CSS для быстрого развертывания.
Лендинг
Лендинг (landing page) — это одностраничный сайт, созданный для конвертации посетителей в клиентов. Здесь важна скорость загрузки и привлекательный дизайн. Инструменты для создания лендингов включают Tilda, Unbounce и Elementor для WordPress. Эти платформы позволяют быстро создать профессионально выглядящие страницы с минимальными техническими усилиями.
Личный блог
Для создания личного блога часто выбирают простые и доступные технологии. Наиболее популярными решениями являются WordPress и Blogger. WordPress, в частности, предоставляет множество плагинов и тем, позволяя быстро создать и настроить блог без глубоких знаний программирования. Это идеальный вариант для новичков и тех, кто хочет сосредоточиться на контенте, а не на технических аспектах.
Корпоративный сайт
Корпоративный сайт требует более сложных решений, которые могут обеспечивать высокую производительность, безопасность и возможность масштабирования. CMS (системы управления контентом) такие как WordPress с расширенными функциями или Drupal, отлично подходят для этой цели. Они предоставляют гибкость и возможности для интеграции с другими корпоративными системами.
Интернет-магазин
Для интернет-магазинов важна не только функциональность, но и безопасность, возможность обработки большого количества транзакций и масштабируемость. Наиболее популярные платформы для интернет-магазинов включают Shopify, Magento, OpenCart и WooCommerce (для WordPress). Эти решения предлагают множество интеграций с платежными системами и инструментами для управления товарами и заказами.
Информационный портал
Информационные порталы требуют мощных систем управления контентом и хорошей производительности при высокой нагрузке. Для таких проектов часто выбирают Drupal или Joomla, а также более сложные решения на основе Django или Laravel, которые обеспечивают гибкость и масштабируемость.
Веб-приложение
Веб-приложения требуют выбора технологий, которые обеспечат высокую производительность и возможность обработки сложной логики. Здесь популярны фреймворки на основе JavaScript, такие как React, Angular или Vue.js для фронтенда, и Node.js, Django или Ruby on Rails для бэкенда. Эти технологии позволяют создавать динамичные и интерактивные приложения с высоким уровнем пользовательского опыта.
Технические требования
Скорость загрузки
Скорость загрузки критична для любого сайта, так как она напрямую влияет на пользовательский опыт и SEO. Выбор легких и оптимизированных фреймворков, таких как Gatsby для статических сайтов или Next.js для динамичных приложений, может значительно улучшить скорость загрузки. Также важно использовать технологии CDN (Content Delivery Network) и оптимизировать изображения и другие ресурсы.
Масштабируемость
Масштабируемость определяет способность сайта обрабатывать увеличивающийся объем данных и трафика. Для обеспечения масштабируемости выбирайте технологии, которые легко расширяются, такие как Kubernetes для оркестрации контейнеров или облачные платформы AWS и Google Cloud, которые предлагают инструменты для автоматического масштабирования.
Безопасность
Безопасность должна быть приоритетом при выборе технологий. Выбирайте платформы и фреймворки с хорошей репутацией в области безопасности, такие как Django, который изначально спроектирован с учетом безопасности, или Laravel, который предлагает встроенные механизмы защиты от распространенных уязвимостей.
Бюджет и сроки
Ограничения по бюджету и срокам также влияют на выбор технологий. Если проект должен быть завершен быстро и с минимальными затратами, стоит рассмотреть использование готовых платформ и фреймворков, которые обеспечивают быструю разработку и развертывание. WordPress, OpenCart и другие SaaS решения могут быть хорошим выбором для экономии времени и ресурсов.
Команда разработки
Опыт и навыки команды
Выбор технологий должен учитывать опыт и навыки вашей команды разработки. Если у команды есть значительный опыт работы с определенными технологиями, это может значительно сократить время на обучение и повысить эффективность разработки. Например, если ваша команда хорошо знакома с React и Node.js, эти технологии будут лучшим выбором для нового проекта.
Доступность специалистов на рынке
Важно также учитывать доступность специалистов на рынке труда. Если выбранные технологии популярны и востребованы, найти новых сотрудников или фрилансеров для поддержки и развития проекта будет проще. Технологии с большим сообществом разработчиков, такие как JavaScript (React, Angular) или PHP (Laravel), обеспечивают легкий доступ к квалифицированным специалистам.
Критерии выбора технологий в зависимости от типа проекта и технических требований:
Cравнительная таблица выбора технологий в зависимости от типа проекта и технических требований:
| Тип проекта | Технические требования | Рекомендуемые технологии | Бюджет и сроки | Команда разработки |
|---|---|---|---|---|
| Сайт-визитка | ||||
| Скорость загрузки | HTML, CSS, JavaScript, Nginx, WordPress, October CMS | Низкий бюджет, короткие сроки | 1-2 разработчика | |
| Масштабируемость | Не требуется высокая масштабируемость | |||
| Безопасность | HTTPS, регулярные обновления, безопасные плагины | |||
| Лендинг | ||||
| Скорость загрузки | HTML, CSS, JavaScript, Nginx, Vue.js, React | Низкий бюджет, короткие сроки | 1-2 разработчика | |
| Масштабируемость | Не требуется высокая масштабируемость | |||
| Безопасность | HTTPS, регулярные обновления, безопасные плагины | |||
| Блог | ||||
| Скорость загрузки | HTML, CSS, JavaScript, Nginx, WordPress, Ghost | Низкий-средний бюджет, средние сроки | 1-3 разработчика | |
| Масштабируемость | Nginx, Docker, MySQL, PostgreSQL | |||
| Безопасность | HTTPS, регулярные обновления, безопасные плагины | |||
| Информационный портал | ||||
| Скорость загрузки | HTML, CSS, JavaScript, Nginx, WordPress, Drupal | Средний бюджет, средние сроки | 2-4 разработчика | |
| Масштабируемость | Nginx, Docker, Kubernetes, MySQL, PostgreSQL | |||
| Безопасность | HTTPS, регулярные обновления, безопасные плагины | |||
| Интернет-магазин | ||||
| Скорость загрузки | HTML, CSS, JavaScript, Nginx, React, Vue.js, WooCommerce, OpenCart | Высокий бюджет, долгие сроки | 3-6 разработчика | |
| Масштабируемость | Nginx, Docker, Kubernetes, MySQL, PostgreSQL, MongoDB | |||
| Безопасность | HTTPS, регулярные обновления, безопасные плагины, защита данных | |||
Обоснование:
- Сайт-визитка и Лендинг: Для этих типов проектов сложная масштабируемость не требуется, так как они обычно имеют ограниченное количество страниц и не предполагают значительного роста пользователей. Основное внимание уделяется скорости загрузки и низкому бюджету.
- Блог: Может потребовать некоторой масштабируемости для увеличения объема контента и пользователей, особенно если блог становится популярным.
- Информационный портал и Интернет-магазин: Требуют высокой масштабируемости и безопасности, так как предполагают значительное количество пользователей и данных.
05. Популярные технологии для разработки сайта
Фронтенд
Для создания привлекательного и функционального пользовательского интерфейса используются несколько ключевых технологий и фреймворков.
HTML, CSS, JavaScript
HTML (HyperText Markup Language), CSS (Cascading Style Sheets) и JavaScript являются основой любой веб-страницы. HTML задает структуру контента, CSS отвечает за стилизацию и визуальное оформление, а JavaScript добавляет интерактивные элементы и динамическое поведение.
Фреймворки: React, Angular, Vue.js
Фреймворки и библиотеки на основе JavaScript помогают ускорить разработку и упростить создание сложных пользовательских интерфейсов:
- React: Разработан Facebook и используется для создания динамичных одностраничных приложений (от англ. single page application, SPA). React позволяет разбивать интерфейс на компоненты, что облегчает их повторное использование и тестирование.
- Angular: Фреймворк от Google, который предоставляет мощные инструменты для создания комплексных веб-приложений. Angular использует TypeScript, что улучшает качество кода и предотвращает многие ошибки.
- Vue.js: Легкий и гибкий фреймворк, который легко интегрируется в существующие проекты. Vue.js популярен среди разработчиков благодаря своей простоте и отличной документации.
Бэкенд
Для управления логикой, обработкой данных и взаимодействием с базами данных используются различные серверные технологии и фреймворки.
Node.js
Node.js позволяет использовать JavaScript для разработки серверной части. Он хорошо подходит для приложений с высокой нагрузкой и в реальном времени, таких как чаты или онлайн-игры, благодаря своей асинхронной природе и возможности обрабатывать большое количество одновременных соединений.
PHP
PHP — один из самых популярных языков для веб-разработки. Он прост в изучении и использовании, а также имеет множество фреймворков, таких как Laravel и Symfony, которые упрощают разработку сложных веб-приложений. PHP широко используется для создания динамических сайтов и блогов.
Ruby on Rails
Ruby on Rails (RoR) — мощный фреймворк на основе языка Ruby. Он известен своей простотой и возможностью быстро создавать прототипы. RoR используется для разработки веб-приложений, требующих высокой скорости разработки и гибкости.
Java (Spring)
Java с фреймворком Spring — отличный выбор для создания крупных корпоративных приложений. Spring предоставляет множество модулей и инструментов для разработки, что делает его универсальным решением для различных задач.
Фреймворки
- Laravel: Один из самых популярных PHP-фреймворков, известный своей простотой и мощными возможностями. Laravel включает множество встроенных инструментов и библиотек для облегчения разработки.
- Symfony: Еще один мощный PHP-фреймворк, который используется для создания масштабируемых и высокопроизводительных приложений. Symfony предоставляет гибкую архитектуру и множество компонентов для повторного использования.
Базы данных
Выбор базы данных зависит от типа и требований проекта. Основные категории включают реляционные и NoSQL базы данных.
Реляционные: MySQL, PostgreSQL
- MySQL: Одна из самых популярных реляционных баз данных. Она проста в использовании, поддерживает сложные запросы и транзакции. MySQL часто используется вместе с PHP.
- PostgreSQL: Мощная реляционная база данных с расширенными возможностями. PostgreSQL поддерживает сложные типы данных и индексацию, что делает ее отличным выбором для крупных проектов.
Нереляционные (NoSQL): MongoDB, Redis
- MongoDB: Популярная NoSQL база данных, которая хранит данные в формате JSON-подобных документов. MongoDB хорошо подходит для приложений, требующих гибкой структуры данных и высокой производительности.
- Redis: NoSQL база данных в памяти, используемая для кэширования и управления сессиями. Redis обеспечивает очень быструю работу и высокую производительность.
Серверы
Серверное ПО отвечает за обработку запросов пользователей и управление ресурсами сайта.
Apache, Nginx
- Apache: Один из самых старых и популярных веб-серверов. Apache известен своей гибкостью и мощными настройками, поддерживающими множество модулей.
- Nginx: Быстрый и эффективный веб-сервер, используемый для обработки большого числа одновременных соединений. Nginx часто используется как обратный прокси-сервер и для балансировки нагрузки.
Контейнеризация: Docker, Kubernetes
Контейнеризация позволяет упаковать приложения и их зависимости в изолированные контейнеры, что упрощает развертывание и масштабирование.
- Docker: Платформа для создания, развертывания и управления контейнерами. Docker позволяет разработчикам создавать контейнеры, содержащие все необходимое для работы приложений.
- Kubernetes: Система оркестрации контейнеров, которая автоматизирует развертывание, управление и масштабирование контейнеризированных приложений. Kubernetes предоставляет инструменты для автоматического балансирования нагрузки и управления обновлениями.
Основные CMS
Системы управления контентом (CMS) позволяют легко создавать и управлять контентом на сайте без необходимости глубоких знаний программирования.
WordPress (WooCommerce)
WordPress — самая популярная CMS в мире. Она проста в использовании, имеет огромное количество плагинов и тем. WooCommerce — это плагин для WordPress, который превращает сайт в полноценный интернет-магазин.
October CMS (Winter CMS)
October CMS — это гибкая и мощная CMS на базе фреймворка Laravel. Она позволяет создавать уникальные и кастомизированные веб-сайты, предлагая простой и интуитивно понятный интерфейс.
MODX Revolution
MODX Revolution — мощная и гибкая CMS, которая позволяет создавать сайты с высокой степенью кастомизации. Она известна своей гибкостью и возможностями для разработчиков.
Drupal
Drupal — CMS, ориентированная на создание сложных и масштабируемых сайтов. Drupal предлагает множество модулей и тем, а также поддерживает гибкую настройку прав доступа и управления контентом.
OpenCart
OpenCart — платформа для создания интернет-магазинов. Она предоставляет все необходимые инструменты для управления продуктами, заказами и клиентами. OpenCart легко интегрируется с различными платежными системами и методами доставки.
Cравнительная таблица популярных технологий для фронтенда, бэкенда, баз данных и серверов:
| Компонент | Технологии | Обзор |
|---|---|---|
| Фронтенд | ||
| HTML | Основной язык разметки для создания веб-страниц | Плюсы: Стандарт для разметки веб-страниц, широко поддерживается. Минусы: Ограниченные возможности без CSS и JavaScript. |
| CSS | Язык стилей для оформления веб-страниц | Плюсы: Позволяет оформлять веб-страницы, поддерживает адаптивный дизайн. Минусы: Может быть сложным в управлении для больших проектов. |
| JavaScript | Основной язык программирования для интерактивности на веб-страницах | Плюсы: Высокая интерактивность, обширная экосистема библиотек и фреймворков. Минусы: Проблемы с безопасностью, сложность управления большим кодом. |
| React | Фреймворк JavaScript для создания пользовательских интерфейсов | Плюсы: Высокая производительность, большое сообщество, повторное использование компонентов. Минусы: Крутая кривая обучения, необходимость дополнительных библиотек. |
| Angular | Фреймворк JavaScript для создания динамических веб-приложений | Плюсы: Полнофункциональный фреймворк, поддержка Google, модульность. Минусы: Крутая кривая обучения, сложность для небольших проектов. |
| Vue.js | Прогрессивный фреймворк JavaScript для создания пользовательских интерфейсов | Плюсы: Широко используется, простой синтаксис, множество фреймворков. Минусы: Исторически плохая репутация безопасности, иногда медленный по сравнению с другими языками. |
| Бэкенд | ||
| Node.js | JavaScript runtime для создания серверных приложений | Плюсы: Высокая производительность, асинхронность, большой выбор модулей. Минусы: Подходит не для всех типов задач, может быть сложно отладить. |
| PHP | Скриптовый язык программирования, широко используемый для веб-разработки | Плюсы: Широко используется, простой синтаксис, множество фреймворков. Минусы: Исторически плохая репутация безопасности, иногда медленный по сравнению с другими языками. |
| Ruby on Rails | Фреймворк для веб-приложений на языке Ruby | Плюсы: Высокая скорость разработки, чистый код, большое сообщество. Минусы: Меньшая производительность по сравнению с другими фреймворками, ограниченная масштабируемость. |
| Java (Spring) | Фреймворк для создания масштабируемых и надежных веб-приложений на языке Java | Плюсы: Высокая производительность, надежность, масштабируемость. Минусы: Сложность настройки, длинное время разработки. |
| Laravel | PHP-фреймворк для создания веб-приложений | Плюсы: Простой и элегантный синтаксис, встроенные инструменты, хорошая документация. Минусы: Меньшая производительность для очень больших проектов. |
| Symfony | PHP-фреймворк с компонентной архитектурой для создания сложных веб-приложений | Плюсы: Модульная структура, высокая производительность, гибкость. Минусы: Высокая сложность, требует больше времени на освоение. |
| Базы данных | ||
| MySQL | Реляционная база данных с открытым исходным кодом, широко используемая в веб-разработке | Плюсы: Широко используется, высокая производительность, хорошая поддержка. Минусы: Ограниченные возможности для масштабируемости. |
| PostgreSQL | Реляционная база данных с открытым исходным кодом, известная своей надежностью и расширяемостью | Плюсы: Надежность, расширяемость, поддержка сложных запросов. Минусы: Более сложная настройка и управление по сравнению с MySQL. |
| MongoDB | Документо-ориентированная база данных NoSQL | Плюсы: Гибкость в работе с данными, масштабируемость, поддержка JSON. Минусы: Ограниченная поддержка сложных транзакций, высокая потребность в ресурсах. |
| Redis | База данных в памяти для хранения данных типа ключ-значение | Плюсы: Высокая производительность, поддержка данных в памяти, простота использования. Минусы: Ограниченная функциональность для сложных запросов, хранение данных в оперативной памяти может быть дорогим. |
| Серверы | ||
| Apache | Веб-сервер с открытым исходным кодом, один из самых популярных в мире | Плюсы: Широкая поддержка, надежность, множество модулей. Минусы: Меньшая производительность по сравнению с Nginx, сложность настройки. |
| Nginx | Высокопроизводительный веб-сервер и обратный прокси-сервер | Плюсы: Высокая производительность, масштабируемость, низкое потребление ресурсов. Минусы: Меньше модулей и плагинов по сравнению с Apache. |
| Контейнеризация | ||
| Docker | Платформа для контейнеризации приложений | Плюсы: Упрощает развертывание и управление приложениями, поддержка микросервисов. Минусы: Сложность настройки для начинающих, требует дополнительных ресурсов. |
| Kubernetes | Система оркестрации контейнеров для автоматизации развертывания, масштабирования и управления контейнерами | Плюсы: Автоматизация развертывания и управления контейнерами, масштабируемость. Минусы: Высокая сложность, требует значительных ресурсов и знаний. |
| CMS | ||
| WordPress | Самая популярная система управления контентом. | Плюсы: Широкая поддержка, множество плагинов и тем, простота использования. Минусы: Проблемы с безопасностью, медленная производительность без оптимизации. |
| October CMS (Winter CMS) | Платформа для управления контентом на базе Laravel | Плюсы: Основан на Laravel, простота использования, хорошая документация. Минусы: Меньшее сообщество по сравнению с WordPress. |
| MODX Revolution | Гибкая CMS с открытым исходным кодом для создания и управления любым типом веб-сайтов | Плюсы: Гибкость, мощные функции для разработчиков, хорошая производительность. Минусы: Более сложное освоение, меньше плагинов и тем по сравнению с WordPress. |
| Drupal | Мощная и гибкая CMS для создания сложных и масштабируемых веб-сайтов | Плюсы: Высокая гибкость и масштабируемость, мощные встроенные функции. Минусы: Крутая кривая обучения, сложность настройки и управления. |
| OpenCart | CMS для создания интернет-магазинов | Плюсы: Специализирован для интернет-магазинов, множество расширений и тем. Минусы: Ограниченные возможности для настройки без разработки, проблемы с производительностью на больших магазинах. |
Cравнительная таблица основных систем для управления контентом (CMS):
| параметры | WordPress | October CMS | MODX Revolution | Drupal | OpenCart | Joomla! | 1С-Битрикс |
|---|---|---|---|---|---|---|---|
| Бюджет и стоимость | Плюсы: Бесплатная платформа, множество бесплатных тем и плагинов. Минусы: Стоимость платных плагинов и тем может увеличиваться. | Плюсы: Бесплатная платформа, основанная на Laravel. Минусы: Меньшее количество бесплатных плагинов и тем. | Плюсы: Бесплатная, высокая гибкость. Минусы: Стоимость разработки и настройки может быть высокой. | Плюсы: Бесплатная, мощные встроенные функции. Минусы: Высокие затраты на разработку и поддержку. | Плюсы: Бесплатная платформа, низкая стоимость начального развертывания. Минусы: Стоимость расширений и тем может увеличиваться. | Плюсы: Бесплатная платформа, множество бесплатных расширений. Минусы: Стоимость сложных проектов может увеличиваться. | Плюсы: Интеграция с 1С, мощные бизнес-функции. Минусы: Высокая стоимость лицензии и поддержки. |
| Открытый код | Да | Да | Да | Да | Да | Да | Нет |
| Гибкость и расширяемость | Плюсы: Огромный выбор плагинов и тем, подходит для большинства проектов. Минусы: Иногда вызывает конфликтымежду плагинами. | Плюсы: Основан на Laravel, легко расширяется. Минусы: Ограниченное количество готовых плагинов. | Плюсы: Высокая гибкость, мощные функции для разработчиков. Минусы: Требует больше времени на разработку. | Плюсы: Очень гибкий, подходит для сложных и крупных проектов. Минусы: Высокая сложность настройки. | Плюсы: Хорошо поддерживает магазины любого размера. Минусы: Меньшая гибкость без кастомизации. | Плюсы: Поддерживает различные типы сайтов, множество расширений. Минусы: Ограниченная гибкость по сравнению с Drupal. | Плюсы: Широкие возможности интеграции и настройки. Минусы: Требует значительных усилий для освоения. |
| Пригодность для магазина | Плюсы: WooCommerce - мощное расширение для магазинов. Минусы: Производительность зависит от качества плагинов. | Плюсы: Может быть настроен для магазинов с помощью плагинов. Минусы: Меньшее количество готовых решений. | Плюсы: Хорошо подходит для кастомных магазинов. Минусы: Требует навыков для разработки. | Плюсы: Мощные функции для крупных магазинов. Минусы: Сложен в настройке и управлении. | Плюсы: Идеально подходит для магазинов, множество готовых тем и плагинов. Минусы: Ограниченные возможности для нетипичных магазинов. | Плюсы: Хорошая поддержка для магазинов. Минусы: Ограниченные возможности по сравнению с специализированными CMS. | Плюсы: Интеграция с 1С, мощные бизнес-функции. Минусы: Высокая стоимость, сложность настройки. |
| Простота использования | Плюсы: Очень прост в освоении, огромное сообщество, множество тем и плагинов. Минусы: Может быть перегружен для сложных проектов. | Плюсы: Интуитивно понятный интерфейс, основан на Laravel. Минусы: Меньшее сообщество и ресурсы. | Плюсы: Гибкий и мощный интерфейс для разработчиков. Минусы: Требует больше времени на освоение. | Плюсы: Высокая гибкость и мощные функции. Минусы: Крутая кривая обучения. | Плюсы: Прост в установке и использовании для интернет-магазинов. Минусы: Ограниченные возможности настройки без разработки. | Плюсы: Легко осваивается, множество расширений и тем. Минусы: Меньшаягибкость для сложных проектов. | Плюсы: Интеграция с 1С, мощные функции для бизнеса. Минусы: Сложный интерфейс, высокая стоимость. |
| Безопасность | Плюсы: Частые обновления, большое сообщество для быстрого исправления уязвимостей. Минусы: Подвержен атакам из-за популярности. | Плюсы: Безопасность на уровне фреймворка Laravel. Минусы: Меньшее сообщество, реже обновления. | Плюсы: Высокий уровень безопасности. Минусы: Требует ручной настройки безопасности. | Плюсы: Высокий уровень безопасности, подходит для правительственных сайтов. Минусы: Сложность настройки и управления безопасностью. | Плюсы: Специальные расширения для безопасности. Минусы: Зависимость от качества расширений. | Плюсы: Поддержка от сообщества, частые обновления. Минусы: Подвержен атакам из-за популярности. | Плюсы: Встроенные функции безопасности. Минусы: Требует ручной настройки и обновлений. |
| Производительность | Плюсы: Хорошая производительность с правильной оптимизацией. Минусы: Может быть медленным без оптимизации. | Плюсы: Быстрая загрузка страниц, хорошая оптимизация. Минусы: Зависимость от серверных ресурсов. | Плюсы: Высокая производительность при правильной настройке. Минусы: Требует навыков для оптимизации. | Плюсы: Отличная производительность, особенно для больших сайтов. Минусы: Высокие требования к серверу. | Плюсы: Оптимизирован для интернет-магазинов. Минусы:Производительность может падать при большом количестве продуктов. | Плюсы: Хорошая производительность при правильной настройке. Минусы: Меньшая производительность по сравнению с более легкими CMS. | Плюсы: Высокая производительность, оптимизирован для бизнеса. Минусы: Требует мощного хостинга и оптимизации. |
| Комьюнити и поддержка | Плюсы: Огромное сообщество, множество ресурсов, форумов и обучающих материалов. Минусы: Много информации, может быть трудно найти качественные решения. | Плюсы: Активное сообщество Laravel. Минусы: Меньшее количество готовых решений и плагинов. | Плюсы: Активное сообщество разработчиков. Минусы: Меньше пользователей, чем у WordPress. | Плюсы: Мощное сообщество разработчиков, множество модулей и тем. Минусы: Меньше обучающих материалов для новичков. | Плюсы: Поддержка от сообщества, множество форумов и обучающих материалов. Минусы: Ограниченное количество разработчиков. | Плюсы: Активное сообщество, множество ресурсов и расширений. Минусы: Меньше ресурсов, чем у WordPress. | Плюсы: Официальная поддержка и документация. Минусы: Высокая стоимость, меньшее сообщество. |
| Поддержка и обновление | Плюсы: Частые обновления, большое сообщество разработчиков. Минусы: Обновления могут конфликтовать с плагинами. | Плюсы: Частые обновления Laravel. Минусы: Меньшее количество обновлений по сравнению с WordPress. | Плюсы: Хорошо поддерживаемая платформа, активное сообщество. Минусы: Требует больше времени на обновления и поддержку. | Плюсы: Частые обновления, высокая надежность. Минусы: Сложность обновлений для больших сайтов. | Плюсы: Частые обновления, активное сообщество. Минусы: Обновления могут вызывать проблемы с совместимостью. | Плюсы: Частые обновления, активное сообщество. Минусы: Обновления могут вызывать проблемы с совместимостью. | Плюсы: Регулярные обновления и поддержка. Минусы: Высокая стоимость обновлений и поддержки. |
| Пригодность для SEO | Плюсы: Множество SEO-плагинов, удобство настройки SEO параметров. Минусы: Зависимость от плагинов. | Плюсы: Хорошая интеграция с SEO-пакетами Laravel. Минусы: Меньшее количество готовых SEO-решений. | Плюсы: Гибкая настройка SEO, множество встроенных инструментов. Минусы: Требует знаний для оптимизации. | Плюсы: Мощные SEO возможности, гибкость настройки. Минусы: Требует опыта для настройки. | Плюсы: Хорошая базовая SEO оптимизация для магазинов. Минусы: Ограниченные возможности для нестандартного SEO. | Плюсы: Поддержка основных SEO функций, множество плагинов. Минусы: Ограничения в гибкости настройки. | Плюсы: Встроенные SEO инструменты. Минусы: Требует ручной настройки и доработок. |
| Общие недостатки | Может быть перегружен плагинами, уязвим к атакам. | Меньшее сообщество, ограниченные готовые решения. | Требует навыков для настройки, меньше готовых тем. | Сложен в освоении, высокие требования к серверу. | Ограниченная гибкость без кастомизации, завязанность на плагинах. | Меньшая гибкость для сложных проектов, конкуренция с WordPress. | Высокая стоимость, сложность освоения, требовательность к ресурсам. |
| Для каких проектов подходит | Простые блоги, корпоративные сайты, интернет-магазины. | Корпоративные сайты, блоги, информационные приложения, интернет-магазины. | Корпоративные сайты, информационные порталы, небольшие интернет-магазины | Крупные корпоративные сайты, информационные порталы, правительственные сайты. | Интернет-магазины всех размеров | Простые персональные страницы, блоги и интернет-магазины. | Крупные корпоративные сайты, магазины, бизнес-приложения. |
06. Как выбрать правильные технологии для вашего проекта?
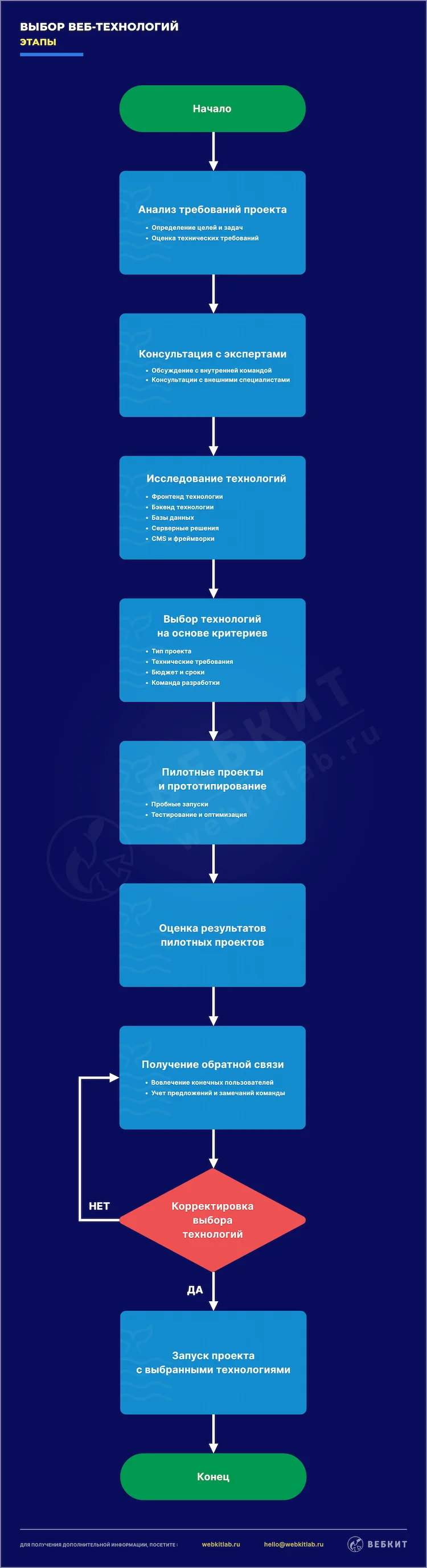
Выбор правильных технологий для вашего проекта – это ключевой этап, от которого зависит успешность разработки и дальнейшее функционирование сайта. Рассмотрим основные шаги, которые помогут вам сделать правильный выбор.
Анализ требований проекта
Определение целей и задач
Первый шаг – это четкое определение целей и задач вашего проекта. Задайте себе следующие вопросы:
- Какую проблему должен решить ваш сайт?
- Кто будет его основной аудиторией?
- Какие ключевые функции и особенности должны быть реализованы?
Четкое понимание этих аспектов поможет вам выбрать технологии, которые наилучшим образом подходят для достижения поставленных целей. Например, для корпоративного сайта важны надежность и безопасность, а для интернет-магазина – функциональность и возможность интеграции с платежными системами.
Оценка технических требований
После определения целей необходимо оценить технические требования проекта:
- Какую производительность должен обеспечивать сайт?
- Насколько важно быстрое время загрузки страниц?
- Нужно ли предусмотреть масштабируемость для увеличения нагрузки в будущем?
Определив технические требования, вы сможете сузить выбор технологий до тех, которые соответствуют вашим потребностям. Например, для высоконагруженных проектов подойдут технологии с поддержкой масштабирования, такие как Node.js и облачные решения.
Консультация с экспертами
Внутренняя команда
Если у вас уже есть команда разработчиков, проведите консультации с ними. Они могут предложить решения, основанные на своем опыте и знаниях. Внутренняя команда лучше понимает особенности вашего бизнеса и может предложить оптимальные технологии для реализации проекта.
Внешние консультанты
В случае отсутствия внутренней команды или необходимости в дополнительных экспертах, обратитесь к внешним консультантам. Они помогут провести аудит текущего состояния проекта, предложат современные решения и помогут избежать распространенных ошибок. Консультации с внешними экспертами могут быть особенно полезны, если проект требует специфических знаний или использования новых технологий.
Пилотные проекты и прототипирование
Пробные запуски
Перед тем как окончательно выбрать технологии, рассмотрите возможность запуска пилотных проектов или создания прототипов. Это позволит вам протестировать выбранные решения в реальных условиях и оценить их эффективность. Пробные запуски помогут выявить возможные проблемы на ранних этапах и внести необходимые коррективы.
Тестирование и оптимизация
После запуска пилотного проекта проведите тщательное тестирование. Оцените производительность, удобство использования, безопасность и другие ключевые параметры. На основе результатов тестирования вы сможете оптимизировать проект и принять окончательное решение о выборе технологий.
Обратная связь от команды и пользователей
Вовлечение конечных пользователей
Получение обратной связи от конечных пользователей – важный этап в выборе технологий. Проводите опросы и тестирование с участием реальных пользователей, чтобы понять, насколько удобен и функционален ваш сайт. Пользовательский опыт поможет вам определить слабые места и улучшить проект.
Учет предложений и замечаний
Собранные предложения и замечания необходимо учитывать при дальнейшем развитии проекта. Регулярно собирайте обратную связь от команды разработчиков и пользователей, чтобы вносить необходимые изменения и улучшения. Это позволит вам создавать более качественный продукт, соответствующий ожиданиям аудитории.

07. Кейсы успешного выбора технологий
Пример 1: Описание проекта, выбранные технологии, результаты
Описание проекта
Компания XYZ решила создать интернет-магазин для продажи электроники. Основные требования включали быструю загрузку страниц, возможность обрабатывать большое количество одновременных транзакций и интеграцию с различными платежными системами. Дополнительно требовалась возможность масштабирования, так как компания планировала расширяться на международные рынки.
Выбранные технологии
- Фронтенд: React
- Бэкенд: Node.js с использованием фреймворка Express
- База данных: MongoDB для хранения информации о продуктах и заказах
- Сервер: Nginx для обратного проксирования и балансировки нагрузки
- Контейнеризация: Docker для изоляции приложений и облегчения развертывания
- CMS: Нет необходимости, так как весь контент управляется через собственную административную панель
Результаты
Проект был успешно запущен в срок и уложился в бюджет. Интернет-магазин демонстрировал высокую производительность и стабильность даже при пиковой нагрузке. Благодаря использованию React на фронтенде, пользователи отмечали высокую скорость загрузки и отзывчивость интерфейса. Node.js и MongoDB обеспечили быструю обработку транзакций и гибкость в управлении данными. Использование Docker упростило процесс развертывания и позволило быстро масштабировать инфраструктуру при необходимости.
Кроме того, компания XYZ смогла легко интегрировать различные платежные системы и обеспечить высокий уровень безопасности, что повысило доверие клиентов и способствовало росту продаж. Проект получил положительные отзывы как от команды разработчиков, так и от конечных пользователей, что подтверждало правильность выбора технологий.
Пример 2: Описание проекта, выбранные технологии, результаты
Описание проекта
Международная образовательная платформа ABC решила разработать веб-приложение для онлайн-курсов и дистанционного обучения. Основными требованиями были масштабируемость, поддержка видеоконтента, возможность создания интерактивных тестов и отслеживание прогресса студентов. Важным аспектом была также безопасность данных пользователей.
Выбранные технологии
- Фронтенд: Angular для создания динамичного и интерактивного интерфейса
- Бэкенд: Java с использованием фреймворка Spring для надежности и безопасности
- База данных: PostgreSQL для реляционных данных и Redis для кэширования
- Сервер: Apache для надежной работы и гибких настроек
- Контейнеризация: Kubernetes для управления контейнерами и автоматического масштабирования
- CMS: Drupal для управления контентом и блогами
Результаты
Проект был запущен успешно и получил высокие оценки как от студентов, так и от преподавателей. Использование Angular на фронтенде обеспечило плавную работу приложения и удобный интерфейс для пользователей. Java с фреймворком Spring на бэкенде предоставили высокую надежность и безопасность, что было критично для защиты персональных данных студентов и преподавателей.
PostgreSQL обеспечила надежное хранение реляционных данных, а Redis значительно ускорил доступ к часто запрашиваемой информации благодаря кэшированию. Apache, будучи надежным сервером, справился с высокой нагрузкой и обеспечил стабильную работу платформы. Kubernetes упростил управление контейнерами и позволил автоматически масштабировать ресурсы в зависимости от текущей нагрузки.
Благодаря интеграции Drupal, образовательная платформа смогла легко управлять контентом, добавлять новые курсы и поддерживать блоги преподавателей. В результате, проект ABC привлек множество новых пользователей и получил положительные отзывы за удобство использования и надежность.
08. Заключение
Краткое резюме важности правильного выбора технологий для разработки сайта
Выбор правильных технологий для разработки сайта — это фундаментальный шаг, который напрямую влияет на успех вашего проекта. От этого зависят производительность, масштабируемость, безопасность, время разработки и затраты на поддержание сайта. Правильно подобранные технологии обеспечивают надежную работу, удобство для пользователей и позволяют вам легко адаптироваться к изменяющимся условиям рынка.
Каждый проект уникален, и нет универсального решения, подходящего для всех. Важно тщательно анализировать требования, консультироваться с экспертами, проводить тестирование и учитывать обратную связь. Эти шаги помогут вам выбрать технологии, которые не только удовлетворят текущие потребности, но и позволят вашему проекту успешно развиваться в будущем.
09. Дополнительные ресурсы
Для тех, кто хочет углубиться в тему выбора технологий для разработки сайтов, мы собрали список полезных ресурсов, включая статьи, книги, видеоуроки и вебинары. Эти материалы помогут вам лучше понять, как подходить к выбору инструментов и технологий для вашего проекта.
Рекомендуемые материалы для дальнейшего изучения
Фреймворки и библиотеки
- React: Документация React (на русском)
- Vue.js: Документация Vue.js (на русском)
- Angular: Официальная документация Angular (на английском)
- Laravel: Документация Laravel (на русском)
- Symfony: Symfony Docs (на английском)
Инструменты и платформы для работы с базами данных
- MySQL: Руководство по MySQL (на английском)
- PostgreSQL: Документация PostgreSQL (на русском)
- MongoDB: Официальная документация MongoDB (на английском)
- Redis: Руководство по Redis (на английском)
Серверные технологии и контейнеризация
- Apache и Nginx: Сравнение серверов на Хабре (на русском)
- Docker: Официальная документация Docker (на русском)
- Kubernetes: Kubernetes Docs (на английском)
Системы управления контентом (CMS)
- WordPress: Официальный сайт WordPress (на русском)
- October CMS: Документация October CMS (на английском)
- Winter CMS: Документация Winter CMS (на английском)
- MODX Revolution: Руководство по MODX (на русском)
- Drupal: Документация Drupal (на английском)
- OpenCart: OpenCart Docs (на русском)
Книги
- "You Don’t Know JS Yet" от Kyle Simpson — Полная серия для изучения JavaScript
- PHP Objects, Patterns, and Practice" от M. Papantonakis — Полная серия для изучения PHP
- "Clean Code" от Robert C. Martin — Общие принципы написания качественного кода.
- "Design Patterns. Elements of Reusable Object-Oriented Software" от Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides — Полезно для проектирования масштабируемых систем.
- "Designing Data-Intensive Applications" от Martin Kleppmann — руководство по выбору и использованию баз данных и других технологий для работы с большими объемами данных.
Блоги и статьи
- Хабр: Официальный сайт (на русском) — Платформа с множеством статей по веб-разработке.
- Smashing Magazine: Официальный сайт (на английском) — Популярный блог для разработчиков.
- CSS-Tricks: Официальный сайт (на английском) — Блог, посвященный CSS и фронтенд-разработке.
Выбор правильных технологий для разработки вашего сайта может показаться сложной задачей, но с помощью этих ресурсов вы сможете значительно упростить этот процесс. Изучайте, экспериментируйте и консультируйтесь с экспертами, чтобы выбрать наилучшие инструменты для вашего проекта. И помните, что наша веб-студия всегда готова помочь вам с любыми вопросами и предложить оптимальные решения для вашего бизнеса.




