- 12 минут на чтение
-
Валентина Москалёва — UI/UX дизайнер

Содержание:
- Введение
- Определение и история
- Принципы и элементы отзывчивого дизайна
- Реализация отзывчивого дизайна
- Частые ошибки и как их избежать
- Преимущества отзывчивого веб-дизайна
- Сравнение отзывчивого и адаптивного дизайна
- Заключение
- Дополнительные ресурсы
01. Введение
Когда речь заходит об успешном веб-сайте, на ум сразу приходит один важный термин — отзывчивый веб-дизайн. Сегодня мы погрузимся в эту тему и разберем, почему отзывчивый дизайн настолько важен и как его можно реализовать на практике.
Краткое определение отзывчивого веб-дизайна
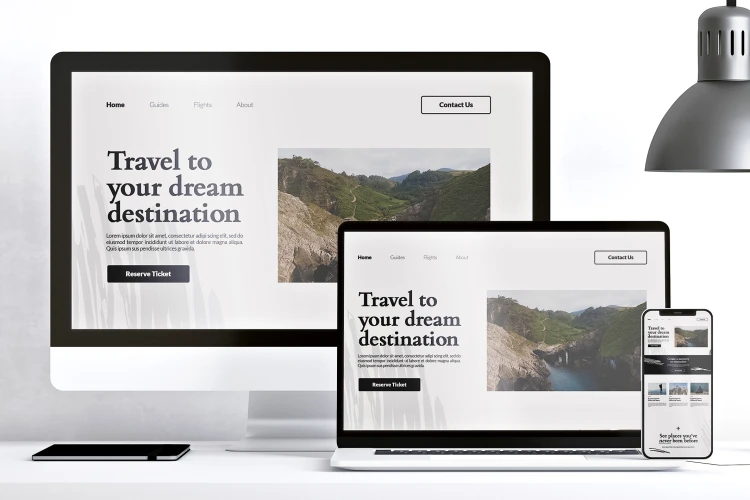
Отзывчивый веб-дизайн — это подход к веб-разработке, при котором сайт адаптируется под различные размеры экранов и устройства, будь то настольные компьютеры, планшеты или смартфоны. Этот метод предполагает гибкость макетов, использование пропорциональных сеток и медиа-запросов для обеспечения комфортного просмотра на любом устройстве.
Представьте, что ваш сайт — это вода, которая принимает форму того сосуда, в который её наливают. Также и сайт с отзывчивым дизайном подстраивается под экран устройства, на котором он отображается. Благодаря этому пользователи получают максимальный комфорт при взаимодействии с вашим ресурсом, независимо от того, какое устройство они используют.
Почему отзывчивый дизайн важен в современной веб-разработке?
Сегодня никто не будет спорить с тем, что мобильные устройства прочно вошли в нашу жизнь. Порядка 60% всего интернет-трафика приходится на мобильные устройства, и эта цифра продолжает расти. Это значит, что если ваш сайт не оптимизирован под мобильные устройства, вы теряете значительную часть своей аудитории.
Отзывчивый веб-дизайн решает эту проблему. Он обеспечивает оптимальное отображение вашего сайта на всех устройствах, что значительно улучшает пользовательский опыт. Вот несколько ключевых причин, почему отзывчивый дизайн так важен:
- Улучшение пользовательского опыта. Когда посетители могут легко взаимодействовать с вашим сайтом, не сталкиваясь с проблемами отображения, они с большей вероятностью останутся на вашем сайте дольше и, возможно, совершат целевое действие.
- Повышение SEO-рейтинга. Поисковые системы, такие как Яндекс и Google, предпочитают сайты с отзывчивым дизайном, так как они обеспечивают лучший пользовательский опыт. Это значит, что отзывчивый сайт имеет больше шансов попасть на первую страницу результатов поиска.
- Снижение затрат на разработку и обслуживание. Вместо создания и поддержания нескольких версий одного сайта для разных устройств, вы разрабатываете один универсальный сайт, что значительно упрощает процесс и снижает расходы.

В результате, инвестиции в отзывчивый веб-дизайн не только окупаются, но и приносят значительные дивиденды в виде улучшенного пользовательского опыта, повышения SEO-позиций и уменьшения затрат на поддержание сайта. Это основа, без которой современный веб-сайт просто не может быть успешным.
02. Определение и История
Определение и терминология
Что такое отзывчивый веб-дизайн?
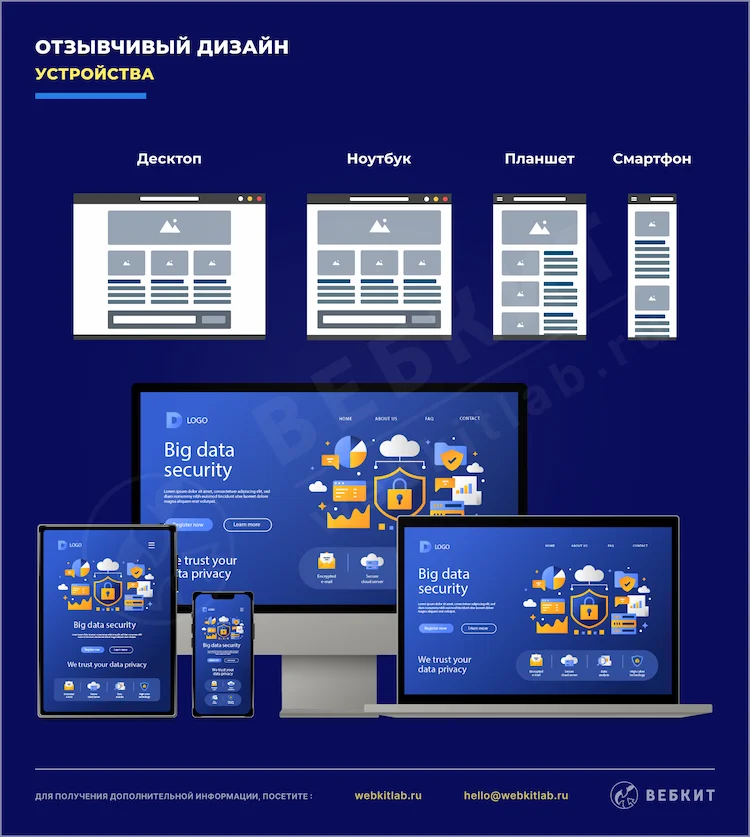
Когда мы говорим об отзывчивом веб-дизайне, мы имеем в виду подход к созданию веб-сайтов, который позволяет им автоматически адаптироваться к различным размерам экрана и разрешениям. Проще говоря, сайт, выполненный в этом стиле, будет одинаково хорошо выглядеть и функционировать как на огромном мониторе настольного компьютера, так и на маленьком экране смартфона.
Термин "отзывчивый" подразумевает, что дизайн сайта "отзывается" на поведение пользователя и его устройство, обеспечивая оптимальное отображение и взаимодействие. Это достигается благодаря использованию гибких макетов, сеток, адаптивных изображений и CSS-медиа-запросов.
Различие между отзывчивым и адаптивным дизайном
Часто отзывчивый дизайн путают с адаптивным дизайном, но это два разных подхода.
- Отзывчивый веб-дизайн использует гибкие макеты и сетки, которые плавно изменяются в зависимости от размера экрана. Это как вода, которая заполняет любую форму, в которую ее налили.
- Адаптивный веб-дизайн создает несколько фиксированных макетов для различных устройств. То есть, сайт проверяет, какое устройство использует пользователь, и подгружает соответствующую версию сайта. Это как заранее подготовленные коробки разного размера, каждая из которых подходит под конкретное устройство.
Таким образом, отзывчивый дизайн обеспечивает более плавный и непрерывный пользовательский опыт, тогда как адаптивный дизайн может предложить более оптимизированные версии для каждого типа устройства.
История и эволюция
История возникновения
Идея отзывчивого веб-дизайна появилась не так давно. В начале 2000-х годов большинство сайтов создавались под фиксированные размеры экранов, что приводило к проблемам с отображением на разных устройствах. Однако с развитием мобильных технологий и увеличением числа различных устройств, от смартфонов до планшетов, стало очевидно, что нужен новый подход.
В 2010 году Итан Маркотт ввел термин "отзывчивый веб-дизайн" в своей статье "A List Apart: Responsive Web Design". Он предложил использовать гибкие сетки, адаптивные изображения и медиа-запросы в CSS для создания сайтов, которые подстраиваются под разные экраны. Это стало революцией в веб-дизайне и положило начало эре отзывчивых сайтов.
Эволюция концепции
С момента появления концепции отзывчивого веб-дизайна, она претерпела значительные изменения и улучшения. Сначала разработчики экспериментировали с базовыми гибкими сетками и простыми медиа-запросами. Однако со временем появились более сложные и мощные инструменты и фреймворки, такие как Bootstrap, Tailwind CSS или Bulma, которые сделали процесс создания отзывчивых сайтов намного проще и эффективнее.
С развитием HTML5 и CSS3 возможности для создания отзывчивого дизайна значительно расширились. Появились новые инструменты, такие как flexbox и grid layout, которые позволили создавать еще более гибкие и адаптивные макеты.
Сегодня отзывчивый веб-дизайн стал стандартом в индустрии, и все больше сайтов используют этот подход для обеспечения лучшего пользовательского опыта.

03. Принципы и Элементы Отзывчивого Дизайна
Основные принципы
Когда мы говорим о принципах отзывчивого веб-дизайна, важно понимать, что это не просто технические решения, но и философия проектирования, которая ставит пользователя в центр внимания. Рассмотрим ключевые принципы, которые помогут вам создать по-настоящему отзывчивый дизайн.
Принципы создания отзывчивого дизайна
- Гибкость. Ваш дизайн должен быть гибким, как пластилин, способным подстраиваться под различные размеры экранов. Используйте процентные значения вместо фиксированных пикселей для ширины элементов.
- Использование относительных значений. Использование процентов, em и rem единиц позволяет элементам на странице масштабироваться в соответствии с размером экрана и родительских элементов. Это делает макет более гибким и универсальным.
- Сетки. Использование сеток позволяет легко организовать макет страницы. Обычно используется система с 12 или 16 колонками, что позволяет гибко адаптировать макет под различные размеры экранов.
- Гибкие изображения и медиа. Изображения, видео и другие медиа-элементы должны масштабироваться в зависимости от размера экрана. Это предотвратит выход за пределы контейнера и обеспечит оптимальную загрузку.
- Медиа-запросы. Используйте медиа-запросы в CSS, чтобы применять различные стили в зависимости от характеристик устройства пользователя. Это поможет адаптировать дизайн под конкретные условия.
- Плавные переходы и анимации. Переходы и анимации должны быть плавными, чтобы пользователи не замечали изменения макета при изменении размеров окна браузера.

Следуя этим принципам, можно создать сайт, который будет отлично выглядеть и работать на любом устройстве, обеспечивая лучший пользовательский опыт и повышая ваши шансы на успех в онлайн-пространстве.
Элементы отзывчивого дизайна
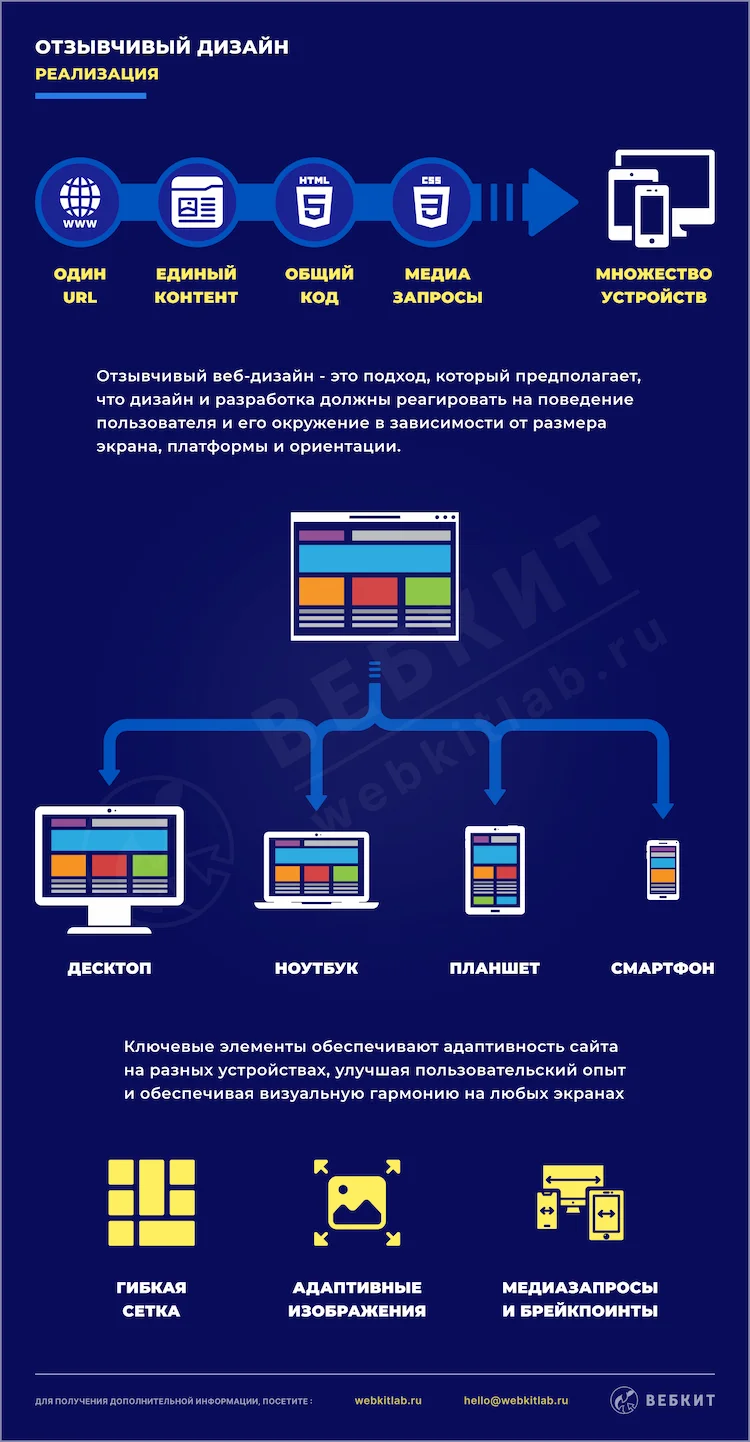
Отзывчивый дизайн основывается на трех основных принципах: гибкие сетки, адаптивные изображения и медиа-запросы. Эти принципы позволяют веб-страницам изменять свой макет и элементы в зависимости от размера и ориентации экрана.
Гибкая сетка
Сетка – это скелет вашего дизайна. Она позволяет организовать контент и элементы на странице, обеспечивая их логическое расположение и равномерное распределение. В отзывчивом веб-дизайне сетка должна быть гибкой и адаптивной. Это достигается с помощью способов позиционирования элементов в CSS или с помощью CSS-фреймворков, таких как Bootstrap, Tailwind CSS, Bulma которые предлагают готовые гибкие сетки.
Пример использования сетки в CSS:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}Этот код создает адаптивную сетку, которая автоматически подстраивается под размер экрана, обеспечивая равномерное распределение элементов.
Адаптивные изображения
Изображения играют важную роль в дизайне сайта, и они должны быть такими же гибкими, как и макет. Гибкие изображения автоматически изменяют свои размеры в зависимости от контейнера, в котором они находятся.
Это достигается с помощью CSS:
img {
max-width: 100%;
height: auto;
}Этот простой стиль гарантирует, что изображение никогда не выйдет за пределы своего контейнера и будет масштабироваться пропорционально.
Техники и методы, такие как srcset, sizes и элемент picture, позволяют адаптировать изображения для различных устройств.
- srcset и sizes: Эти атрибуты позволяют браузеру выбирать подходящее изображение в зависимости от размера экрана и плотности пикселей.
- Элемент picture: Позволяет указать несколько источников изображений для разных условий отображения.
Пример использования атрибутов srcset и sizes:
<img
src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="(max-width: 600px) 480px, (max-width: 1200px) 800px, 1000px"
alt="Пример адаптивного изображения">Пример использования элемента picture:
<picture>
<source srcset="small.jpg" media="(max-width: 600px)">
<source srcset="medium.jpg" media="(max-width: 1200px)">
<img src="large.jpg" alt="Пример адаптивного изображения">
</picture>Этот код позволяет браузеру автоматически выбирать подходящее изображение в зависимости от размера экрана, что улучшает производительность и качество отображения.
Медиа-запросы
Медиа-запросы позволяют вам применять разные стили в зависимости от характеристик устройства пользователя, таких как ширина экрана, разрешение и ориентация.
Пример медиа-запроса для различных экранов:
/* Базовые стили для всех устройств */
body {
font-size: 16px;
}
.container {
width: 100%;
padding: 20px;
}
/* Стили для экранов шириной 768px и меньше (планшеты и мобильные устройства) */
@media (max-width: 768px) {
body {
font-size: 15px;
}
.container {
padding: 10px;
}
}
/* Стили для экранов шириной 480px и меньше (мобильные устройства) */
@media (max-width: 480px) {
body {
font-size: 14px;
}
}Рекомендации по правильному использованию медиа-запросов:
- Определите ключевые точки (breakpoints): Определите, при каких размерах экранов ваш макет должен изменяться. Обычно это размеры мобильных устройств, планшетов и настольных компьютеров.
- Используйте относительные единицы измерения: Используйте проценты и em для задания размеров элементов, чтобы они масштабировались вместе с изменением размеров экрана.
- Тестируйте на реальных устройствах: Обязательно тестируйте ваш сайт на различных устройствах, чтобы убедиться, что он корректно отображается на всех экранах.

04. Реализация Отзывчивого Дизайна
Инструменты и технологии
Внедрение отзывчивого веб-дизайна требует использования современных инструментов и технологий. Давайте рассмотрим основные фреймворки и подходы, которые помогут вам создать действительно отзывчивый сайт.
Фреймворки
Фреймворки предоставляют готовые инструменты и компоненты, которые упрощают процесс разработки отзывчивого дизайна. Вот три самых популярных фреймворка, которые вы можете использовать:
1. Bootstrap
Bootstrap – один из самых популярных фреймворков, который предоставляет множество готовых компонентов и гибких сеток. Он прост в использовании и обладает большой документацией, что делает его отличным выбором как для новичков, так и для опытных разработчиков.
- Преимущества: Простота использования, обширная документация, активное сообщество.
- Недостатки: Ограниченная гибкость стилей по сравнению с Tailwind CSS.
- Рекомендации: Отличный выбор для быстрых прототипов и готовых решений.
Пример использования сетки Bootstrap:
<div class="container">
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>
</div>2. Tailwind CSS
Tailwind CSS – это утилитарный CSS-фреймворк позволяет быстро создавать адаптивные интерфейсы благодаря гибкой системе классов. Он отличается от традиционных фреймворков тем, что дает больше контроля над стилями и позволяет избежать избыточности CSS-кода.
- Преимущества: Высокая гибкость и кастомизация, утилитарный подход.
- Недостатки: Требует больше времени на настройку. Долгий порог вхождения.
- Рекомендации: Идеально для проектов, требующих уникального дизайна и точной настройки стилей.
Пример использования классов Tailwind CSS:
<div class="max-w-sm mx-auto bg-white shadow-lg rounded-lg overflow-hidden">
<img class="w-full" src="image.jpg" alt="Изображение">
<div class="p-4">
<h2 class="text-lg font-bold">Заголовок</h2>
<p class="text-gray-700">Описание контента</p>
</div>
</div>3. Bulma CSS
Bulma CSS – это современный CSS-фреймворк, который использует Flexbox для построения гибких и адаптивных макетов. Bulma прост в освоении и обладает интуитивно понятной структурой, что делает его отличным выбором для быстрого создания адаптивных сайтов.
- Преимущества: Современный дизайн, простота использования.
- Недостатки: Меньше готовых компонентов по сравнению с Bootstrap.
- Рекомендации: Хороший выбор для проектов, ориентированных на современный и легкий дизайн.
Пример использования сетки Bulma:
<div class="columns">
<div class="column is-half">...</div>
<div class="column is-half">...</div>
</div>Cравнительная таблица основных функции и возможностей CSS библиотек:
| Функция / Возможность |  |  |  |
|---|---|---|---|
| Основные характеристики | Компонентно-ориентированный фреймворк | Утилитарно-ориентированный фреймворк | Модульно-ориентированный фреймворк |
| Сеточная система (Grid) | Да, основана на Flexbox и CSS Grid | Да, основана на Flexbox и CSS Grid | Да, полностью основана на Flexbox |
| Компоненты | Множество готовых компонентов (карточки, кнопки, модальные окна и др.) | Отсутствие готовых компонентов, создание с нуля | Основные компоненты (карточки, кнопки, уведомления и др.) |
| Утилитарные классы | Да, но в ограниченном количестве | Да, основной принцип фреймворка | Да, но в ограниченном количестве |
| Кастомизация | Ограниченная через переменные SCSS | Высокий уровень кастомизации | Средний уровень кастомизации через переменные |
| Документация | Подробная и доступная | Подробная и доступная | Подробная и доступная |
| Поддержка сообщества | Очень большая и активная | Большая и растущая | Достаточно большая и активная |
| Размер | Большой (включает много компонентов и утилит) | Компактный (включает только утилитарные классы) | Средний (баланс между компонентами и утилитами) |
| Адаптивность | Отличная, множество готовых адаптивных классов | Отличная, полная кастомизация под адаптивность | Отличная, полная адаптивность благодаря Flexbox |
| Производительность | Хорошая, но может быть перегруженной | Очень хорошая, благодаря "tree-shaking" | Хорошая, но меньше компонентов для оптимизации |
| Установка через CDN | Да | Да | Да |
| Установка через npm | Да | Да | Да |
| Использование в проектах | Широко используется в крупных и средних проектах | Подходит для любых проектов, особенно уникальных и кастомных | Хорошо подходит для небольших и средних проектов |
| Примеры использования | Множество примеров и шаблонов | Много примеров в сообществе, но меньше готовых шаблонов | Множество примеров и шаблонов |
| Поддержка старых браузеров | Хорошая | Ограниченная | Хорошая |
Эта таблица поможет вам быстро оценить основные функции и возможности различных CSS библиотек и выбрать наиболее подходящую для вашего проекта.
Верстка с использованием HTML5 и CSS3
HTML5 и CSS3 предлагают мощные инструменты для создания отзывчивого веб-дизайна. Рассмотрим основные моменты:
1. HTML5
Семантические теги, такие как <header>, <section>, <article>, и <footer>, помогают структурировать контент, улучшая доступность и SEO.
Пример семантической разметки:
<header>...</header>
<section>...</section>
<article>...</article>
<footer>...</footer>2. CSS3
Flexbox и Grid Layout – это мощные инструменты для создания гибких и адаптивных макетов.
Пример использования Flexbox:
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 200px;
}Пример использования Grid Layout:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}Практические советы и лучшие практики
Создание отзывчивого веб-дизайна требует не только знаний технологий, но и соблюдения лучших практик и принципов. Вот несколько полезных советов, которые помогут вам создать качественный и отзывчивый сайт.
Советы по созданию отзывчивых сайтов
1. Используйте адаптивные изображения
- Применяйте атрибут srcset для изображений, чтобы браузер мог выбрать наиболее подходящий размер изображения в зависимости от устройства пользователя.
Пример:
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 2000w" alt="Example Image">2. Оптимизируйте производительность
- Минимизируйте количество HTTP-запросов, объединяя CSS и JS файлы.
- Используйте CDN для ускорения загрузки статических ресурсов.
3. Тестируйте на реальных устройствах
- Тестируйте ваш сайт на различных устройствах и браузерах, чтобы убедиться, что он корректно отображается и функционирует.
Лучшие практики верстки
1. Используйте относительные единицы измерения
- Вместо пикселей используйте проценты, em или rem для размеров элементов. Это обеспечивает гибкость и адаптивность макета.
Пример:
.container {
width: 80%;
padding: 2rem;
}2. Минимизируйте использование фиксированных значений
- Избегайте фиксированных ширин и высот для блоков. Вместо этого используйте гибкие значения и настройки.
Пример:
.box {
width: 100%;
max-width: 600px;
margin: 0 auto;
}3. Старайтесь избегать избыточного кода
- Используйте минимально необходимое количество стилей и скриптов. Это помогает улучшить производительность и упростить поддержку сайта.

05. Частые Ошибки и Как их Избежать
Перегруженность контента на мобильных устройствах
Одной из распространённых ошибок при разработке отзывчивого дизайна является перегруженность контента на мобильных устройствах.
Когда страницы содержат слишком много текста, изображений или сложных элементов, это может затруднять навигацию и ухудшить пользовательский опыт. Например:
- Длинные тексты без деления на абзацы и без использования подзаголовков.
- Большое количество изображений с высоким разрешением, которые замедляют загрузку страницы.
- Сложные формы и таблицы, которые сложно заполнить на маленьких экранах.
Как избежать этой ошибки
- Разделите текст на небольшие абзацы, используйте подзаголовки и списки для улучшения читаемости.
- Оптимизируйте изображения, используя современные форматы (например, WebP) и техники (например, srcset и sizes).
- Убедитесь, что навигационные элементы интуитивно понятны, просты и легко доступны.
Недостаточное тестирование на различных платформах и устройствах
Тестирование сайта на различных устройствах и платформах - ключ к успешной реализации отзывчивого дизайна. Недостаточное тестирование может привести к проблемам с отображением и функциональностью.
Тщательное тестирование позволяет выявить и устранить ошибки до того, как пользователи столкнутся с ними. Это улучшает пользовательский опыт и снижает вероятность потери клиентов.
Советы по улучшению процесса тестирования
- Используйте встроенные инструменты браузера: Используйте инструменты для разработчика браузера, такие как Chrome DevTools, Firefox Developer Tools, которые позволяют тестировать адаптивный дизайн.
- Используйте реальные устройства: Тестируйте сайт на реальных устройствах, чтобы увидеть, как он выглядит и работает в реальных условиях.
- Тестирование с участием пользователей: Проводите тестирование с реальными пользователями, чтобы получить обратную связь и улучшить сайт.
Игнорирование скорости загрузки и оптимизации изображений
Скорость загрузки страниц напрямую влияет на пользовательский опыт (UX) и позиции сайта в поисковых системах (SEO). Медленные сайты отпугивают пользователей и ухудшают ранжирование в поисковых системах.
Пользователи ожидают, что страницы будут загружаться быстро. Если сайт медленный, пользователи скорее всего покинут его, что увеличивает показатель отказов. Поисковые системы, такие как Яндекс и Google, также учитывают скорость загрузки при ранжировании страниц.
Как избежать этой ошибки
- Сжатие изображений: Используйте инструменты для сжатия изображений без потери качества, такие как TinyPNG или ImageOptim.
- Задержка загрузки (Lazy Loading): Задержка загрузки изображений и других медиа, которые не видны пользователю сразу.
- Использование современных форматов: Форматы, такие как WebP, обеспечивают лучшее сжатие без потери качества.
- Минимизация CSS и JavaScript: Удалите ненужный код и минимизируйте файлы для ускорения загрузки.
- Кэширование: Используйте кэширование для сокращения времени загрузки страниц.
- Серверная оптимизация: Оптимизируйте серверные настройки и используйте CDN (Content Delivery Network) для ускорения доставки контента.

06. Преимущества Отзывчивого Веб-Дизайна
Почему это важно?
Отзывчивый веб-дизайн – это не просто модный тренд, а важная составляющая современного веб-разработки.
Но почему же это так важно? Давайте рассмотрим основные преимущества отзывчивого дизайна для пользователей и его влияние на SEO и конверсию.
Преимущества отзывчивого дизайна для пользователей
Отзывчивый дизайн обеспечивает пользователям наилучший опыт независимо от того, какое устройство они используют. Вот несколько ключевых преимуществ:
- Удобство и доступность. Сайт, адаптирующийся к размерам экрана и разрешению устройства, обеспечивает удобство навигации и чтения контента. Пользователям не нужно увеличивать или уменьшать масштаб, чтобы увидеть необходимую информацию.
- Скорость загрузки. Оптимизация контента для различных устройств помогает улучшить скорость загрузки страниц. Например, мобильные пользователи загружают изображения меньшего размера, что ускоряет загрузку сайта.
- Сохранение единого стиля. Отзывчивый дизайн позволяет сохранить единый стиль и брендовый имидж на всех устройствах. Это создает целостный и профессиональный образ вашего сайта.
- Увеличение времени пребывания на сайте. Удобный и отзывчивый сайт повышает вовлеченность пользователей и увеличивает время их пребывания на страницах. Это, в свою очередь, может улучшить поведенческие метрики и снизить показатель отказов.
Влияние на SEO и конверсию
Отзывчивый веб-дизайн также играет важную роль в SEO и конверсии. Рассмотрим, как он влияет на эти аспекты:
- Повышение позиций в поисковой выдаче. Google и другие поисковые системы предпочитают сайты с отзывчивым дизайном, так как они обеспечивают лучший пользовательский опыт. Сайты, оптимизированные для мобильных устройств, получают более высокие позиции в поисковой выдаче.
- Снижение показателя отказов. Отзывчивый дизайн уменьшает вероятность того, что пользователи покинут сайт сразу после его загрузки. Это улучшает поведенческие метрики, такие как показатель отказов и время на сайте, что положительно сказывается на SEO.
- Увеличение конверсии. Удобный и быстрый сайт повышает вероятность того, что пользователи совершат целевое действие, будь то покупка, подписка или заполнение формы. Это напрямую влияет на конверсию и прибыль.
- Социальные сигналы. Отзывчивый дизайн улучшает взаимодействие с социальными сетями. Удовлетворенные пользователи с большей вероятностью будут делиться вашим контентом, что повышает видимость и привлекает новых посетителей.
07. Сравнение Отзывчивого и Адаптивного Дизайна
Сравнительный анализ
Когда речь заходит о создании современного веб-дизайна, существует два основных подхода: отзывчивый и адаптивный дизайн. Давайте разберемся, в чем их различия, и рассмотрим плюсы и минусы каждого из них.
Отзывчивый дизайн
Плюсы:
- Универсальность. Отзывчивый дизайн позволяет сайту автоматически подстраиваться под любое устройство и разрешение экрана. Это значит, что сайт будет одинаково удобен и функционален на всех устройствах, от смартфонов до больших мониторов.
- Единая кодовая база. Использование единого набора HTML и CSS упрощает управление сайтом и снижает затраты на его разработку и поддержку. Все изменения вносятся один раз и сразу же применяются ко всем устройствам.
- Улучшенный пользовательский опыт. Благодаря плавной адаптации под различные устройства, пользователи получают положительный опыт взаимодействия с сайтом. Это повышает их удовлетворенность и вероятность возвращения.
Минусы:
- Сложность реализации. Создание качественного отзывчивого дизайна требует больше времени и усилий. Необходимо учесть множество различных разрешений и устройств, что может усложнить процесс разработки.
- Производительность. На старых или слабых устройствах отзывчивый дизайн может работать медленнее из-за большого количества стилей и скриптов. Это может негативно сказаться на скорости загрузки страниц.
Адаптивный дизайн
Плюсы:
- Оптимизация для конкретных устройств. Адаптивный дизайн позволяет создавать несколько версий сайта, оптимизированных для различных устройств и разрешений экрана. Это обеспечивает наилучшую производительность и удобство использования.
- Улучшенная производительность. Поскольку адаптивные сайты содержат оптимизированные версии для разных устройств, они могут загружаться быстрее и работать эффективнее, особенно на старых или слабых устройствах.
- Контроль над контентом. Разработчики могут создавать уникальные версии контента для каждого устройства, что позволяет лучше контролировать, какой контент показывается пользователям в зависимости от их устройства.
Минусы:
- Увеличенные затраты на разработку. Необходимо разработать и поддерживать несколько версий сайта, что может значительно увеличить затраты на разработку и поддержку.
- Сложности с обновлениями. Любые изменения на сайте должны быть внесены во все версии, что усложняет процесс обновления и может привести к несоответствиям между различными версиями сайта.
Когда выбрать один из них?
Выбор между отзывчивым и адаптивным дизайном зависит от нескольких факторов, включая тип вашего проекта, целевую аудиторию и ресурсы, доступные для разработки и поддержки сайта.
- Отзывчивый дизайн
- Подходит для проектов с ограниченным бюджетом и временем, так как требует меньшего количества версий сайта.
- Идеален для сайтов с большим количеством контента, который должен быть доступен на всех устройствах.
- Рекомендуется для SEO-оптимизированных сайтов, так как Яндекс и Google предпочитает единый URL для всех устройств.
- Адаптивный дизайн
- Оптимален для проектов с высокой производительностью, где критична скорость загрузки на всех устройствах.
- Подходит для сайтов, где необходимо предоставить уникальный контент для различных устройств.
- Рекомендуется для проектов с достаточными ресурсами на разработку и поддержку нескольких версий сайта.
Cравнительная таблица основных подходов в веб-дизайне:
Характеристика | Отзывчивый дизайн | Адаптивный дизайн |
|---|---|---|
| Гибкость | Высокая | Низкая |
| Количество макетов | Один | Несколько |
| SEO | Высокое | Среднее |
| Производительность | Средняя | Высокая |
| Сложность реализации | Средняя | Высокая |
08. Заключение
Итоговые мысли
В мире, где большинство пользователей заходят на сайты с различных устройств, отзывчивый веб-дизайн стал неотъемлемой частью успешного веб-проекта. В этой статье мы рассмотрели все ключевые аспекты отзывчивого дизайна, от определения и истории до принципов, элементов, реализации и сравнительного анализа с адаптивным дизайном.
Резюме ключевых моментов
- Определение и история:
- Отзывчивый дизайн – это подход, при котором сайт автоматически адаптируется к размеру экрана устройства. Этот концепт начал развиваться в начале 2010-х годов и с тех пор стал стандартом в веб-дизайне.
- Принципы и элементы:
- Основные принципы включают гибкость, мобильную ориентацию и адаптацию под различные устройства.
- Важные элементы: гибкие сетки, гибкие изображения и медиа-запросы, которые позволяют контенту подстраиваться под размер экрана.
- Реализация:
- Использование фреймворков, таких как Bootstrap и Tailwind CSS, а также современных технологий HTML5 и CSS3 значительно упрощает процесс создания отзывчивого дизайна.
- Практические советы и лучшие практики помогают избежать распространенных ошибок и улучшить пользовательский опыт.
- Ошибки:
- Избегайте таких ошибок, как неучтение всех типов устройств, игнорирование скорости загрузки и использование неподходящих изображений.
- Следуйте проверенным методам и постоянно тестируйте сайт на различных устройствах.
- Преимущества:
- Отзывчивый дизайн улучшает пользовательский опыт, повышает позиции в поисковых системах, снижает показатель отказов и увеличивает конверсию.
- Это важный элемент для создания успешного, современного и удобного сайта.
- Сравнение с адаптивным дизайном:
- Отзывчивый дизайн обеспечивает единый стиль и удобство для всех устройств, в то время как адаптивный дизайн оптимизирует каждую версию сайта для конкретного устройства.
- Выбор подхода зависит от ваших целей, ресурсов и специфики проекта.
Важность внедрения отзывчивого дизайна на практике
Внедрение отзывчивого веб-дизайна на практике не только улучшает пользовательский опыт, но и обеспечивает более высокие позиции в поисковых системах, что в конечном итоге приводит к увеличению трафика и конверсий. Инвестируя в качественный отзывчивый дизайн, вы делаете важный шаг к созданию успешного и конкурентоспособного сайта.
09. Дополнительные ресурсы
Рекомендуемые материалы для дальнейшего изучения
Фреймворки и инструменты
- Bootstrap: Документация — популярный CSS-фреймворк для создания отзывчивых веб-сайтов.
- Tailwind CSS: Документация — утилитарный CSS-фреймворк для быстрой разработки.
- Bulma CSS: Документация — современный CSS-фреймворк на основе Flexbox.
- HTML5: MDN Web Docs по HTML5.
- CSS3: MDN Web Docs по CSS3.
Книги
- "Responsive Web Design with HTML5 and CSS3" от Ben Frain
- "A Book Apart: Responsive Web Design" от Ethan Marcotte
- "Learning Responsive Web Design" от Clarissa Peterson
- "The Elements of User Experience" от Jesse James Garrett
Статьи
- "Responsive Web Design Basics" от Google Developers.
- "A List Apart: Responsive Web Design" от Ethan Marcotte
Эти ресурсы помогут вам глубже понять тему отзывчивого веб-дизайна и применить лучшие практики на практике.




